在Google I/O 2015期间,安卓团队发布了一个崭新的兼容库,Design Support Library。它简直就是为解决这个问题而生的。本教程将演示如何使用Design Support Library中的TextInputLayout控件。
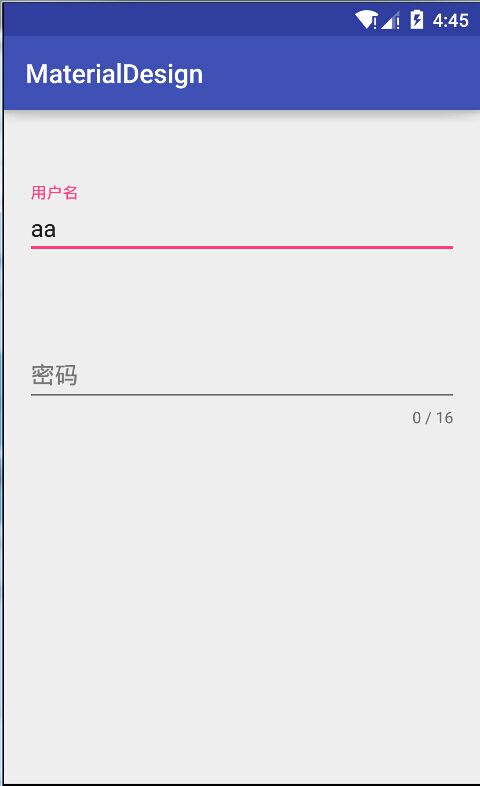
先来个效果图,嘿嘿
一、TextInputLayout是什么鬼?
我想很多人会跟我还没接触该控件时问道,TextInputLayout是什么鬼控件?能干嘛?
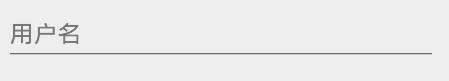
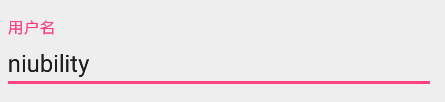
TextInputLayout是一个用于在EditText上显示floating(上浮)效果的辅助控件,其效果与扔物线的MaterialEditText效果相似。即当EditText没有获取焦点而且没有输入时,hint文字显示在EditText内,当EditText获得焦点后hint文字变显示在输入框上方。如下图所示
二、导入Support Library
要使用TextInputLayout控件,你需要导入两个Library。第一个是appcompat-v7,它确保material style可以向后兼容。第二个是Design Support Library。在你的build.gradle文件中,添加如下依赖:
compile 'com.android.support:appcompat-v7:23.3.0'
compile 'com.android.support:design:23.3.0'如果Gradle没有自动询问同步项目,选择build菜单中的Make module ‘app’ ,或者按F9。这样Android Studio 编译系统会自动获取必要的资源,然后你就能够使用需要的类了。
三、使用TextInputLayout
我们总算到了本教程最有趣的部分。TextInputLayout控件和LinearLayout完全一样,它只是一个容器。跟ScrollView一样,TextInputLayout只接受一个子元素。子元素需要是一个EditText元素。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_height="match_parent">
<android.support.design.widget.TextInputLayout
android:layout_marginTop="56dp"
android:layout_marginBottom="56dp"
android:id="@+id/userNameWrapper"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/userName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:maxLines="1"
android:hint="@string/username"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/pdWrapper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:counterEnabled="true"
app:counterMaxLength="16"
app:hintAnimationEnabled="true"
app:counterOverflowTextAppearance="@android:style/TextAppearance.DeviceDefault.Large">
<EditText
android:id="@+id/pd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:maxLines="1"
android:hint="@string/password"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout> 一个单一的EditText 在输入文字的时候会隐藏hint,而被包含在TextInputLayout中的EditText则会让hint变成一个在EditText上方的浮动标签。同时还包括一个漂亮的material动画。
其中的app是为了使用Android Design Support Library包提供的新属性,而进行的一个申明,只需要在布局文件的根元素上引入以下的命名空间即可。
xmlns:app="http://schemas.android.com/apk/res-auto"
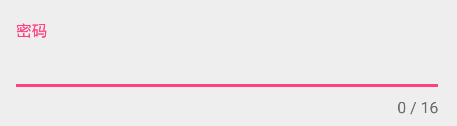
而密码这一个Edittext做了自动统计字数并动态更新显示。效果图如下

使用计算必须使用到TextInputLayout的几个属性
- counterEnabled:是否启用计数器
- counterMaxLength:启用计数器时,最大字数限制(仅仅用做显示)
- counterOverflowTextAppearance:当字数超出计数器的最大限制时的字体格式
- hintAnimationEnabled:是否启用hint动画效果
- errorEnabled:是否显示错误信息
- errorTextAppearance:错误信息的字体格式
Note:如果启用计数器,一定要加上counterOverflowTextAppearance属性,不然会出现java.lang.RuntimeException: Failed to resolve attribute at index 3异常
四、显示错误
TextInputLayout的错误处理简单快速。需要的方法是setErrorEnabled和setError。
setError设置一个红色的错误消息,显示在EditText的下面。如果传入的参数为null,错误消息将清空。并且它会改变整个EditText控件为红色。
setErrorEnabled开启错误提醒功能。这直接影响到布局的大小,增加底部padding为错误标签让出空间。在setError设置错误消息之前开启这个功能意味着在显示错误的时候布局不会变化。
五、注意问题
1.在EditText中使用 android:textColorHint=”@android:color/white” 是没有效果的。textColorHint会根据theme的颜色来显示,所以这里只用通过设置activity的style中的textColorHint来更改hint的颜色。
2.连续调用setError()可能会出现问题,例如:
textInputLayout.setError(null);
textInputLayout.setError("error");这个时候TextInputLayout不会显示错误信息。
3.如果你使用了计算功能,一定要加上counterOverflowTextAppearance属性,不然的话当字数超过设定的数字就会出现异常。
六、总结
TextInputLayout使用起来比较简单,但是有的地方还是要注意的。

























 694
694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








