场景
效果


树(tree)定义在 <ul> 元素中。该标记可定义叶节点和子节点。节点将是 ul 列表内的 <li> 元素。
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| url | string | 获取远程数据的 URL 。 | null |
| method | string | 检索数据的 http 方法(method)。 | post |
| animate | boolean | 定义当节点展开折叠时是否显示动画效果。 | false |
| checkbox | boolean | 定义是否在每个节点前边显示复选框。 | false |
| cascadeCheck | boolean | 定义是否级联检查。 | true |
| onlyLeafCheck | boolean | 定义是否只在叶节点前显示复选框。 | false |
| lines | boolean | 定义是否显示树线条。 | false |
| dnd | boolean | 定义是否启用拖放。 | false |
| data | array | 要加载的节点数据。
| null |
| formatter | function(node) | 定义如何呈现节点文本。 代码实例:
| |
| loader | function(param,success,error) | 定义如何从远程服务器加载数据。返回 false 则取消该动作。该函数有下列参数: param:要传递到远程服务器的参数对象。 success(data):当检索数据成功时调用的回调函数。 error():当检索数据失败时调用的回调函数。 | json loader |
| loadFilter | function(data,parent) | 返回要显示的过滤数据。返回数据时以标准树格式返回的。该函数有下列参数: data:要加载的原始数据。 parent:DOM 对象,表示父节点。 |
事件
很多事件的回调函数需要 'node' 参数,它包括下列属性:
- id:绑定到节点的标识值。
- text:要显示的文本。
- iconCls:用来显示图标的 css class。
- checked:节点是否被选中。
- state:节点状态,'open' 或 'closed'。
- attributes:绑定到节点的自定义属性。
- target:目标的 DOM 对象。
| 名称 | 参数 | 描述 |
|---|---|---|
| onClick | node | 当用户点击一个节点时触发。代码实例:
|
| onDblClick | node | 当用户双击一个节点时触发。 |
| onBeforeLoad | node, param | 当加载数据的请求发出前触发,返回 false 则取消加载动作。 |
| onLoadSuccess | node, data | 当数据加载成功时触发。 |
| onLoadError | arguments | 当数据加载失败时触发,arguments 参数与 jQuery.ajax 的 'error' 函数一样。 |
| onBeforeExpand | node | 节点展开前触发,返回 false 则取消展开动作。 |
| onExpand | node | 当节点展开时触发。 |
| onBeforeCollapse | node | 节点折叠前触发,返回 false 则取消折叠动作。 |
| onCollapse | node | 当节点折叠时触发。 |
| onBeforeCheck | node, checked | 当用户点击复选框前触发,返回 false 则取消该选中动作。该事件自版本 1.3.1 起可用。 |
| onCheck | node, checked | 当用户点击复选框时触发。 |
| onBeforeSelect | node | 节点被选中前触发,返回 false 则取消选择动作。 |
| onSelect | node | 当节点被选中时触发。 |
| onContextMenu | e, node | 当右键点击节点时触发。代码实例:
|
| onBeforeDrag | node | 当节点的拖拽开始时触发,返回 false 则禁止拖拽。该事件自版本 1.3.2 起可用。 |
| onStartDrag | node | 当开始拖拽节点时触发。该事件自版本 1.3.2 起可用。 |
| onStopDrag | node | 当停止拖拽节点时触发。该事件自版本 1.3.2 起可用。 |
| onDragEnter | target, source | 当节点被拖拽进入某个允许放置的目标节点时触发,返回 false 则禁止放置。 target:被放置的目标节点元素。 source:被拖拽的源节点。 该事件自版本 1.3.2 起可用。 |
| onDragOver | target, source | 当节点被拖拽到允许放置的目标节点上时触发,返回 false 则禁止放置。 target:被放置的目标节点元素。 source:被拖拽的源节点。 该事件自版本 1.3.2 起可用。 |
| onDragLeave | target, source | 当节点被拖拽离开允许放置的目标节点时触发。 target:被放置的目标节点元素。 source:被拖拽的源节点。 该事件自版本 1.3.2 起可用。 |
| onBeforeDrop | target,source,point | 节点被放置之前触发,返回 false 则禁止放置。 target:DOM 对象,放置的目标节点。 source:源节点。 point:表示放置操作,可能的值是:'append'、'top' 或 'bottom'。 该事件自版本 1.3.2 起可用。 |
| onDrop | target,source,point | 当节点被放置时触发。 target:DOM 对象,放置的目标节点。 source:源节点。 point:表示放置操作,可能的值是:'append'、'top' 或 'bottom'。 |
| onBeforeEdit | node | 编辑节点前触发。 |
| onAfterEdit | node | 编辑节点后触发。 |
| onCancelEdit | node | 当取消编辑动作时触发。 |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回树的选项(options)。 |
| loadData | data | 加载树的数据。 |
| getNode | target | 获取指定的节点对象。 |
| getData | target | 获取指定的节点数据,包括它的子节点。 |
| reload | target | 重新加载树的数据。 |
| getRoot | none | 获取根节点,返回节点对象。 |
| getRoots | none | 获取根节点,返回节点数组。 |
| getParent | target | 获取父节点,target 参数表示节点的 DOM 对象。 |
| getChildren | target | 获取子节点, target 参数表示节点的 DOM 对象。 |
| getChecked | state | 获取选中的节点。状态可用值有:'checked'、'unchecked'、'indeterminate'。如果状态未分配,则返回 'checked' 节点。 代码实例:
|
| getSelected | none | 获取选中的节点并返回它,如果没有选中节点,则返回 null。 |
| isLeaf | target | 把指定的节点定义成叶节点,target 参数表示节点的 DOM 对象。 |
| find | id | 找到指定的节点并返回该节点对象。代码实例:
|
| select | target | 选中一个节点,target 参数表示节点的 DOM 对象。 |
| check | target | 把指定节点设置为勾选。 |
| uncheck | target | 把指定节点设置为未勾选。 |
| collapse | target | 折叠一个节点,target 参数表示节点的 DOM 对象。 |
| expand | target | 展开一个节点,target 参数表示节点的 DOM 对象。当节点关闭且没有子节点时,节点的 id 值(名为 'id' 参数)将被发送至服务器以请求子节点数据。 |
| collapseAll | target | 折叠所有的节点。 |
| expandAll | target | 展开所有的节点。 |
| expandTo | target | 从根部展开一个指定的节点。 |
| scrollTo | target | 滚动到指定节点。该方法自版本 1.3.4 起可用。 |
| append | param | 追加一些子节点到一个父节点,param 参数有两个属性: parent:DOM 对象,要追加到的父节点,如果没有分配,则追加为根节点。 data:数组,节点的数据。 代码实例:
|
| toggle | target | 切换节点的展开/折叠状态,target 参数表示节点的 DOM 对象。 |
| insert | param | 在指定节点的前边或后边插入一个节点,param 参数包括下列属性: before:DOM 对象,前边插入的节点。 after:DOM 对象,后边插入的节点。 data:对象,节点数据。 下面的代码演示了如何在选中节点之前插入一个新的节点:
|
| remove | target | 移除一个节点和它的子节点,target 参数表示节点的 DOM 对象。 |
| pop | target | 弹出一个节点和它的子节点,该方法和 remove 一样,但是返回了移除的节点数据。 |
| update | param | 更新指定的节点,'param' 参数有下列属性: target(DOM 对象,要被更新的节点)、id、text、iconCls、checked,等等。 代码实例:
|
| enableDnd | none | 启用拖放功能。 |
| disableDnd | none | 禁用拖放功能。 |
| beginEdit | target | 开始编辑节点。 |
| endEdit | target | 结束编辑节点。 |
| cancelEdit | target | 取消编辑节点。 |
实现
使用基本的ul元素构造树
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css">
<script type="text/javascript" src="/easyui/jquery.min.js"></script>
<script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<ul id="tt" class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li><span><a href="#">File 11</a></span></li>
<li><span>File 12</span></li>
<li><span>File 13</span></li>
</ul>
</li>
<li><span>File 2</span></li>
<li><span>File 3</span></li>
</ul>
</li>
<li><span>File21</span></li>
</ul>
</body>
</html>使用js加载json数据构造树
每个节点可以包括下列属性:
id:节点的 id,它对于加载远程数据很重要。
text:要显示的节点文本。
state:节点状态,'open' 或 'closed',默认是 'open'。当设置为 'closed' 时,该节点有子节点,并且将从远程站点加载它们。
checked:指示节点是否被选中。
attributes:给一个节点添加的自定义属性。
children:定义了一些子节点的节点数组。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css">
<script type="text/javascript" src="/easyui/jquery.min.js"></script>
<script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<ul id="tt" class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li><span><a href="#">File 11</a></span></li>
<li><span>File 12</span></li>
<li><span>File 13</span></li>
</ul>
</li>
<li><span>File 2</span></li>
<li><span>File 3</span></li>
</ul>
</li>
<li><span>File21</span></li>
</ul>
<ul id="tree2">
</ul>
<script type="text/javascript">
$(function () {
$("#tree2").tree({
data:[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}]
})
})
</script>
</body>
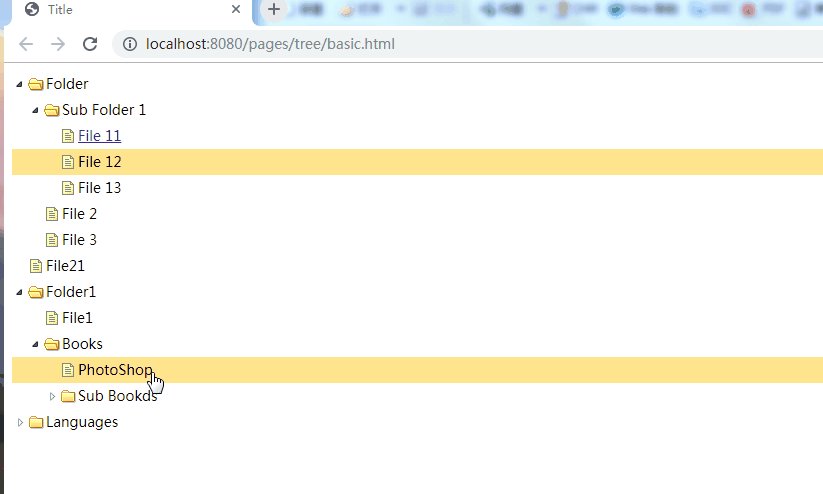
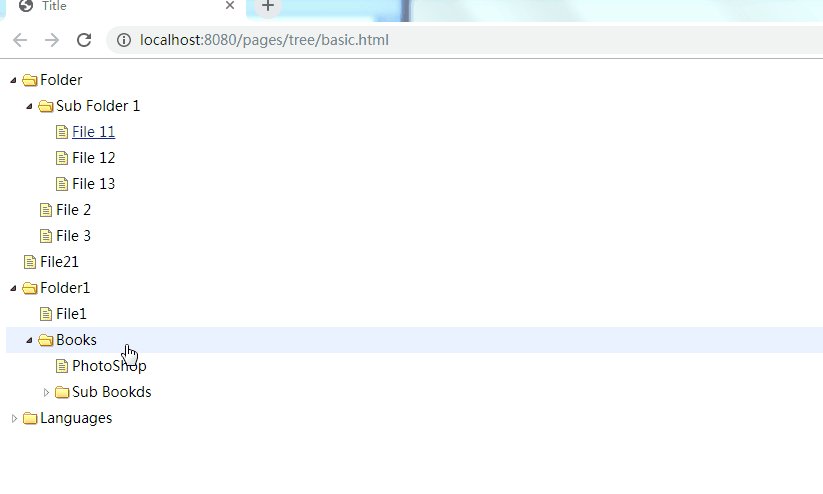
</html>效果


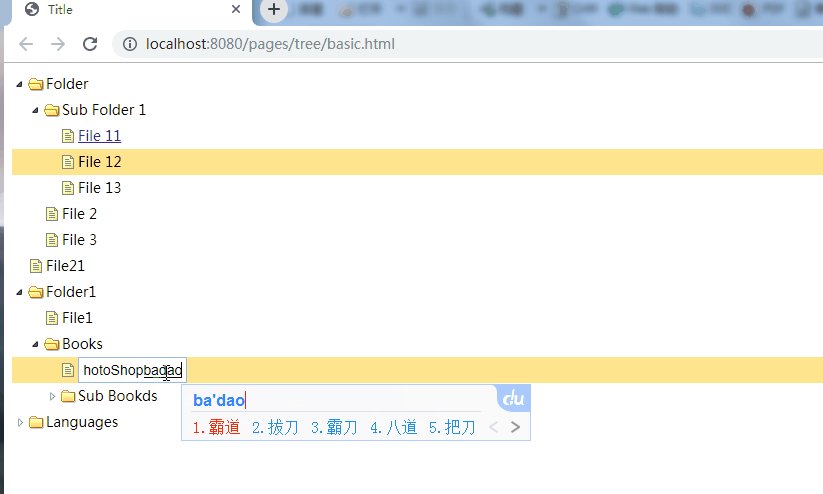
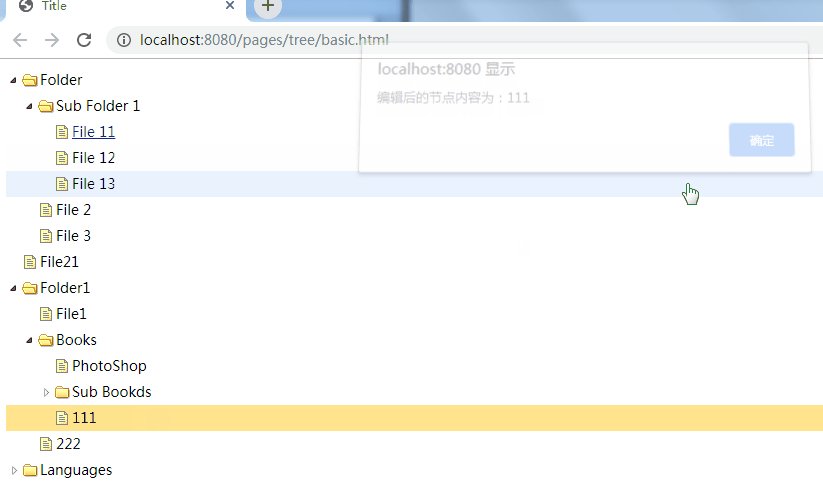
可编辑的树
设置点击事件为可以编辑,设置编辑之后的事件为提示节点内容,获取到节点内容就可以进行ajax提交数据等其他操作。
onClick:function (node) {
$(this).tree("beginEdit",node.target);
},
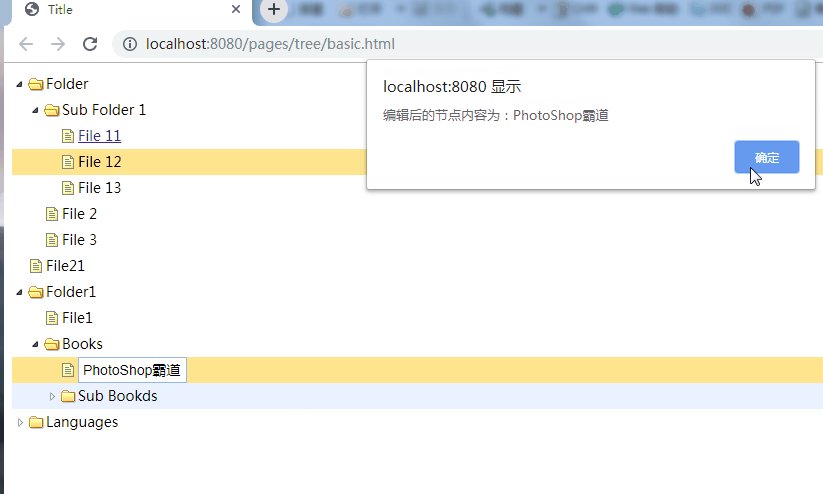
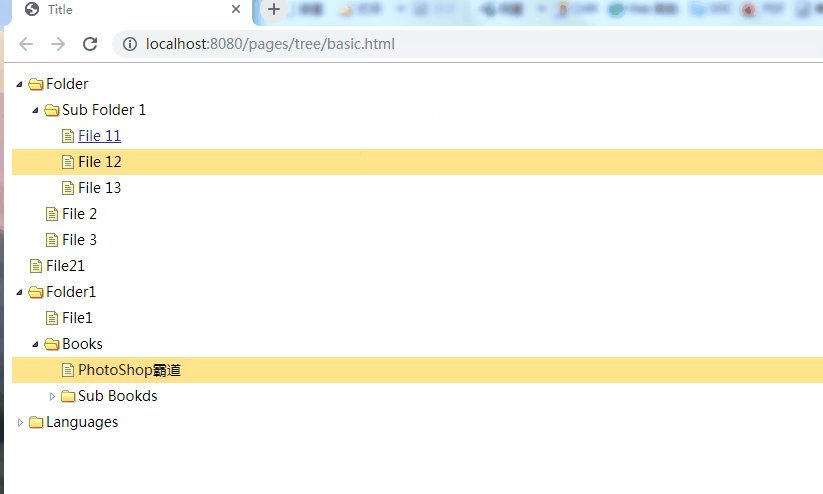
onAfterEdit:function (node) {
alert("编辑后的节点内容为:"+node.text)
}完整示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css">
<script type="text/javascript" src="/easyui/jquery.min.js"></script>
<script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<ul id="tt" class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li><span><a href="#">File 11</a></span></li>
<li><span>File 12</span></li>
<li><span>File 13</span></li>
</ul>
</li>
<li><span>File 2</span></li>
<li><span>File 3</span></li>
</ul>
</li>
<li><span>File21</span></li>
</ul>
<ul id="tree2">
</ul>
<script type="text/javascript">
$(function () {
$("#tree2").tree({
data:[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}],
onClick:function (node) {
$(this).tree("beginEdit",node.target);
},
onAfterEdit:function (node) {
alert("编辑后的节点内容为:"+node.text)
}
})
})
</script>
</body>
</html>效果


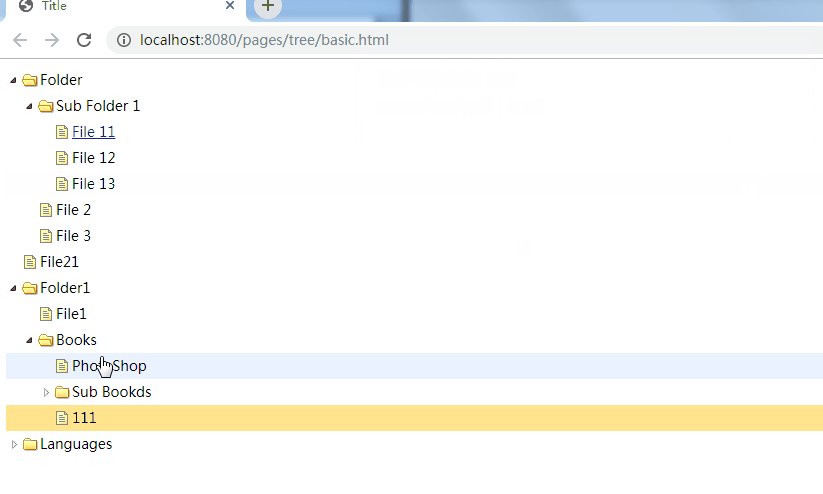
给树添加追加与删除菜单
效果


实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css">
<script type="text/javascript" src="/easyui/jquery.min.js"></script>
<script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<ul id="tt" class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li><span><a href="#">File 11</a></span></li>
<li><span>File 12</span></li>
<li><span>File 13</span></li>
</ul>
</li>
<li><span>File 2</span></li>
<li><span>File 3</span></li>
</ul>
</li>
<li><span>File21</span></li>
</ul>
<ul id="tree2">
</ul>
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="appendNode()" data-options="iconCls:'icon-add'">Append</div>
<div onclick="insertNode()" data-options="iconCls:'icon-back'">Insert</div>
<div onclick="removeNode()" data-options="iconCls:'icon-remove'">Remove</div>
</div>
<script type="text/javascript">
$(function () {
$("#tree2").tree({
data:[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}],
onClick:function (node) {
$(this).tree("beginEdit",node.target);
},
onAfterEdit:function (node) {
alert("编辑后的节点内容为:"+node.text)
},
onContextMenu:function (e,node) {
//阻止原来的右键事件
e.preventDefault();
$(this).tree("select",node.target);
$("#mm").menu("show",{
left:e.pageX,
top:e.pageY
})
}
})
})
var id={};
function appendNode(){
var selected =$("#tree2").tree("getSelected");
var node ={
parent:selected.target,
data:[
{
id:++id,
text:''
}
]
}
$("#tree2").tree("append",node);
node=$("#tree2").tree("find",id);
$("#tree2").tree("beginEdit",node.target);
}
function insertNode() {
var selected =$("#tree2").tree("getSelected");
var node={
id:++id,
text:''
}
$("#tree2").tree("insert",{
after:selected.target,
data:node
});
node=$("#tree2").tree("find",id);
$("#tree2").tree("beginEdit",node.target);
}
function removeNode() {
selected =$("#tree2").tree("getSelected");
$("#tree2").tree("remove",selected.target);
}
</script>
</body>
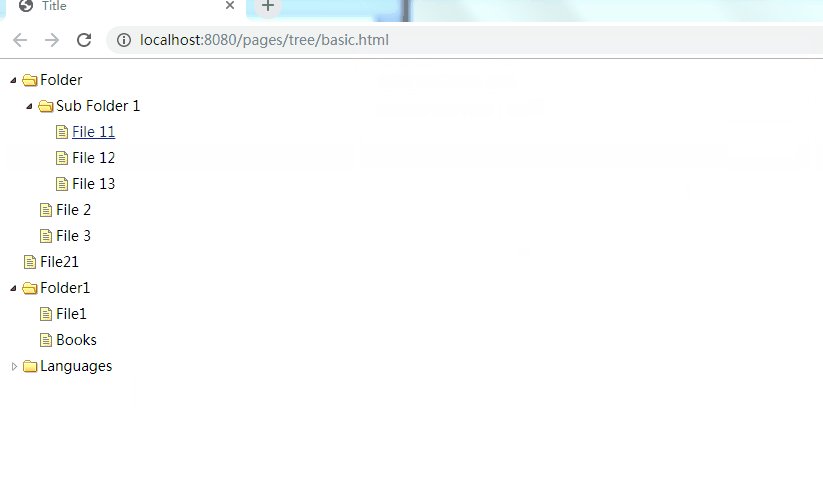
</html>拖拽树效果


设置dnd属性为true,onDrop事件是拖拽之后的事件。
source能获取拖拽前的节点,target能获取拖拽后的节点。
dnd:true,
onDrop:function(target,source,point){
alert("原来的节点:"+source.text);
alert("新的节点:"+$(this).tree("getNode",target).text)
}完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css">
<script type="text/javascript" src="/easyui/jquery.min.js"></script>
<script type="text/javascript" src="/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<ul id="tt" class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li><span><a href="#">File 11</a></span></li>
<li><span>File 12</span></li>
<li><span>File 13</span></li>
</ul>
</li>
<li><span>File 2</span></li>
<li><span>File 3</span></li>
</ul>
</li>
<li><span>File21</span></li>
</ul>
<ul id="tree2">
</ul>
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="appendNode()" data-options="iconCls:'icon-add'">Append</div>
<div onclick="insertNode()" data-options="iconCls:'icon-back'">Insert</div>
<div onclick="removeNode()" data-options="iconCls:'icon-remove'">Remove</div>
</div>
<script type="text/javascript">
$(function () {
$("#tree2").tree({
data:[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}],
onClick:function (node) {
$(this).tree("beginEdit",node.target);
},
onAfterEdit:function (node) {
alert("编辑后的节点内容为:"+node.text)
},
onContextMenu:function (e,node) {
//阻止原来的右键事件
e.preventDefault();
$(this).tree("select",node.target);
$("#mm").menu("show",{
left:e.pageX,
top:e.pageY
})
},
dnd:true,
onDrop:function(target,source,point){
alert("原来的节点:"+source.text);
alert("新的节点:"+$(this).tree("getNode",target).text)
}
})
})
var id={};
function appendNode(){
var selected =$("#tree2").tree("getSelected");
var node ={
parent:selected.target,
data:[
{
id:++id,
text:''
}
]
}
$("#tree2").tree("append",node);
node=$("#tree2").tree("find",id);
$("#tree2").tree("beginEdit",node.target);
}
function insertNode() {
var selected =$("#tree2").tree("getSelected");
var node={
id:++id,
text:''
}
$("#tree2").tree("insert",{
after:selected.target,
data:node
});
node=$("#tree2").tree("find",id);
$("#tree2").tree("beginEdit",node.target);
}
function removeNode() {
selected =$("#tree2").tree("getSelected");
$("#tree2").tree("remove",selected.target);
}
</script>
</body>
</html>

























 2308
2308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










