UIButton内可以设置两个控件,imageView和titleLabel,也就是可以生成一个带有文字和图片(非背景图片)的按钮。默认情况下图片居左,文字居右,他们俩个作为一个整体可以通过UIButton的contentHorizontalAlignment属性设置居左、居右或居中显示(默认居中,如图2-1)。
今天主要讲解UIButton的imageEdgeInsets和titleEdgeInsets属性的使用。以图2-1为例,通过设置这两个属性达到图片文字整体居中,图片居上,文字居下的效果。
button.imageEdgeInsets = UIEdgeInsetsMake(<#CGFloat top#>, <#CGFloat left#>, <#CGFloat bottom#>, <#CGFloat right#>);
button.titleEdgeInsets = UIEdgeInsetsMake(<#CGFloat top#>, <#CGFloat left#>, <#CGFloat bottom#>, <#CGFloat right#>);
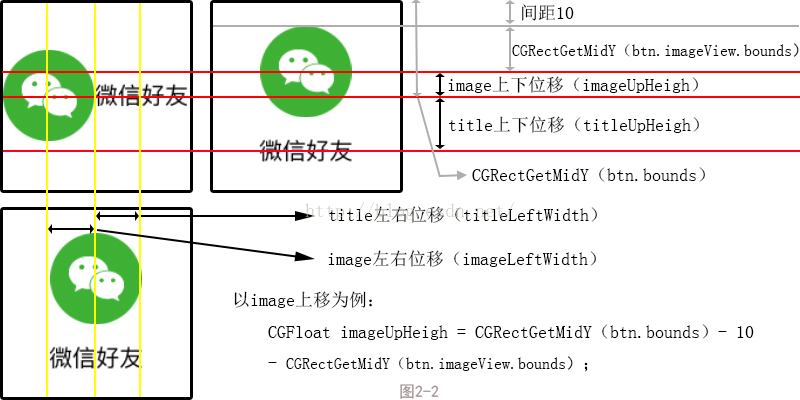
可以看到这4个参数依次为上、左、下、右。默认都为零,我们可以理解为要移动的偏移量,注意上下和左右是分别对应的,可以设置负值(例如第一个参数上,填正数代表向下移动)。思考分析一下这4个参数应该如何计算,如图2-2。
这里面用到一个方法CGRectGetMidY(<#CGRect rect#>) ;表示得到一个中心点的Y坐标。
如图2-2,以image上移为例,image上下位移量 = 整个btn高度的一半 - image高度的一半 - 间距。这个结果是正值,表示距离下端位移量增大的距离,所以应该填在第三个参数上,取负值表示向上位移的距离,填在第一个参数上。其他以此类推。
废话结束,上代码:
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake((btnW + 1) * i, 0, btnW, btnW)];
[btn setTitle:array[i] forState:UIControlStateNormal];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn.titleLabel.font = [UIFont systemFontOfSize:10.0f];
[btn setImage:[UIImage imageNamed:imageArray[i]] forState:UIControlStateNormal];
//调整按钮上imageView与titlelabel位置
CGFloat imageUpHeight = CGRectGetMidY(btn.bounds) - CGRectGetMidY(btn.imageView.bounds) - 10;
CGFloat imageLeftWidth = CGRectGetMidX(btn.bounds) - CGRectGetMidX(btn.imageView.frame);
CGFloat titleUpHeight = CGRectGetMidY(btn.bounds) - CGRectGetMidY(btn.titleLabel.bounds) - 10;
CGFloat titleLeftWidth = CGRectGetMidX(btn.bounds) - CGRectGetMidX(btn.titleLabel.frame);
btn.imageEdgeInsets = UIEdgeInsetsMake(- imageUpHeight, imageLeftWidth, imageUpHeight, -imageLeftWidth);
btn.titleEdgeInsets = UIEdgeInsetsMake(titleUpHeight, titleLeftWidth, - titleUpHeight, - titleLeftWidth);
运行后得到预想结果,如图2-3。
再举个例子,思考一下如果要让文字居左,图片居右应如何操作。
这个要比上面的简单很多,因为不需要考虑上下位移,只要左右移动即可。因为image和title的长度之和是不变的,所以只需要将image右移文字长度,title左移图片宽度即可。代码如下:
CGSize titleSize = [array[i] sizeWithFont:btn.titleLabel.font];
CGFloat imageLeftWidth = titleSize.width;
CGFloat titleLeftWidth = CGRectGetWidth(btn.imageView.bounds);
btn.imageEdgeInsets = UIEdgeInsetsMake(0, imageLeftWidth, 0, - imageLeftWidth);
btn.titleEdgeInsets = UIEdgeInsetsMake(0, - titleLeftWidth, 0, titleLeftWidth);
运行得到预想结果,如图2-4。
写博客是希望大家共同交流成长,博主水平有限难免有偏颇不足之处,欢迎批评指正。


























 3647
3647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








