最近在做项目是遇到了需求,就是一个界面为了考虑屏幕小的手机,界面上的布局需要使用ScrollView ,但是页面有一个供用户选择的地址,需要使用GridView,以九宫格的形式将地址列出供用户选择,于是就产生了一个很麻烦的问题,就是ScrollView中嵌套GridView是一个很麻烦的问题,于是上网查了一下资料,Google官方说是不允许这样的操作,认为这是不规范,不合法的。但是网上还是有办法解决,说白了就是自定义GridView,在OnMeasure方法中计算GridView中的内容,然后算出GridView的高度,这样就是的GridView内容全部显示出来,此时GridView不需要滚动,于是ScrollView就可以滚动,就不存在滚动冲突,ScrollView嵌套GridView的情况,由于这两款控件都自带滚动条,当他们碰到一起的时候便会出问题,即GridView会显示不全。
解决办法,自定义一个GridView控件
public class MyGridView extends GridView {
public MyGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyGridView(Context context) {
super(context);
}
public MyGridView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(
Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
} XML布局代码 :
<ScrollView Android:layout_height="wrap_content"
Android:layout_width="fill_parent" android:id="@+id/scroll_content">
<com.yourclass.MyGridView xmlns:Android="http://schemas.android.com/apk/res/android"
Android:id="@+id/grid_view" android:layout_width="fill_parent"
Android:layout_height="wrap_content" android:numColumns="auto_fit"
Android:horizontalSpacing="1dip" android:verticalSpacing="1dip"
Android:columnWidth="150dip" android:stretchMode="columnWidth"
Android:gravity="center">
</com.yourclass.MyGridView>
</ScrollView> MyGridView gridview = (MyGridView) findViewById(R.id.grid_view);
gridview.setAdapter(new ImageAdapter(this));但是,这样的话还是不是我的需求,因为我需要scrollview和gridview都可以滚动,而不是让gridview全部显示,于是想起之前写过ScrollView中嵌套ListView(http://blog.csdn.net/hj363049394/article/details/26590079),是解决过这种问题,于是重新思考了一下,终于解决了
自定义GridView:
public class ScrollableGridView extends GridView {
boolean expanded = true;
public ScrollableGridView(Context context) {
super(context);
}
public ScrollableGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ScrollableGridView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
requestDisallowInterceptTouchEvent(true);
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
requestDisallowInterceptTouchEvent(false);
break;
default:
break;
}
return super.onInterceptTouchEvent(ev);
}
}main_activity.ml布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ScrollView
android:id="@+id/mScroll"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/lin"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<Button
android:layout_width="fill_parent"
android:layout_height="80dp"
android:text="Btn1" />
<Button
android:layout_width="fill_parent"
android:layout_height="80dp"
android:text="Btn2" />
<Button
android:layout_width="fill_parent"
android:layout_height="80dp"
android:text="Btn3" />
<com.example.gridviewinscrollview.ScrollableGridView
android:id="@+id/spotsView"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:layout_marginBottom="15dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="15dp"
android:horizontalSpacing="10dp"
android:isScrollContainer="false"
android:numColumns="5"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" />
<Button
android:layout_width="fill_parent"
android:layout_height="80dp"
android:text="Btn4" />
<Button
android:layout_width="fill_parent"
android:layout_height="200dp"
android:text="Btn5" />
</LinearLayout>
</ScrollView>
</RelativeLayout>java调用:
public class MainActivity extends Activity {
private ScrollView mScroll;
private ScrollableGridView mGridView;
private MyGridViewAdapter mAdapter;
private String[] str = {"厦门公司","拉萨工作","天津公司","北京公司","上海公司","杭州公司","苏州公司","广州公司",
"云南公司","河北公司","无锡公司","深圳公司","武汉公司","长沙公司","宁夏公司","南宁公司"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mScroll = (ScrollView) findViewById(R.id.mScroll);
mGridView = (ScrollableGridView) findViewById(R.id.spotsView);
mAdapter = new MyGridViewAdapter(MainActivity.this, str);
mGridView.setAdapter(mAdapter);
}
}
requestDisallowInterceptTouchEvent(true);该方法就是返回boolean值判断是否调用InterceptTouchEvent方法拦截Touch事件。
这里又发现一个问题,就是scrollview和gridview之间滚动的转换不是很流畅,有时候需要多次滑动gridview才能滚动gridview,仔细一想发现可以获得父类的scrollview的组件,自己通过scrollview来判断是否拦截Touch事件
自定义gridview:
public class ScrollableGridView extends GridView {
ScrollView parentScrollView;
public ScrollView getParentScrollView() {
return parentScrollView;
}
public void setParentScrollView(ScrollView parentScrollView) {
this.parentScrollView = parentScrollView;
}
private int maxHeight;
public int getMaxHeight() {
return maxHeight;
}
public void setMaxHeight(int maxHeight) {
this.maxHeight = maxHeight;
}
public ScrollableGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
setParentScrollAble(false);
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
setParentScrollAble(true);
break;
default:
break;
}
return super.onInterceptTouchEvent(ev);
}
/**
* @param flag
*/
private void setParentScrollAble(boolean flag) {
parentScrollView.requestDisallowInterceptTouchEvent(!flag);
}
}main_activity.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ScrollView
android:id="@+id/mScroll"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/lin"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<Button
android:layout_width="fill_parent"
android:layout_height="80dp"
android:text="Btn1" />
<Button
android:layout_width="fill_parent"
android:layout_height="80dp"
android:text="Btn2" />
<Button
android:layout_width="fill_parent"
android:layout_height="80dp"
android:text="Btn3" />
<com.example.gridviewinscrollview.ScrollableGridView
android:id="@+id/spotsView"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:layout_marginBottom="15dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="15dp"
android:horizontalSpacing="10dp"
android:isScrollContainer="false"
android:numColumns="5"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" />
<Button
android:layout_width="fill_parent"
android:layout_height="80dp"
android:text="Btn4" />
<Button
android:layout_width="fill_parent"
android:layout_height="200dp"
android:text="Btn5" />
</LinearLayout>
</ScrollView>
</RelativeLayout>java调用代码:
public class MainActivity extends Activity {
private ScrollView mScroll;
private ScrollableGridView mGridView;
private MyGridViewAdapter mAdapter;
private String[] str = {"厦门公司","拉萨工作","天津公司","北京公司","上海公司","杭州公司","苏州公司","广州公司",
"云南公司","河北公司","无锡公司","深圳公司","武汉公司","长沙公司","宁夏公司","南宁公司"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mScroll = (ScrollView) findViewById(R.id.mScroll);
mGridView = (ScrollableGridView) findViewById(R.id.spotsView);
mAdapter = new MyGridViewAdapter(MainActivity.this, str);
mGridView.setAdapter(mAdapter);
mGridView.setParentScrollView(mScroll);
}
}
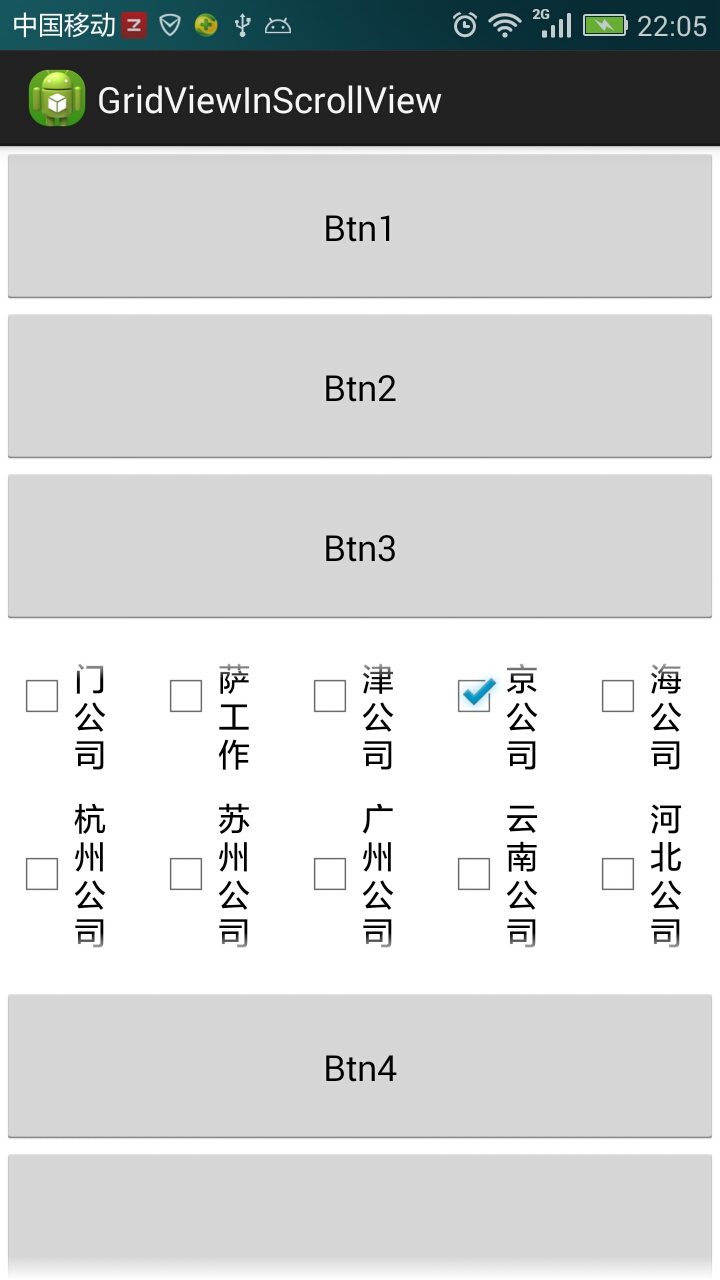
此时,可见scrollview和gridview之间的滚动切换非常流畅,毫无压力,最终达到了想要的效果。






















 5520
5520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








