也是第一次用,记录一下,万一以后再次用到呢
UEditorPlus 配置文档: UEditorPlus 配置文档 | UEditorPlus 使用文档
一、准备工具
前端用的是ruoyi-vue框架。
1.下载UEditor puls代码和官方相关说明:ueditor-plus: 基于 UEditor 二次开发的富文本编辑器 - Gitee.com
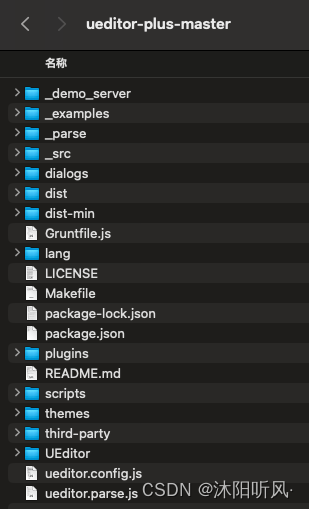
2.解压压缩包,如图:

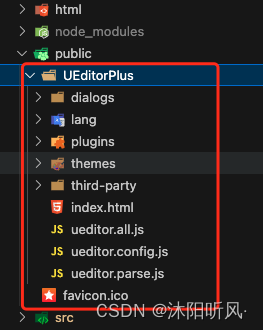
3.拿到“dist”文件夹的内容,重命名为UEditorPlus,并将其复制到vue项目的public下,如图:

4.回到项目中,在终端安装UEditor插件 npm i vue-ueditor-wrap
5.全局挂载组件并封装成公共组件
全局挂载,在项目中找到main.js文件,添加代码
// 富文本组件
import UEditorPlus from "@/components/UEditorPlus"
// 全局组件挂载
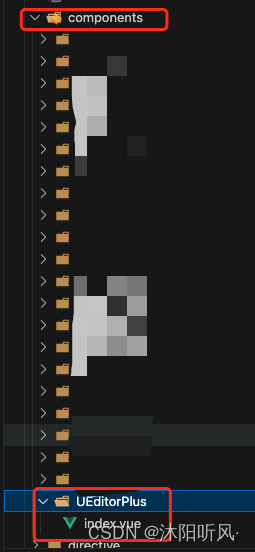
Vue.component('UEditorPlus', UEditorPlus)6.在项目中的公共组件文件夹下新建UEditorPlus>index.vue

7.在index.vue中添加代码
<template>
<div class="u-editor-content" style="width: 100%">
<vue-ueditor-wrap v-model="content" :editor-id="props.id" :config="editorConfig"
:editorDependencies="['ueditor.config.js', 'ueditor.all.js']" />
</div>
</template>
<script lang="ts" setup>
import { VueUeditorWrap } from 'vue-ueditor-wrap'
import { getToken } from "../../utils/auth";
import { computed, ref } from 'vue'
const props = defineProps({
// 内容
modelValue: {
type: String,
default: ''
},
// serverUrl 是你服务器上传地址
// 一般情况下,直接用import.meta.env.VITE_APP_BASE_API + "/这是你的服务器上传地址"
// 但是我的项目有点问题,没找到什么原因,用不了,只能每次引用组件的时候传值
serverUrl: {
type: String,
default: ''
},
// 必须得有,如果要在一个页面内写两个或以上的组件,需要用id去区分
id: {
type: String,
default: ''
}
})
const emits = defineEmits(['update:modelValue'])
const content = computed({
get() {
return props.modelValue || ''
},
set(value) {
emits('update:modelValue', value)
return value
}
})
const editorConfig = {
// 图片限制最大3M
imageMaxSize: 3145728,
// 富文本输入框高度
initialFrameHeight: 500,
// 富文本输入框宽度
initialFrameWidth: '100%',
// 初始化样式 编辑区自定义样式,如果自定义,最好给 p 标签如下的行高,要不输入中文时,会有跳动感
initialStyle: 'body p{line-height:1.8em; margin: 0 ;} h1,h2,h3,h4,blockquote{margin: 0 ;} body table{margin: 0 ;}',
autoFloatEnabled: false,
// 获取上传配置路径
// configUrl: import.meta.env.VITE_APP_BASE_API + '/UEditor/',
// 上传服务路径
serverUrl: props.serverUrl,
// 必须配置域名,否则发版后获取不到页面资源
UEDITOR_HOME_URL: location.origin + '/UEditorPlus/',
// 配置请求头token
serverHeaders: {
'Authorization': `Bearer + ${getToken()}`,
// 看具体情况需不需要token
'Token': getToken()
},
// 上传图片配置
imageConfig: {
// 禁止在线管理
disableOnline: true,
}
}
</script>
<style lang="scss" scoped>
.u-editor-content {
:deep(.edui-default) {
.edui-editor {
border-top: none;
}
}
:deep(.edui-editor-toolbarbox) {
position: sticky;
top: 0;
background-color: #fff;
z-index: 1100;
border-top: 1px solid #eee;
}
:deep(body) {
margin: 0 !important;
* {
margin: 0;
}
}
}
</style>8.相关配置
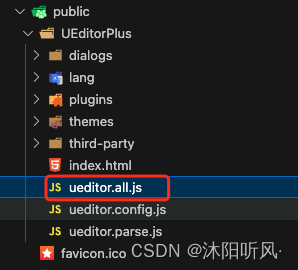
找到之前引入的public > UEditorPlus > ueditor.all.js文件

(下面的这些是我遇到的问题,去百度的解决办法,每个人可能不一样,可以先不用管,等出问题的时候再说)
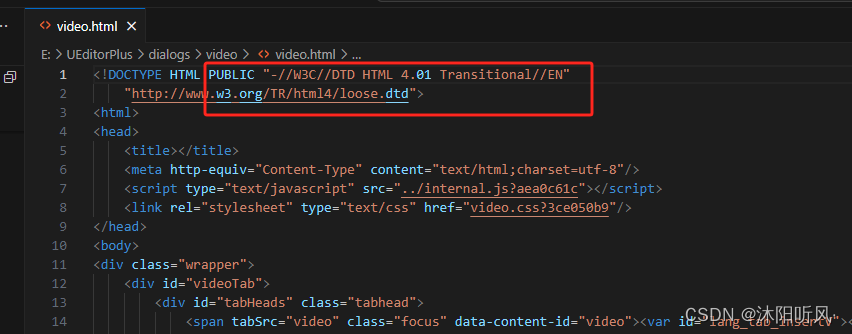
更换路径

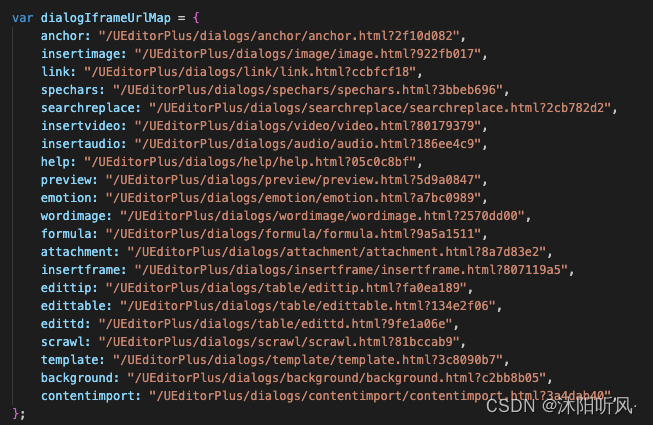
然后把public > UEditorPlus文件夹下的所有html中删除以下代码

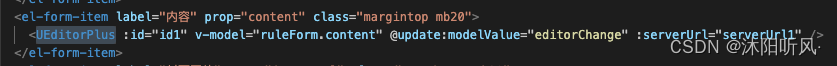
9.去组要引用组件的页面,引入使用
@update:modelValue 是编辑器发生变化时调用的方法


10.最关键的步骤(这个组件的配置不单单需要前端来完成,还需要后端配合)
后端代码

{
/* 上传图片配置项 */
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "upfile", /* 提交的图片表单名称 */
"imageMaxSize": 2048000, /* 上传大小限制,单位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
"imageCompressEnable": true, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "http://localhost:81/dev-api/", /* 图片访问路径前缀 */
"imagePathFormat": "image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */ /* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 \ : * ? " < > | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
/* 涂鸦图片上传配置项 */
"scrawlActionName": "uploadscrawl", /* 执行上传涂鸦的action名称 */
"scrawlFieldName": "upfile", /* 提交的图片表单名称 */
"scrawlPathFormat": "image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"scrawlMaxSize": 2048000, /* 上传大小限制,单位B */
"scrawlUrlPrefix": "", /* 图片访问路径前缀 */
"scrawlInsertAlign": "none", /* 截图工具上传 */
"snapscreenActionName": "uploadimage", /* 执行上传截图的action名称 */
"snapscreenPathFormat": "image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"snapscreenUrlPrefix": "", /* 图片访问路径前缀 */
"snapscreenInsertAlign": "none", /* 插入的图片浮动方式 */
/* 抓取远程图片配置 */
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
"catcherActionName": "catchimage", /* 执行抓取远程图片的action名称 */
"catcherFieldName": "source", /* 提交的图片列表表单名称 */
"catcherPathFormat": "image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"catcherUrlPrefix": "", /* 图片访问路径前缀 */
"catcherMaxSize": 2048000, /* 上传大小限制,单位B */
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取图片格式显示 */
/* 上传视频配置 */
"videoActionName": "uploadvideo", /* 执行上传视频的action名称 */
"videoFieldName": "upfile", /* 提交的视频表单名称 */
"videoPathFormat": "video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"videoUrlPrefix": "http://localhost:81/dev-api/", /* 视频访问路径前缀 */
"videoMaxSize": 102400000, /* 上传大小限制,单位B,默认100MB */
"videoAllowFiles": [ ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上传视频格式显示 */
/* 上传文件配置 */
"fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */
"fileFieldName": "upfile", /* 提交的文件表单名称 */
"filePathFormat": "file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"fileUrlPrefix": "", /* 文件访问路径前缀 */
"fileMaxSize": 51200000, /* 上传大小限制,单位B,默认50MB */
"fileAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp", ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid", ".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso", ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml" ], /* 上传文件格式显示 */
/* 列出指定目录下的图片 */
"imageManagerActionName": "listimage", /* 执行图片管理的action名称 */
"imageManagerListPath": "image/", /* 指定要列出图片的目录 */
"imageManagerListSize": 20, /* 每次列出文件数量 */
"imageManagerUrlPrefix": "", /* 图片访问路径前缀 */
"imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */
/* 列出指定目录下的文件 */
"fileManagerActionName": "listfile", /* 执行文件管理的action名称 */
"fileManagerListPath": "file/", /* 指定要列出文件的目录 */
"fileManagerUrlPrefix": "", /* 文件访问路径前缀 */
"fileManagerListSize": 20, /* 每次列出文件数量 */
"fileManagerAllowFiles": [ ".png", ".jpg", ".jpeg", ".gif", ".bmp", ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid", ".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso", ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml" ] /* 列出的文件类型 */
}
11.到此,就差不多可以正常使用了

特别提醒:因为每个人的项目不一样,可能遇到的问题不一样,不敢保证能够一定适合你的项目,
如果遇到什么问题,欢迎随时和我沟通






















 650
650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








