在程序开发中,有时候很多界面会存在一些共用的UI,如果每次都添加相同的代码,就显得复杂而又不利于后期的维护,因此使用标签是个不错的选择。
下面是共用UI的代码:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dp"
android:layout_height="0dp"
android:textSize="30sp"
android:gravity="center"
android:text="this is a common ui"
>
<!--android:layout_width="0dp"
android:layout_height="0dp"
迫使开发者在使用时针对宽高进行赋值,否则无法正常显示-->
</TextView>引用共用UI的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.syd.include_lable_common_ui.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<!--在进行其他的属性覆盖时,必须同时指定
android:layout_width和
android:layout_height属性-->
<include layout="@layout/common_ui"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
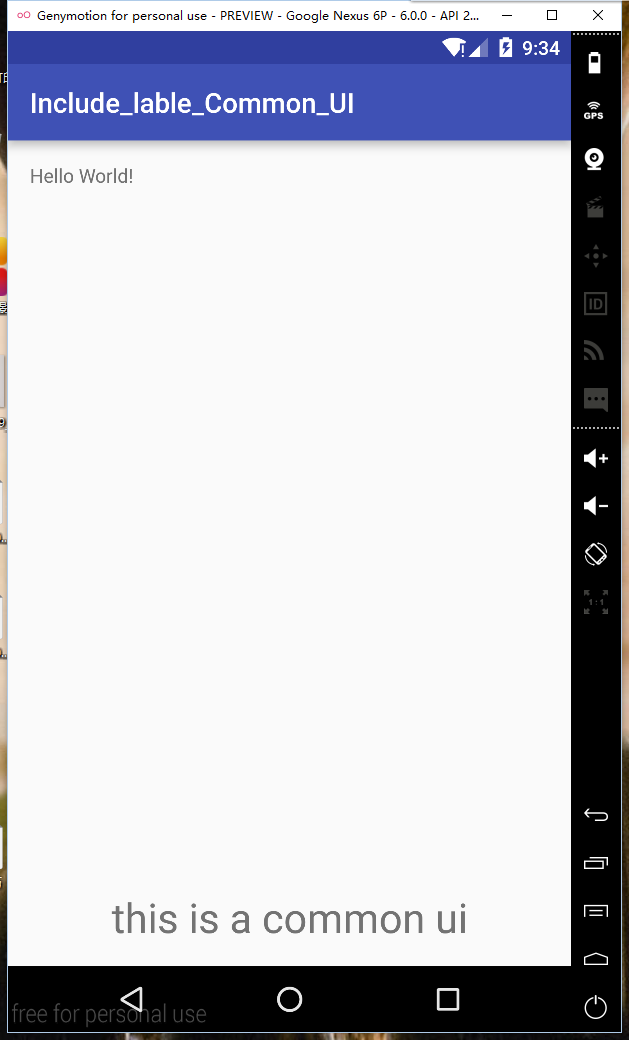
看一下效果:























 5659
5659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








