导航栏:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
ul {
list-style: none;
}
#li1 {
background-image: url(img/bg1.png);
}
#li2 {
background-image: url(img/bg2.png);
}
#li3 {
background-image: url(img/bg3.png);
}
#li4 {
background-image: url(img/bg4.png);
}
.nav li {
float: left;
margin: 0 2;
}
.nav li a {
width: 120px;
height: 58px;
display: inline-block;
text-align: center;
line-height: 50px;
color: white;
text-decoration: none;
font-size: 20px;
}
.li5 a:hover {
background-image: url(img/bg5.png);
}
.li6 a:hover {
background-image: url(img/bg6.png);
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li id="li1" class="li5"><a href="#">首页</a></li>
<li id="li2" class="li6"><a href="#">学院简介</a></li>
<li id="li3" class="li5"><a href="#">专业信息</a></li>
<li id="li4" class="li6"><a href="#">师资信息</a></li>
</ul>
</div>
</body>
</html>
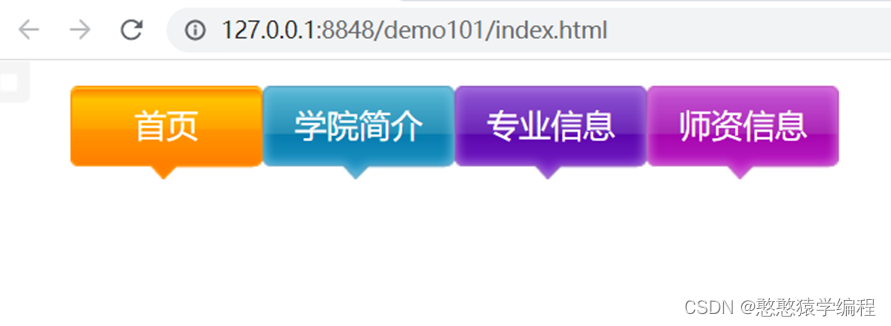
截图:

购物页面:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>京东网页</title>
<style type="text/css">
#img {
width: 186px;
height: 205px;
}
#div0 {
width: 720px;
height: 600px;
border: 1px solid #0099FF;
margin: 0 auto;
text-align: center;
}
h3 {
text-align: center;
font-size: 32px;
color: red;
}
#div1 {
margin: 10px;
float: left;
text-align: center;
vertical-align: center;
width: 208px;
height: 225px;
}
#div2 {
margin: 10px;
float: left;
text-align: center;
vertical-align: center;
width: 208px;
height: 225px;
}
#div3 {
margin: 10px;
float: left;
text-align: center;
vertical-align: center;
width: 208px;
height: 225px;
}
#div4 {
margin: 10px;
float: left;
text-align: center;
vertical-align: center;
width: 208px;
height: 225px;
}
#div5 {
margin: 10px;
float: left;
text-align: center;
vertical-align: center;
width: 208px;
height: 225px;
}
#div6 {
margin: 10px;
float: left;
text-align: center;
vertical-align: center;
width: 208px;
height: 225px;
}
.div a img {
border: 10px groove #9966cc;
}
.div a:hover img {
border: 10px dashed #9999CC;
}
</style>
</head>
<body>
<div id="div0" class="div">
<h3>京东商品导购</h3>
<div id="div1"><a href="#"><img id="img" src="img/image41-1.jpg"></a></div>
<div id="div2"><a href="#"><img id="img" src="img/image41-2.jpg"></a></div>
<div id="div3"><a href="#"><img id="img" src="img/image41-3.jpg"></a></div>
<div id="div4"><a href="#"><img id="img" src="img/image41-4.jpg"></a></div>
<div id="div5"><a href="#"><img id="img" src="img/image41-5.jpg"></a></div>
<div id="div6"><a href="#"><img id="img" src="img/image41-6.jpg"></a></div>
</div>
</body>
</html>
截图:
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










