1.Emmet语法
Emmet语法的前身是Zen coding。它使用缩写来提高HTML和css的编写速度。Vscode内部已经集成该语法
1.1快速生成html结构语法
-
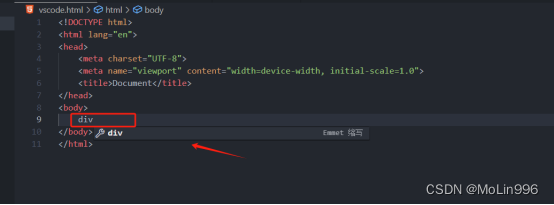
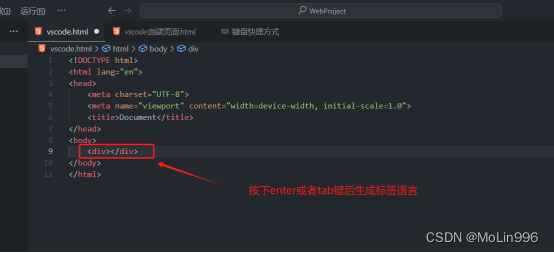
生成标签,直接输入“标签名”按enter或者tab键即可。
例如:输入div 然后按enter或者tab键,就可以生成


-
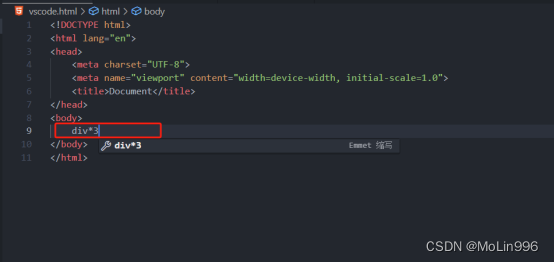
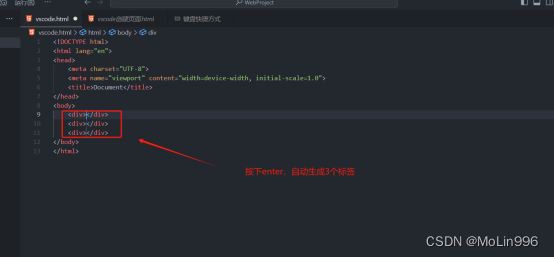
如果想要生成多个相同标签,加上就可以了,比如 div3 就可以快速生成3个div


-
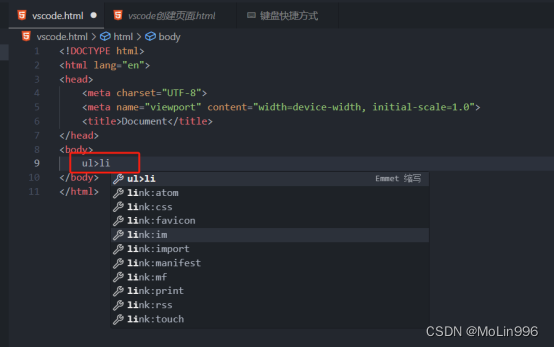
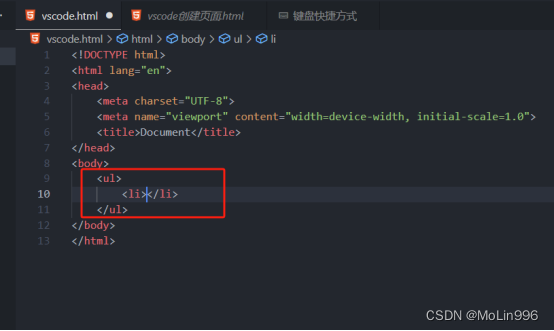
如果有父子级关系的标签,可以用> 比如 ul>li 就可以


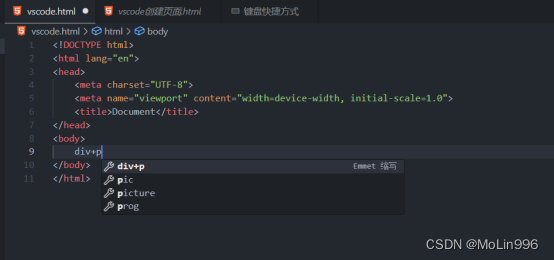
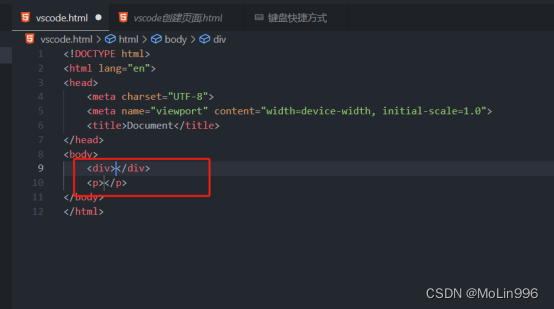
4.如果有兄弟关系的标签,用 + 就可以了比如 div+p


-
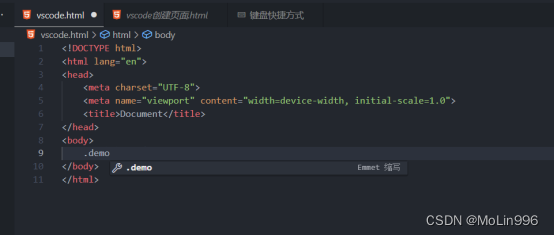
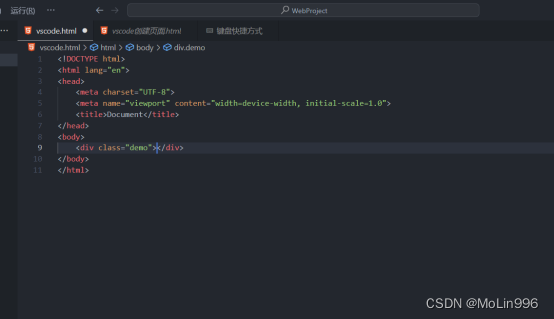
如果生成带有类名或者id的名字的,直接写.demo 或者# two tab键就可以了


-
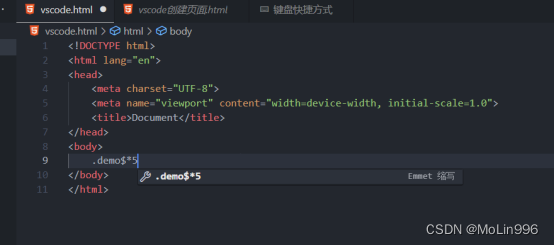
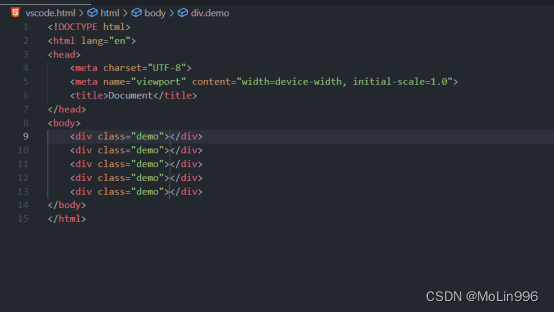
如果生成的div类名是有顺序的,可以用自增符号$


-
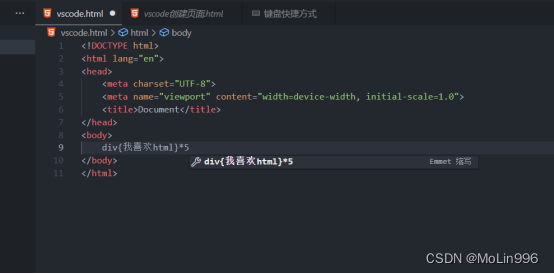
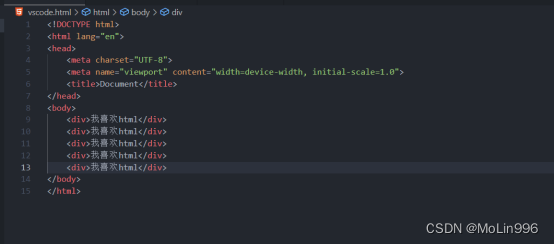
如果想要在生成的标签内部写内容可以用{ }表示


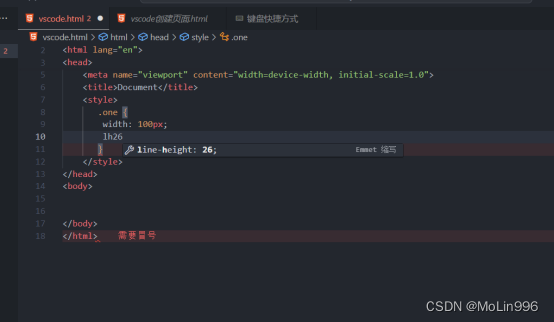
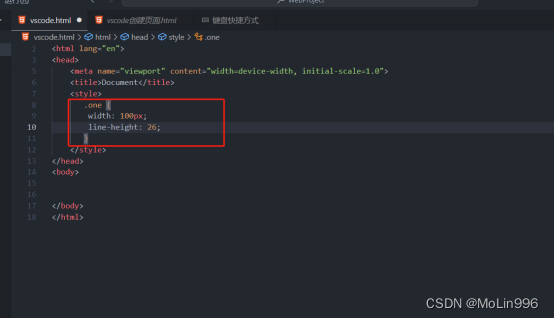
1.2 快速生成CSS结构语法
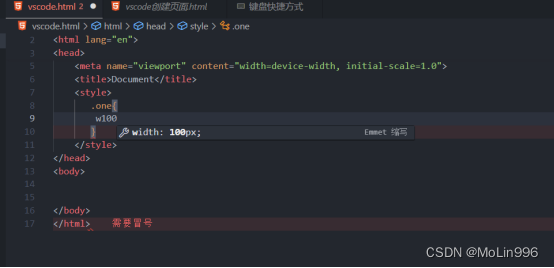
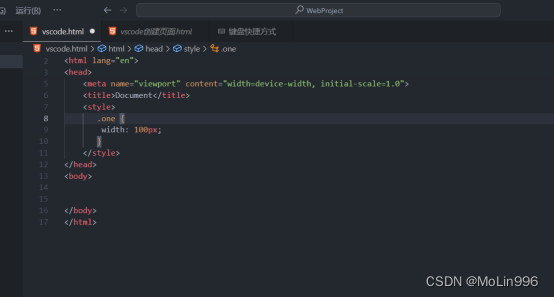
CSS基本采取简写形式即可。
1.比如w200 按enter或者tab 可以生成 width:200px;


2.比如 lh26 按enter或者 tab 可以生成 line-height:26px;























 3859
3859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








