components



line


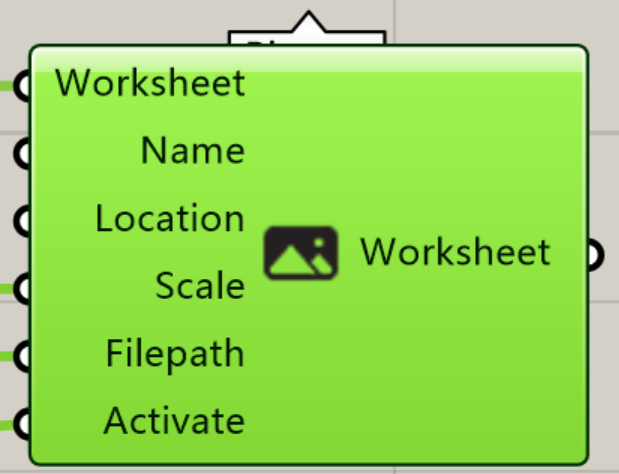
picture

Picture
A Picture object
Input parameters:
- Worksheet (Generic Data) A Worksheet, Workbook, Range Object, Excel Application, or Text Worksheet Name
- Name (Text) An optional object name
- Location (Point) A pixel based location for the image
- Scale (Number) A scale value
- Filepath (Text) A filepath to an image
- Activate (Boolean) If true, the component will be activated
Output parameters:
- Worksheet (Generic Data) An Excel Worksheet Object























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










