目录
事件监听(绑定)
什么是事件?
事件是在编程时系统内发生的
动作
或者发生的事情
比如用户在网页上
单击
一个按钮
什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为
绑定事件或者注册事件
比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等
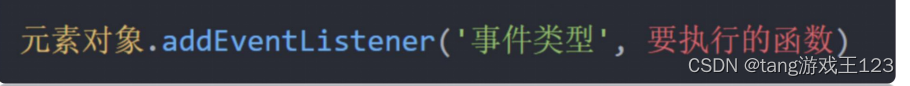
语法:

事件监听三要素:
Ø
事件源: 哪
个dom元素被事件触发了,要获取dom元素
Ø
事件类型:
用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等
Ø
事件调用的函数:
要做什么事

事件监听版本
DOM L0
事件源.on事件 = function() { }
DOM L2
事件源.addEventListener(事件, 事件处理函数)
区别:
on方式会被覆盖
,
addEventListener
方式可绑定多次,拥有事件更多特性,推荐使用
发展史:
Ø
DOM L0 :是 DOM 的发展的第一个版本; L:level
Ø
DOM L1:DOM级别1于1998年10月1日成为W3C推荐标准
Ø
DOM L2:使用addEventListener注册事件
Ø
DOM L3: DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型
事件类型

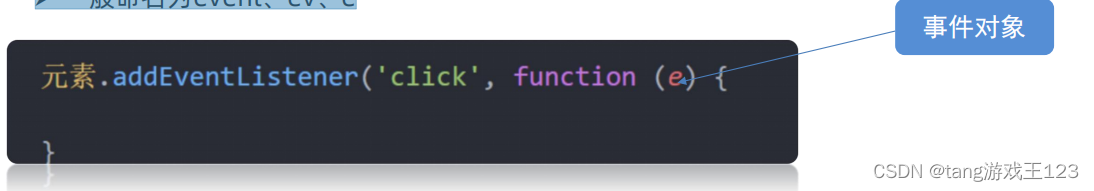
事件对象
事件对象是什么
Ø
也是个对象,
这个对象里有事件触发时的相关信息
Ø
例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
语法:如何获取
Ø
在事件绑定的回调函数的第一个参数就是事件对象
Ø
一般命名为event、ev、e

部分常用属性
Ø
type
获取当前的事件类型
Ø
clientX/clientY
获取光标相对于浏览器可见窗口左上角的位置
Ø
offsetX/offsetY
获取光标相对于当前DOM元素左上角的位置
Ø
key
用户按下的键盘键的值
现在不提倡使用keyCode
环境对象
环境对象:指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
作用:
弄清楚this的指向,可以让我们代码更简洁
Ø
函数的调用方式不同,this 指代的对象也不同
Ø
【谁调用, this 就是谁】
是判断
this 指向的粗略规则
Ø
直接调用函数,其实相当于是 window.函数,所以
this 指代 window
1 每个函数里面都有this
2 普通函数里面this指向的是window
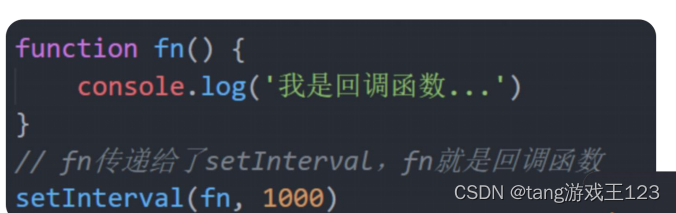
回调函数
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为
回调函数
简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是
回调函数


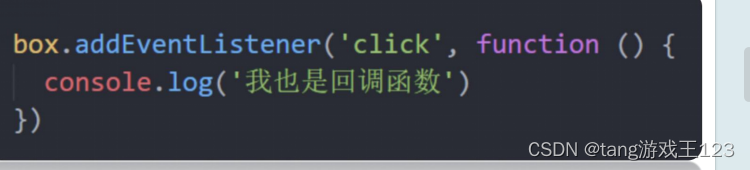
回调函数
Ø 把函数当做另外一个函数的参数传递,这个函数就叫
回调函数
Ø 回调函数本质还是函数,只不过把它当成参数使用
Ø 使用匿名函数做为回调函数比较常见
自己理解:回调函数就是形参
trim()方法
<script>
// const str = ' p ink '
const str = ' im a teacher '
console.log(str.trim()) // 去除字符串左右的空格,不去除中间的空格
</script>答案是
![]()
focus伪类选择器 获得焦点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input {
width: 200px;
transition: all .3s;
}
/* focus伪类选择器 获得焦点 */
input:focus {
width: 300px;
}
</style>
</head>
<body>
<input type="text">
</body>
</html>





















 809
809

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








