目录
2、应用 appendChild()方法和 getElementById()方法实现年月日的联动功能。
1、编程实现“计算任意区间内连续自然数的累加和”页面。
(1)文档结构的创建
启动程序,创建 HTML 文档。在新建文档中首行插入注释语句,注明程序名
称为 prj_5_1.html。注释如下: <!-- prj_5_1.html --> 保存文件。
(2)页面内容设计
在 body 标记中插入 1 个 div、1 个 form 标记、2 个 h3 和若干表单控件。
在 body 中插入 1 个 div。
在 div 标记中插入 h3 标记,h3 标记的内容为“计算任意区间内连续自然数的累加和”。
在 div 标记中插入 form 标记。 在 form 标记中插入 h3 标记,h3 标记的内容为“定义区间”。然后插入 3 个label 双标记,其内容分别是“起始数:”、“终止数:”、“累加和:”。在每个 label 标记后分别插入 1 个单行文本输入框,它们的 id 属性值分别为 start_num、end_num、sum,name 属性值与 id 值相同,累加和文本框设置只读属性。
在 form 标记中插入 1 个普通按钮,设置 value 值为“计算”,定义 onclick 属性值为“show();”。最后插入 1 个重置按钮,设置 value 值为“清空”。
保存网页。
(3)表现设计
在 style 标记中定义图层 div 和 form 标记的样式,具体样式定义要求如下:
div 标记样式为文本居中对齐,边界上下 20px、左右自动,行高 1.5em,边框线粗细 18px、线型 groove、线颜色#66FF66,宽度 560px,高度 260px,字体标粗。 定义 form 标记样式。form 标记样式为边界上下 20px、左右自动,填充 5px。 完成样式定义后,查看页面效果。
(4)定义 JavaScript 文件 sum.js
在 head 标记中插入 script 标记,代码如下:
<script type="text/javascript" src="sum.js"></script>
编写 sum.js。 编写通过 id 号获取页面元素的通用函数$(id),如下:
function $(id){return document.getElementById(id);}
编写计算累加和的函数 sum(n1,n2),其中 n1 是起始数,n2 是终止数。
function sum(n1,n2){
for (var i=n1,sum1=0;i<=n2 ;i++ )
{ sum1=sum1+i; }//执行累加
return sum1;//返回计算结果
}
编写回填显示累加和的函数 show()。
该函数要求:
从起始数和终止数文本框中取出数据,两数均需要大于 0,否则要求重新输入,
起始数文本框获得焦点。 同时需满足起始数必须小于终止数,否则清空两个文本框,通过告警消息框提示错误信息,起始数文本框获得焦点。
若输入数据正确,则调用 sum(n1,n2)函数完成计算,并回填到累加和文本
框中,代码参考如下:
function show(){
var n11=parseFloat($("start_num").value);//获取数据并转为浮点数
var n22=parseFloat($("end_num").value);
if (n11>0 && n22>0) //输入数据必须大于 0 {
if ( n11>=n22)
{ alert("起始数必须小于终止数,请重输!");
$("start_num").value=""; //清空输入域
$("end_num").value=""; //清空输入域
$("start_num").focus(); //输入域获得焦点 }
else{ //回填累加和文本框
$("sum").value=sum(n11,n22); }
}else
{ alert("请输入数据!");
$("start_num").focus(); //输入域获得焦点
}}
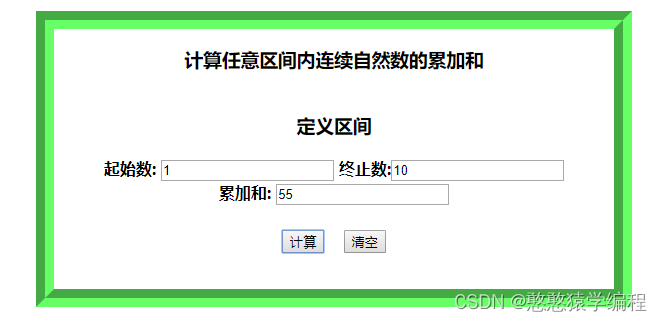
图 5-1 设计网页效果图

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div {
text-align: center;
margin: 20px auto;
line-height: 1.5em;
border: 18px groove #66FF66;
width: 560px;
height: 260px;
font-weight: bold;
}
form {
margin: 20px auto;
padding: 5px;
}
</style>
<script type="text/javascript" src="sum.js"></script>
</head>
<body>
<div>
<h3>计算任意区间内连续自然数的累加和</h3>
<form method="" action="">
<h3>定义区间</h3>
<label>起始数</label>
<input type="text" id="start_num" />
<label>终止数</label>
<input type="text" id="end_num" />
<label>累加和</label>
<input type="text" id="sum" readonly="readonly" />
<input type="button" value="计算" onclick="show()" />
<input type="reset" value="重置" />
</form>
</div>
</body>
</html>
function $(id) {
return document.getElementById(id);
}
function sum(n1, n2) {
for (var i = n1, sum1 = 0; i <= n2; i++) {
sum1 = sum1 + i;
}
return sum1;
}
function show() {
var n11 = parseFloat($("start_num").value);
var n22 = parseFloat($("end_num").value);
if (n11 > 0 && n22 > 0) {
if (n11 >= n22) {
alert("起始数必须小于终止数,请重输!");
$("start_num").value = "";
$("end_num").value = "";
$("start_num").focus();
} else {
$("sum").value = sum(n11, n22);
}
} else {
alert("请输入数据!");
$("start_num").focus();
}
}
2、应用 appendChild()方法和 getElementById()方法实现年月日的联动功能。
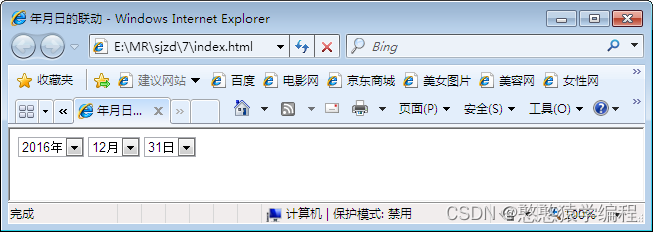
当改变“年”菜单和“月”菜单的值时,“日”菜单的值的范围也会相应地改变。
(1)文档结构的创建
启动程序,创建 HTML 文档。在新建文档中首行插入注释语句,注明程序名
称为 prj_5_2.html。注释如下: <!-- prj_5_2.html --> 保存文件。
(2)页面内容设计及代码编写
在页面中创建表单,在表单中定义年、月、日 3 个下拉菜单,代码如下。
<form id="form1" name="form1" method="post" action="">
<select name="year" id="year" οnchange="getday()">
<script type=" text/javascript ">
var mydate=new Date();
for(i=1990;i<=mydate.getFullYear();i++){
document.write("<option value='"+i+"' "+(i==1990?"selected":"")+">"
+i+"年</option>"); }
</script>
</select>
<select name="month" id="month" οnchange="getday()">
<script type=" text/javascript ">
for(i=1;i<=12;i++){
document.write("<option value='"+i+"'"+(i==1?"selected":"")+">"
+i+"月</option>"); }
</script>
</select>
<select name="day" id="day">
<script type=" text/javascript ">
for(i=1;i<=31;i++){
document.write("<option value='"+i+"'"+(i==1?"selected":"")+">"+i+"
日</option>"); }
</script>
</select>
</form>
创建自定义函数 append()和自定义函数 getday()。创建自定义函数 append(),先在函数中应用 createElement()函数创建下拉菜单项,并将下拉菜单项添加到相应的下拉菜单中。 创建自定义函数 getday(),在函数中根据获取的年、月的值来调用函数 append(),实现年、月、日的联动功能,代码参考如下。
<script type=" text/javascript ">
function append(d,v){
var option=document.createElement("option");//创建元素 option
option.value=v;//把参数 v 作为元素的值
option.innerText=v+"日";//把参数 v 作为元素的显示内容
d.appendChild(option);//把元素 option 作为参数 d 的子节点 }
function getday(){
var y=form1.year.value;//取得年份的值
var m=form1.month.value;//取得月份的值
var d=document.getElementById("day");//定位到 id=day 的节点
d.innerHTML="";//把 id=day 节点的内容清空
if(m==4 || m==6 || m==9 || m==11){//如果月份的值是 4 或 6 或 9 或 11
for(j=1;j<=30;j++){
append(d,j);//把 1 到 30 循环加到天数当中 }
}else if(m==2){//如果月份的值是 2
if(y%4==0 && y%100!=0 ||y%400==0 ){//如果年份是闰年
for(j=1;j<=29;j++){
append(d,j);//把 1 到 29 循环加到天数当中
}
}else{
for(j=1;j<=28;j++){
append(d,j);//不是闰年就把 1 到 28 循环加到天数当中
}
}
}else{//否则如果月份的值是 1 或 3 或 5 或 7 或 8 或 10 或 12
for(j=1;j<=31;j++){
append(d,j);//把 1 到 31 循环加到天数当中
}
}
}
</script>
页面效果如下图所示。

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script language="JavaScript">
function append(d, v) {
var option = document.createElement("option");
option.value = v;
option.innerText = v + "日";
d.appendChild(option);
}
function getday() {
var y = form1.year.value;
var m = form1.month.value;
var d = document.getElementById("day");
d.innerHTML = "";
if (m == 4 || m == 6 || m == 9 || m == 11) {
for (j = 1; j <= 30; j++) {
append(d, j);
}
} else if (m == 2) {
if (y % 4 == 0 || y % 400 == 0 && y % 100 != 0) {
for (j = 1; j <= 29; j++) {
append(d, j);
}
} else {
for (j = 1; j <= 28; j++) {
append(d, j);
}
}
} else {
for (j = 1; j <= 31; j++) {
append(d, j);
}
}
}
</script>
<form id="form1" name="form1" method="post" action="">
<select name="year" id="year" onchange="getday()">
<script language="JavaScript">
var mydate = new Date();
for (i = 1990; i <= mydate.getFullYear(); i++) {
// document.write("<option value='''+i+'" "+(i==1990?"selected":"")+">"
// +i+"年</option>");
document.write("<option value='" + i + "' " + (i == 1999 ? "selected" : "") +
">" + i + "年</option>");
}
</script>
</select>
<select name="month" id="month" onchange="getday()">
<script language="JavaScript">
for (i = 1; i <= 12; i++) {
// document.write("<option value='''+i+'" "+(i==1?"selected":"")+">"
// +i+"月</option>");
document.write("<option value='" + i + "' " + (i == 1 ? "selected" : "") +
">" + i + "月</option>");
}
</script>
</select>
<select name="day" id="day">
<script language="JavaScript">
for (i = 1; i <= 31; i++) {
// document.write("<option value='''+i+'" "+(i==1?"selected":"")+">"
// +i+"月</option>");
document.write("<option value='" + i + "' " + (i == 1 ? "selected" : "") +
">" + i + "日</option>");
}
</script>
</select>
</form>
</body>
</html>
如果你喜欢这篇文章的话,请给作者点赞哟,你的支持是我不断前进的动力。
因为作者能力水平有限,欢迎各位大佬指导。























 5109
5109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










