bootstrap用在一个页面上写多个模态框,弹出一个模态框时,里面的标签不可用解决方法
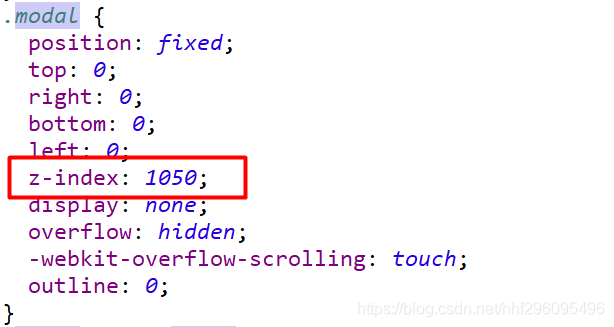
本人写页面时,发现用模态框不错,但是在一个页面多个模态框是,单击按钮弹出模态框,发现有的模态框里的标签不可用,网上查了一下,很多都是关于模态框里嵌模态框的解决办法(也有可能我搜索方法不对),所以直接自己扒代码看看,在bootstrap.css中有这样一段代码,下图,
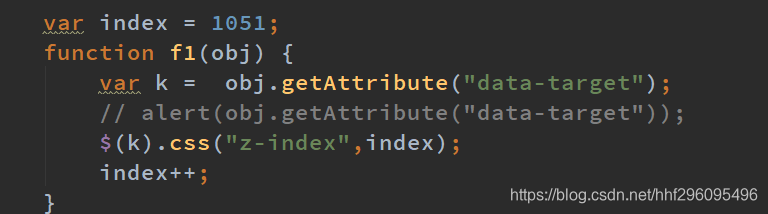
模态框是浮动的,而且z-index:1050,这样,如果一个页面写多个模态框的话,他们的z-index都是1050,即便隐藏起来,弹出的模态框也有可能被其他隐藏起来的模态框遮住,所有我写了一段js代码,用来当弹出模态框时,把他们的z-index值提高,这样就不会被其他模态框遮住
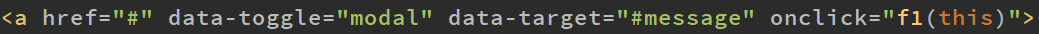
然后在按钮上调用一下js代码就可以了





















 3424
3424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








