使用GridView可以实现如表格一样的网格视图,网格即可以使用文字,也可以使用图片。

用一个XMl文件作为Gridview的网格
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:padding="5pt"
>
<ImageView
android:id="@+id/image1"
android:layout_width="50dp"
android:layout_height="50dp"
/>
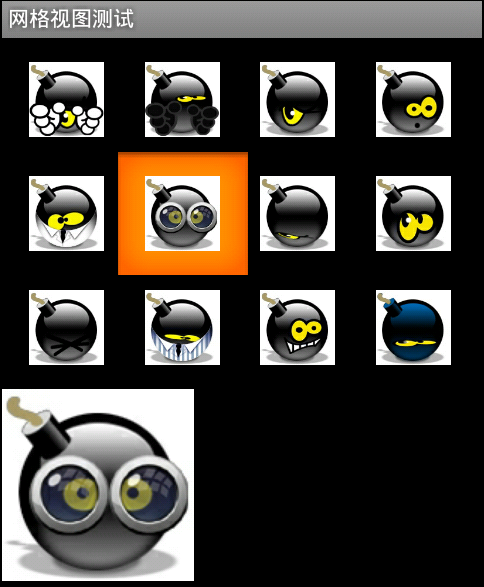
</LinearLayout>下面的那个图片显示,用了一个ImageSwitcher控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
>
<!-- 定义一个GridView组件 -->
<GridView
android:id="@+id/grid01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:horizontalSpacing="pt"
android:verticalSpacing="2pt"
android:numColumns="4"
android:gravity="center"
/>
<!-- 定义一个ImageSwitcher组件 -->
<ImageSwitcher android:id="@+id/switcher"
android:layout_width="320dp"
android:layout_height="320dp"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>为GridView设置一个OnItemSelectedListener和OnItemClickedListener监听器,实现图片的更换,构造一个SimpleAdapter作为GridView的数据源
public class GridViewTest extends Activity
{
int[] imageIds = new int[]
{
R.drawable.bomb5 , R.drawable.bomb6 , R.drawable.bomb7
, R.drawable.bomb8 , R.drawable.bomb9 , R.drawable.bomb10
, R.drawable.bomb11 , R.drawable.bomb12 , R.drawable.bomb13
, R.drawable.bomb14 , R.drawable.bomb15 , R.drawable.bomb16
};
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//创建一个List对象,List对象的元素是Map
List<Map<String, Object>> listItems
= new ArrayList<Map<String, Object>>();
for (int i = 0; i < imageIds.length; i++)
{
Map<String, Object> listItem = new HashMap<String, Object>();
listItem.put("image" , imageIds[i]);
listItems.add(listItem);
}
//获取显示图片的ImageSwitcher
final ImageSwitcher switcher = (ImageSwitcher)
findViewById(R.id.switcher);
//设置图片更换的动画效果
switcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
switcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
//为ImageSwitcher设置图片切换的动画效果
switcher.setFactory(new ViewFactory()
{
@Override
public View makeView()
{
ImageView imageView = new ImageView(GridViewTest.this);
imageView.setBackgroundColor(0xff0000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
return imageView;
}
});
//创建一个SimpleAdapter
SimpleAdapter simpleAdapter = new SimpleAdapter(this
, listItems
//使用/layout/cell.xml文件作为界面布局
, R.layout.cell
, new String[]{"image"}
, new int[]{R.id.image1});
GridView grid = (GridView)findViewById(R.id.grid01);
//为GridView设置Adapter
grid.setAdapter(simpleAdapter);
//添加列表项被选中的监听器
grid.setOnItemSelectedListener(new OnItemSelectedListener()
{
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position , long id)
{
//显示当前被选中的图片
switcher.setImageResource(imageIds[position % imageIds.length]);
}
@Override
public void onNothingSelected(AdapterView<?> parent){}
});
//添加列表项被单击的监听器
grid.setOnItemClickListener(new OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent
, View view, int position, long id)
{
//显示被单击的图片的图片
switcher.setImageResource(imageIds[position % imageIds.length]);
}
});
}
}























 745
745

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








