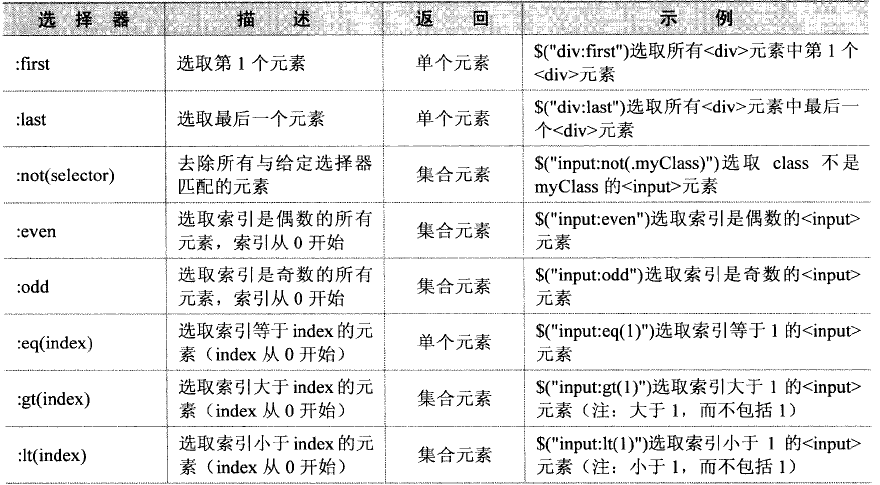
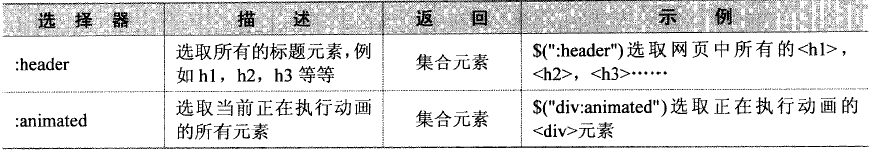
过滤选择器 (filter)
–基本过滤
–内容过滤
–可见性过滤
–属性过滤
–子元素过滤
–表单对象属性过滤
基本过滤选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="jquery-1.4.4.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$("#button1").click(function()
{
$("div:first").css("background", "red");
});
$("#button2").click(function()
{
$("div:last").css("background", "blue");
});
$("#button3").click(function()
{
$("div:even").css("background", "green");
});
$("#button4").click(function()
{
$("div:odd").css("background", "orange");
});
$("#button5").click(function()
{
$("div:eq(3)").css('background', "pink");
});
$("#button6").click(function()
{
$("div:not(.one)").css('background', "yellow");
});
$("#button7").click(function()
{
$("div:gt(3)").css('background', "#abcdef");
})
$("#button8").click(function()
{
$("div:lt(3)").css('background', "#fedcba");
})
$("#button9").click(function()
{
$(":header").css('background', "#cdefab");
})
});
</script>
</head>
<body>
<h3>基本过滤选择器.</h3>
<input type="button" value="test1" id="button1">
<input type="button" value="test2" id="button2">
<input type="button" value="test3" id="button3">
<input type="button" value="test4" id="button4">
<input type="button" value="test5" id="button5">
<input type="button" value="test6" id="button6">
<input type="button" value="test7" id="button7">
<input type="button" value="test8" id="button8">
<input type="button" value="test9" id="button9">
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
</div>
</body>
</html>
























 2368
2368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








