
事件监听
什么是事件? 事件是在编程时系统内发生的动作或者发生的事情 比如用户在网页上单击一个按钮 什么是事件监听? 就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 绑定事件或者注册事 件 比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等

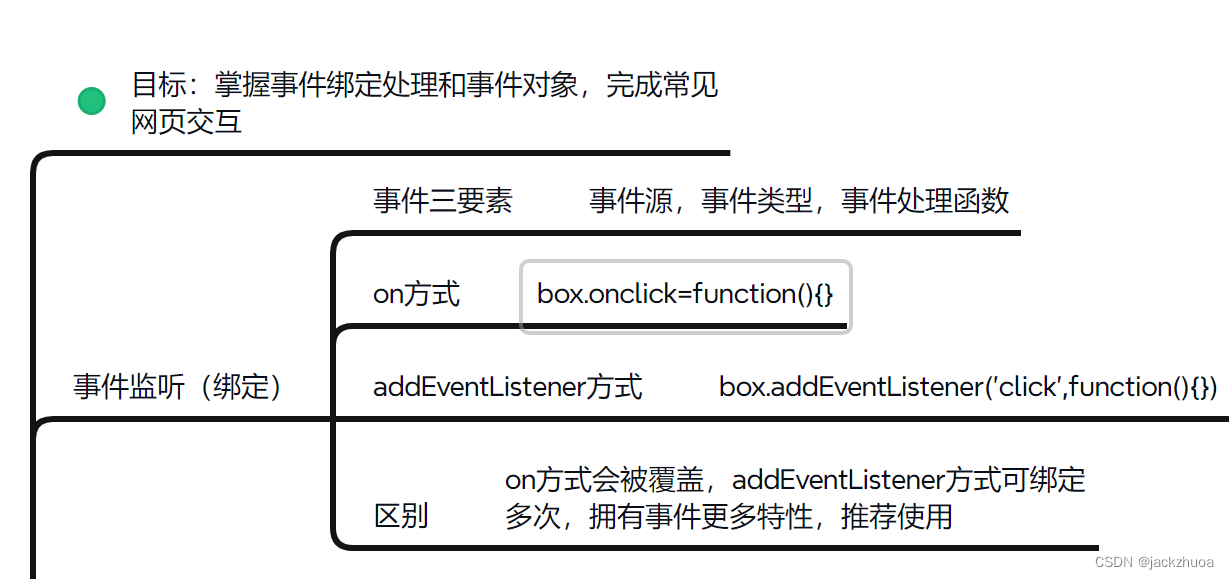
事件监听三要素:
事件源: 那个dom元素被事件触发了,要获取dom元素
事件调用的函数: 要做什么事
事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover
<body>
<button>点击一下</button>
<script>
const m = document.querySelector(`button`)
m.addEventListener(`click`,function(){
alert(`你好呀`)
})
</script>
</body>1. 什么是事件监听? 就是让程序检测是否有事件产生,一旦有事件触发, 就立即调用一个函数做出响应,也称为 注册事件
2. 事件监听三要素是什么? 事件源 (谁被触发了)
事件类型 (用什么方式触发,点击还是鼠标经过等)
事件处理程序 (要做什么事情)
随机点名案例(好困啊)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
h2 {
text-align: center;
}
.box {
width: 600px;
margin: 50px auto;
display: flex;
font-size: 25px;
line-height: 40px;
}
.qs {
width: 450px;
height: 40px;
color: red;
}
.btns {
text-align: center;
}
.btns button {
width: 120px;
height: 35px;
margin: 0 50px;
}
</style>
</head>
<body>
<h2>随机点名</h2>
<div class="box">
<span>名字是:</span>
<div class="qs">这里显示姓名</div>
</div>
<div class="btns">
<button class="start">开始</button>
<button class="end">结束</button>
</div>
<script>
// 数据数组
let m = 0
const arr = ['马超', '黄忠', '赵云', '关羽', '张飞']
const start = document.querySelector(`.start`)
const qs = document.querySelector(`.qs`)
const end =document.querySelector(`.end`)
start.addEventListener(`click`, function () {
m= setInterval(function(){
let random = Math.floor(Math.random() * arr.length)
qs.innerHTML = arr[random]
})
},35)
end.addEventListener(`click`,function(){
clearInterval(m)
})
</script>
</body>
</html>最终版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
h2 {
text-align: center;
}
.box {
width: 600px;
margin: 50px auto;
display: flex;
font-size: 25px;
line-height: 40px;
}
.qs {
width: 450px;
height: 40px;
color: red;
}
.btns {
text-align: center;
}
.btns button {
width: 120px;
height: 35px;
margin: 0 50px;
}
</style>
</head>
<body>
<h2>随机点名</h2>
<div class="box">
<span>名字是:</span>
<div class="qs">这里显示姓名</div>
</div>
<div class="btns">
<button class="start">开始</button>
<button class="end">结束</button>
</div>
<script>
// 数据数组
let random = 0
let m = 0
const arr = ['马超', '黄忠', '赵云', '关羽', '张飞']
const start = document.querySelector(`.start`)
const qs = document.querySelector(`.qs`)
const end =document.querySelector(`.end`)
start.addEventListener(`click`, function () {
m= setInterval(function(){
let random = Math.floor(Math.random() * arr.length)
qs.innerHTML = arr[random]
},35)
if(arr.length===1){
start.disabled= end.disabled=true
}
})
end.addEventListener(`click`,function(){
clearInterval(m)
arr.splice(random,1)
console.log(arr);
})
</script>
</body>
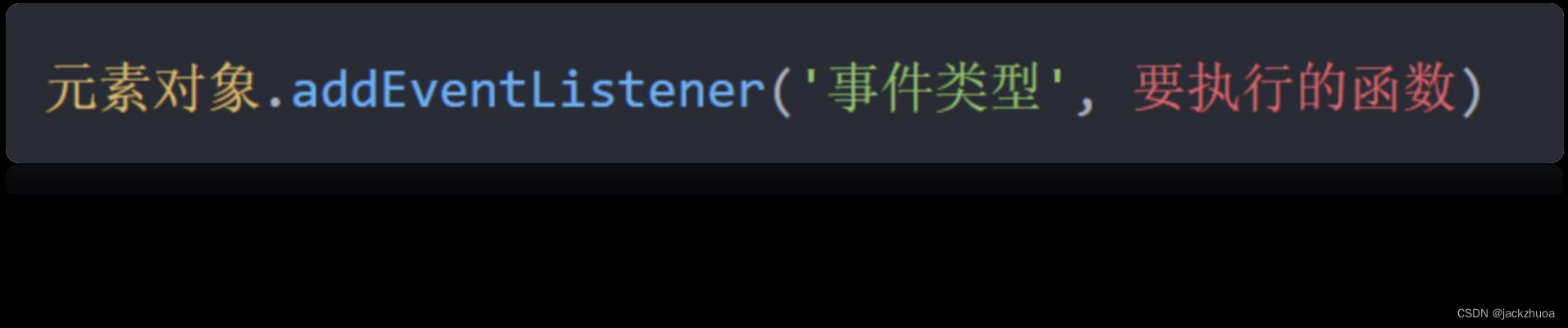
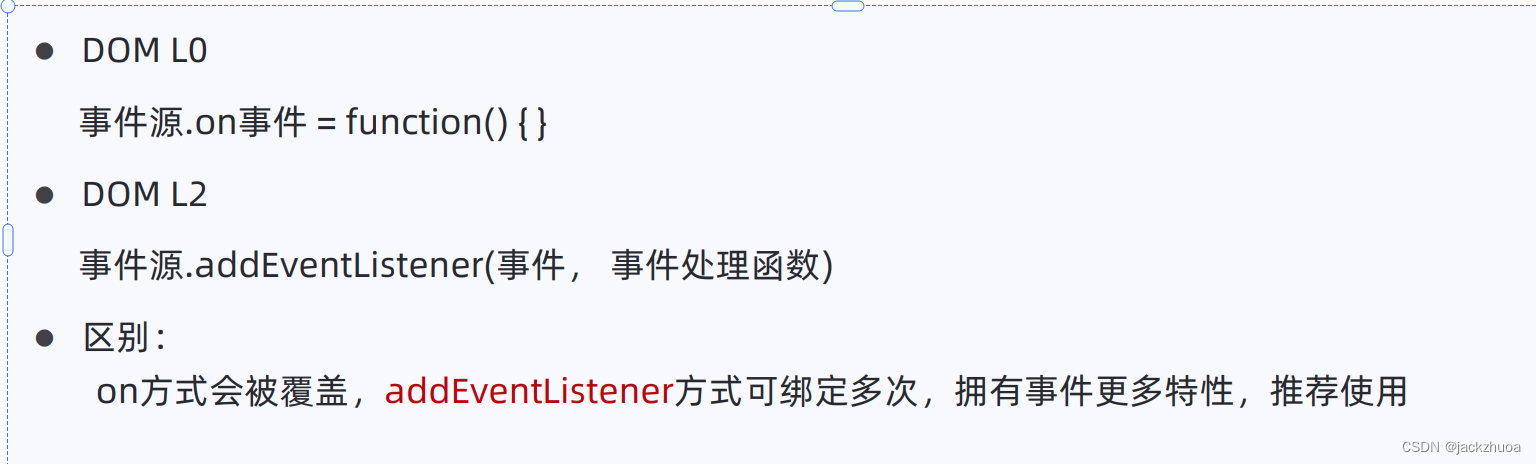
</html>事件监听(绑定)


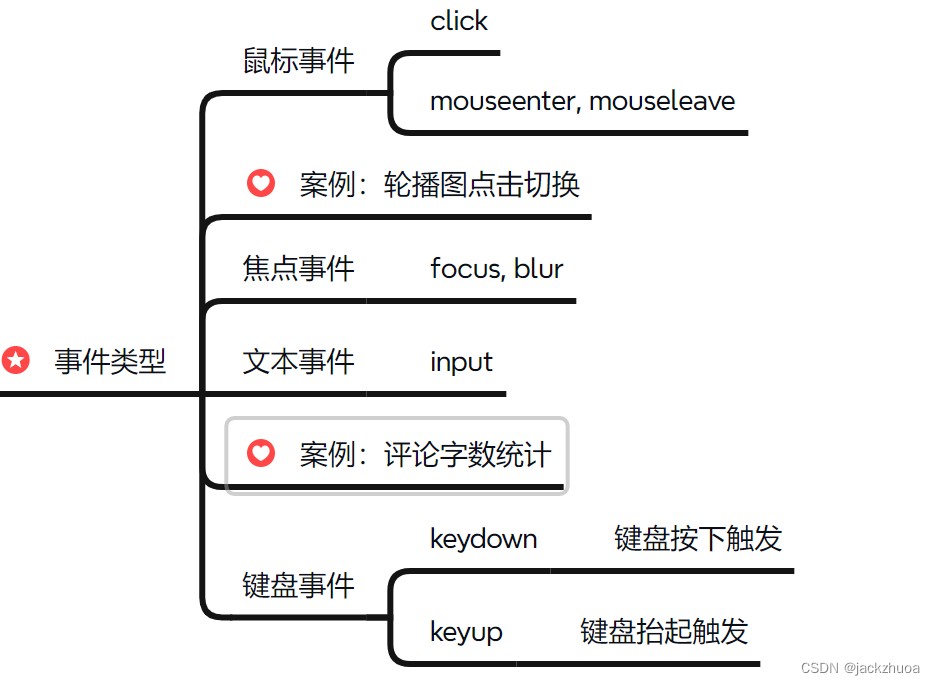
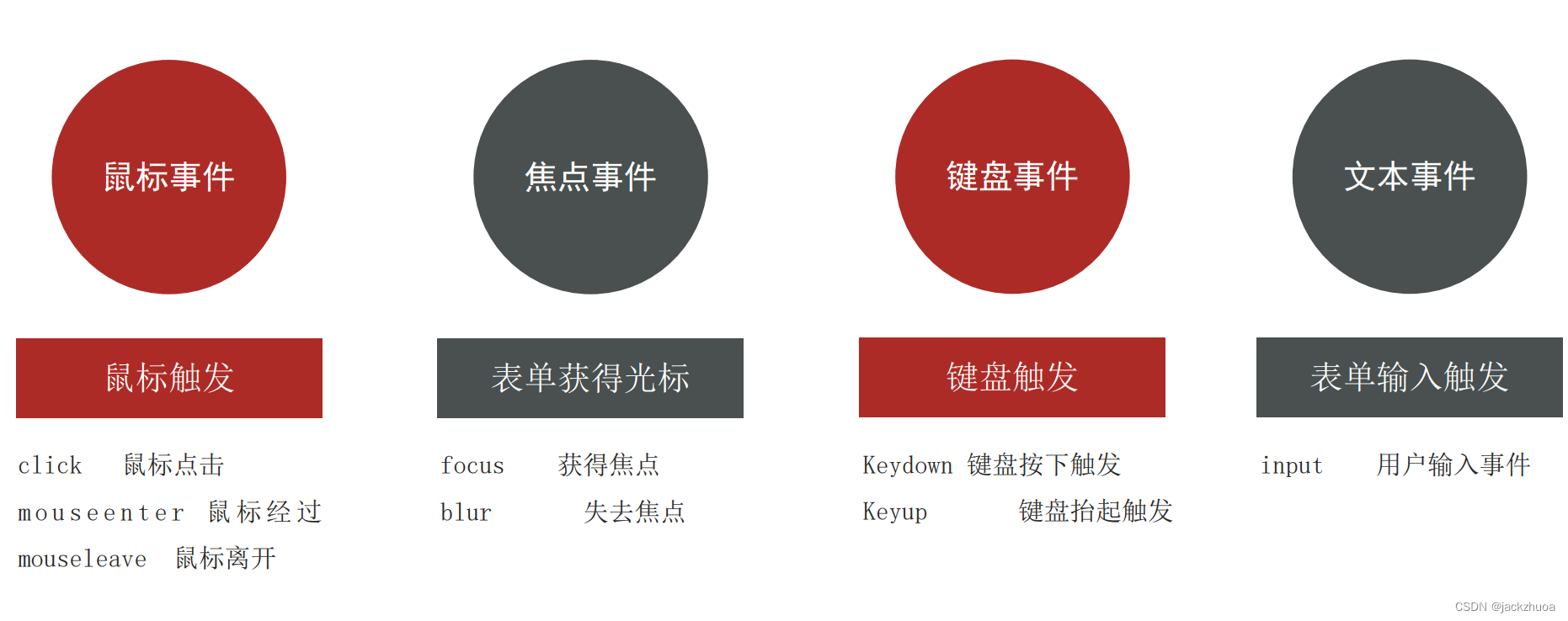
事件类型

`click` 译成中文是【点击】的意思,它的含义是监听(等着)用户鼠标的单击操作,除了【单击】还有【双击】`dblclick`

<script>
// 双击事件类型
btn.addEventListener('dblclick', function () {
console.log('等待事件被触发...');
// 改变 p 标签的文字颜色
const text = document.querySelector('.text')
text.style.color = 'red'
})
// 只要用户双击击了按钮,事件便触发了!!!
</script>`addEventListener` 的第2个参数是函数,这个函数会在事件被触发时立即被调用,在这个函数中可以编写任意逻辑的代码,如改变 DOM 文本颜色、文本内容等。
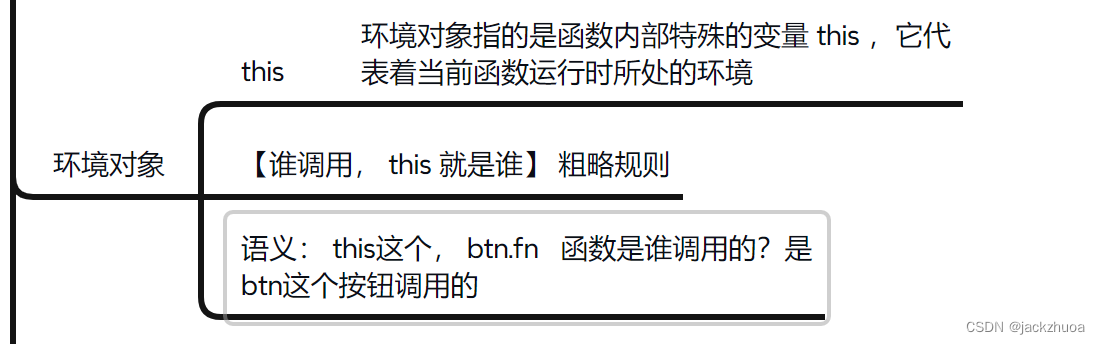
环境对象

环境对象:指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
作用:弄清楚this的指向,可以让我们代码更简洁
函数的调用方式不同,this 指代的对象也不同
【谁调用, this 就是谁】 是判断 this 指向的粗略规则
直接调用函数,其实相当于是 window.函数,所以 this 指代 window
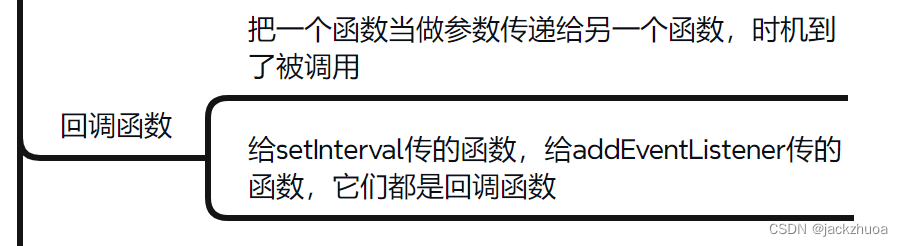
回调函数

如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数
简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数
 1. 回调函数
1. 回调函数
把函数当做另外一个函数的参数传递,这个函数就叫回调函数
回调函数本质还是函数,只不过把它当成参数使用
使用匿名函数做为回调函数比较常见
最后是写给自己的:
每个人都有或多或少的烦恼,而真正强大的人,能够始终面带微笑,坦然面对现状。遇到困境依然笃定从容,不放弃对未来的热切憧憬,才能不断挖掘出继续前行的力量。——人民日报
希望明天我还能坚持下来吧






















 809
809

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










