本文章的所有代码和相关文章, 仅用于经验技术交流分享,禁止将相关技术应用到不正当途径,滥用技术产生的风险与本人无关。
本文章是自己学习的一些记录。
主要配置信息
- 前端:html、css、js等
- 后端:python、flask
开始
以前做深度学习的时候,基本上是在本地的物理机上面做的,偶尔开发一个桌面应用软件客户端进行使用,由于现在的技术潮流更多的是朝着简便、适用、小程序的方向发展,所以本文就简单搭建一个深度学习模型的web端部署以及部署阿里云服务器的应用。这里主要介绍后端框架搭建、前端设计以及前后端的交互。
训练模型
首先对于web端的应用,需要调用训练好的模型,将训练好的模型保存好。本文使用的是tensorflow框架,你的什么框架都行,主要是你的测试程序跑的通,能把预测结果打印出来或者检测结果显示出来就行,适用于分类识别和目标检测。
前端设计
本文的前段设计两个网页,分别为home.html和result.html,home的作用是打开网页后的显示页面,result是点击识别按钮的识别结果显示页面,上菜,不对,上代码:
home.html
<html>
<body bgcolor=#7fffd4>
<center>
<h1>深度学习XXXXX识别</h1><br>
<form method="POST" action="/test">
<b> 输入图片路径 : <input type="text" name="a" placeholder="路径"><br><br></b>
<input type="submit" value="predict">
</form>
<img src="static\3.jpg" alt="yu">
</center>
</body>
</html>
result.html
<html>
<body bgcolor=#a3cfb4>
<center>
<meta charset="UTF-8">
<h1>识别结果 : </h1>
<p>{{pred}}</p>
<br><br>
<br><br>
<br><br>
<br><br>
<br><br>
<a href="/">go back to home page</a>
</center>
</body>
</html>
通过调用模型最终显示出识别的结果,其中result.html中的pred为后端与前端的交互返回
后端设计
主要应用python和flask框架搭建后端,对于创建flask就和创建一个新的项目project一样,在pycharm就可完成。直接上代码app.py:
from flask import Flask,render_template,request
import numpy as np
import flask
import tensorflow as tf
app = Flask(__name__)
@app.route('/',methods = ['POST','GET'])
def man():
return render_template("home.html")
@app.route("/test",methods=["POST"])
def home():
'''这个函数下面可以写你的预测程序,将最后的预测结果写在下面的A处即可'''
return render_template("after.html", pred='识别结果为:%s' % (A))
if __name__ == '__main__':
app.run()
home这个函数下面可以写你的预测程序,将最后的预测结果写在下面的A处即可’
通过点击会返回识别结果页面,所以设置为post请求,这个后端的框架适用于各种各样的检测程序。
效果
前端初始页面:

识别结果页面:

红色箭头部分是点击就可以返回初始的界面。
通过写入我们要识别的图像的路径,点击即可开始识别。
部署到阿里云服务器
之前写过一篇博客是关于部署阿里云服务器的教程:
https://blog.csdn.net/hijacklei/article/details/107830177
参考这个即可完成部署任务
部署到阿里云服务器目前出现的问题
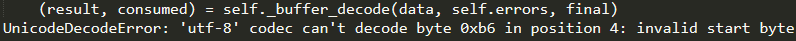
不是在阿里云服务器前端显示后端部分调用没啥问题,就是出现了一个转码问题,服务器返回的日志文件找到了具体的错误:

这几天准备考试了,就暂时这样吧,后续解决了,更新本篇博客。





















 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








