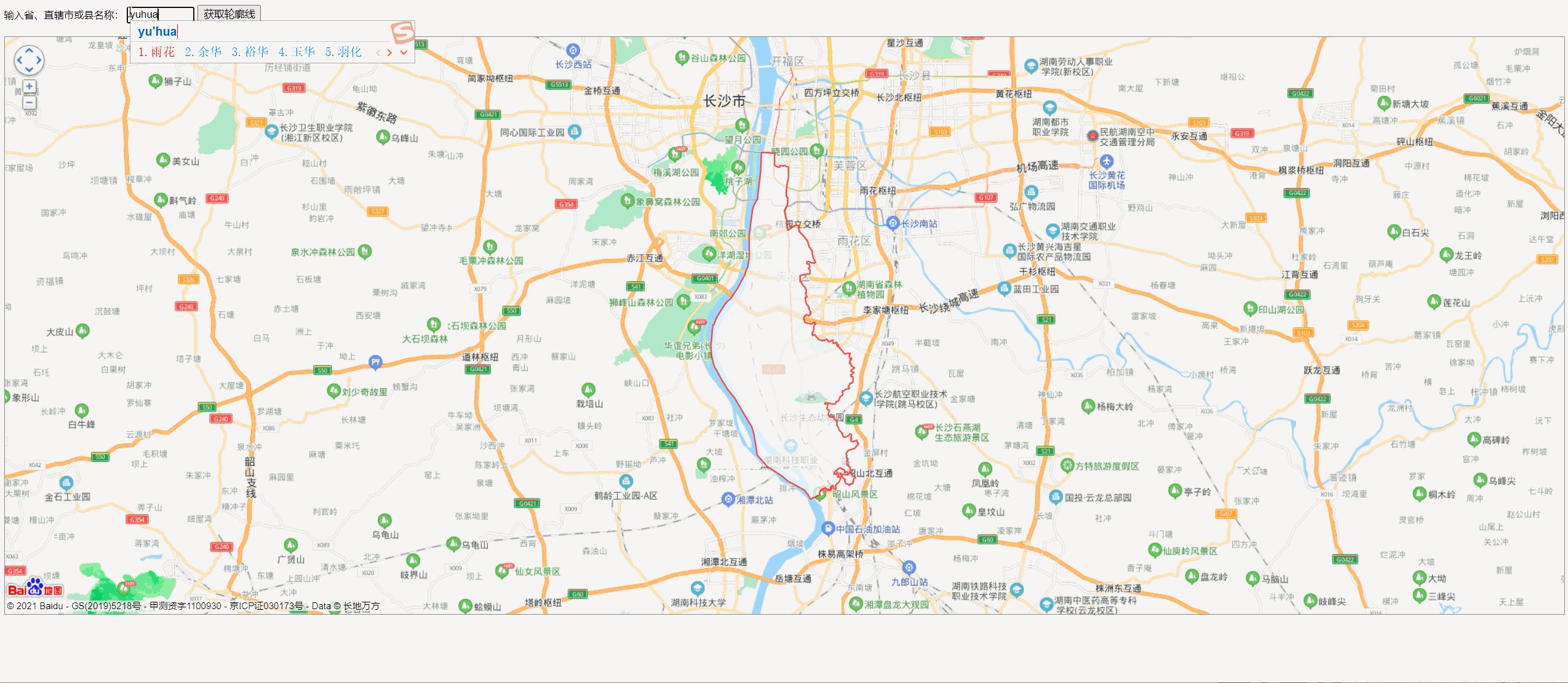
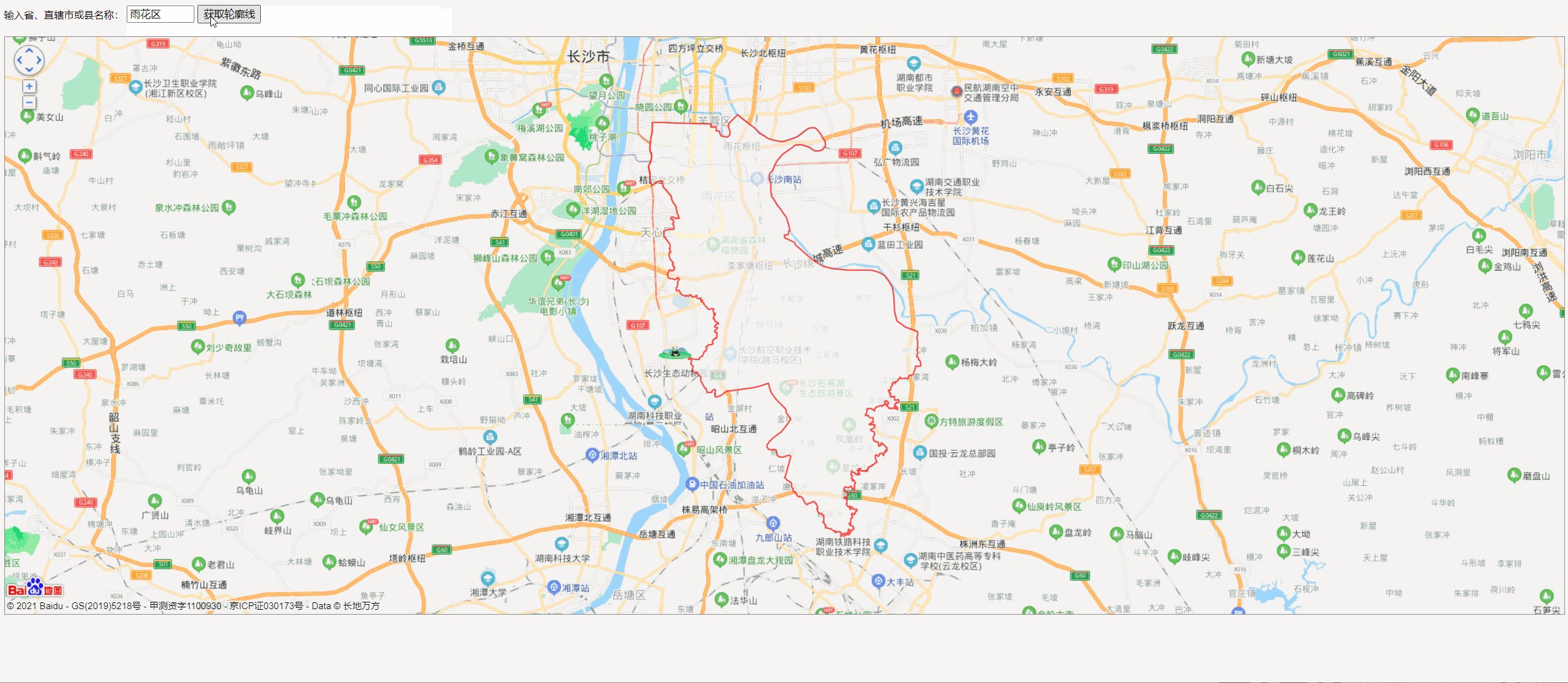
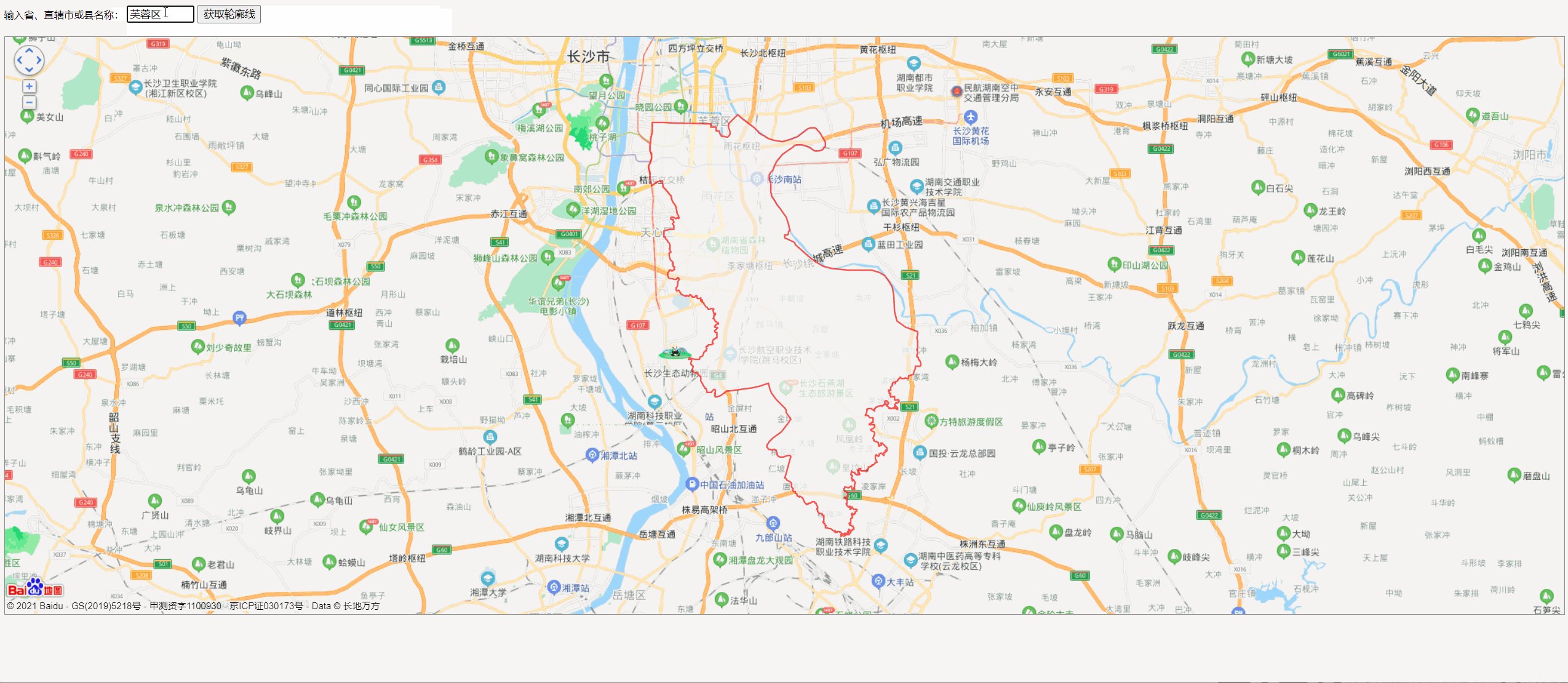
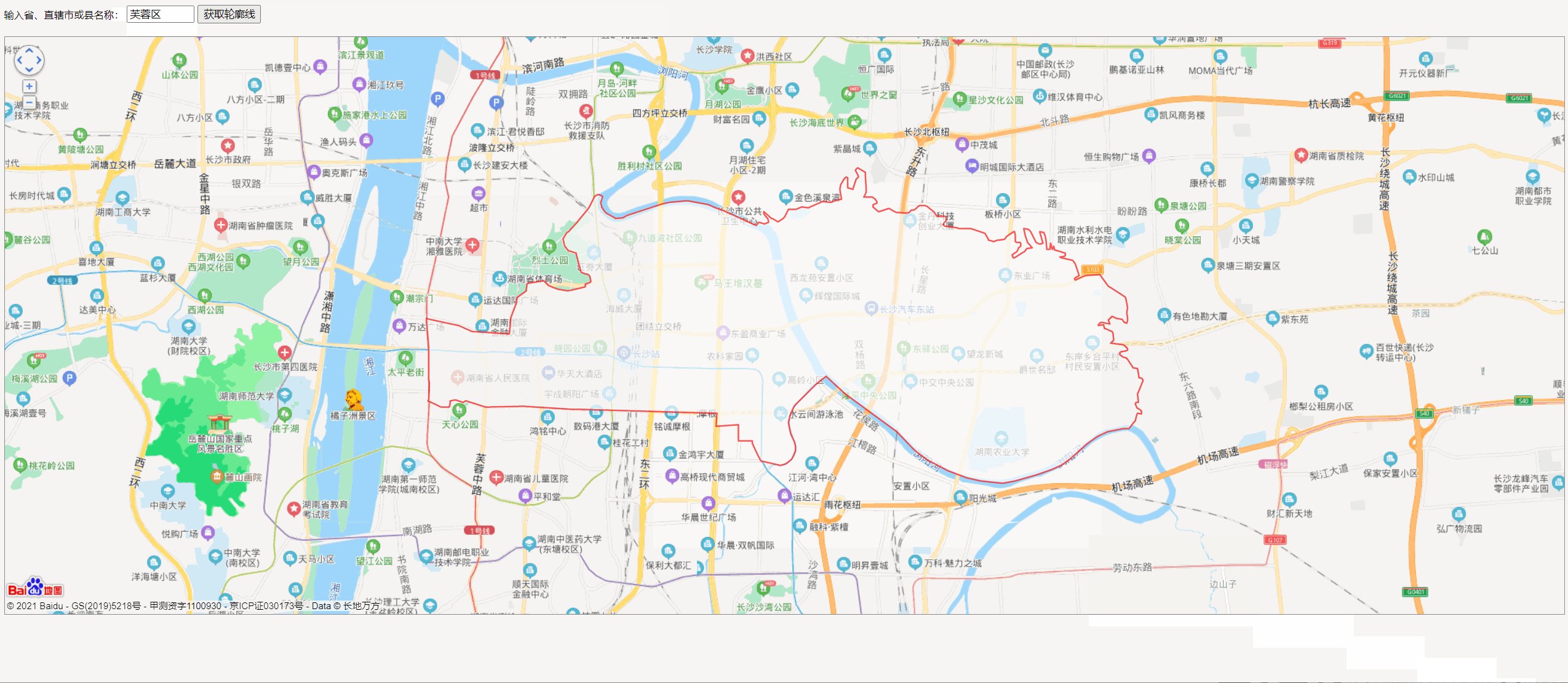
实现效果
以长沙市为例,输入对应区划名称,地图即显示出对应范围轮廓

代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>获取行政区边界范围</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=Pon3nynRwZyBqz37TMg6E5XucvWpMCgD">
</script>
<style type="text/css">
body {
font-size: 13px;
margin: 10px
}
#container {
width: 100%;
height: 750px;
border: 1px solid gray
}
</style>
</head>
<body>
输入省、直辖市或县名称:
<input type="text" id="districtName" style="width:80px" value="雨花区">
<input type="button" onclick="getBoundary()" value="获取轮廓线">
<br/>
<br/>
<div id="container"></div>
</body>
<script type="text/javascript">
// 创建地图对象,设立中心点。
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(112.947058,28.233462), 12);
// 控件:用了迷你型的鱼骨控件
// 地图事件:添加滚轮缩放
map.addControl(new BMapGL.NavigationControl({type: BMAP_NAVIGATION_CONTROL_SMALL}));
map.enableScrollWheelZoom();
function getBoundary() {
// 构造函数Boundary(),使用get()方法,获取行政区域的边界,res是返回的结果集。
var bdary = new BMapGL.Boundary();
var name = document.getElementById("districtName").value;
// 获取行政区域
bdary.get(name, function (res) {
//清除地图覆盖物
map.clearOverlays();
console.log(res.boundaries, 'res.boundaries')
// 行政区域的点的个数
var count = res.boundaries.length;
for (var i = 0; i < count; i++) {
// 建立多边形覆盖物
var ply = new BMapGL.Polygon(res.boundaries[i], {strokeWeight: 2, strokeColor: "#FF0000"});
// 添加覆盖物
map.addOverlay(ply);
// 调整视野。points为一系列点的数组,系统自动展示points里所有点
map.setViewport(ply.getPath());
}
});
}
</script>
</html>

























 2235
2235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










