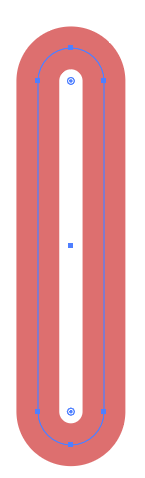
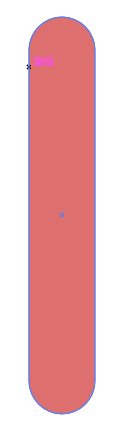
在做练习时,需要设置描边为16pt,但是设置描边为16pt后,整个圆角矩形就被填充满了。后来发现描边是向内扩展的,而案例的描边是同时向内外扩展。所以将修改一下描边对齐就可以了了哦~

//以下是分别设置为居中对齐和向内对齐的样子,都是为宽25 高150 圆角25


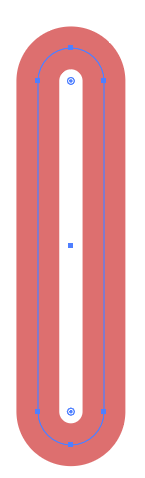
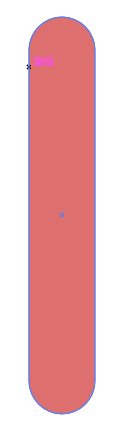
在做练习时,需要设置描边为16pt,但是设置描边为16pt后,整个圆角矩形就被填充满了。后来发现描边是向内扩展的,而案例的描边是同时向内外扩展。所以将修改一下描边对齐就可以了了哦~

//以下是分别设置为居中对齐和向内对齐的样子,都是为宽25 高150 圆角25













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


