**Chrome调试工具使用**
Chrome浏览器提供了一个非常好用的调试工具,可以用来调试我的html结构和CSS样式
1. 打开调试工具
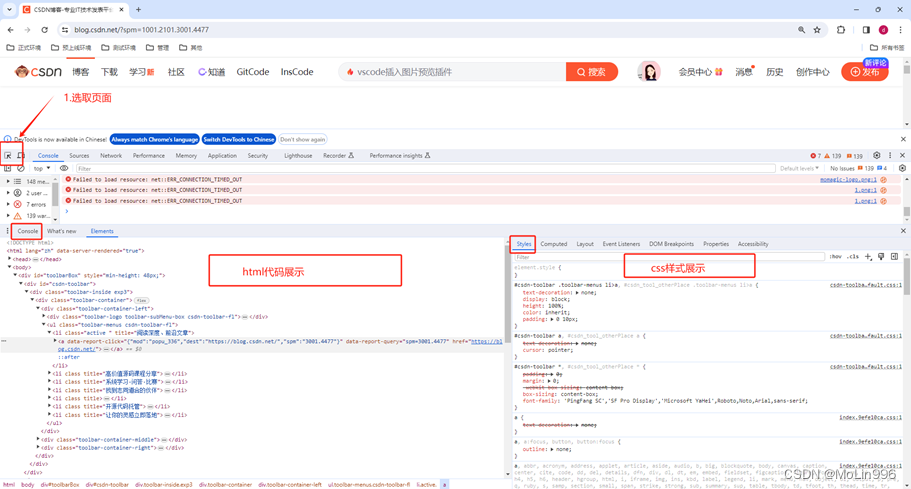
1.打开chrome浏览器,按下F12或者右击页面空白处-检查,点击调试工具左上角获取页面元素箭头,点击页面所需要获取页面元素信息。例如:点击“博客”两个字。页面跳转至博客代码信息页面,Console部分是展示网页html网页结构部分代码,右边styles展示的是网页CSS样式代码。

2.使用调试工具
○1Ctrl +滚轮可以放大开发者工具代码大小
○2左边是html元素结构,右边是css样式
○3右边是css样式可以改动数值(左右箭头或者直接输入)和查看颜色
○4ctrl +0复原浏览器大小
○5如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误
○6如果有样式,但是样式前面有黄色感叹号,则是样式属性书写错误





















 5811
5811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








