前言
本文将总结服务器性能优化的两种基本方法,反向代理和数据缓存,分别会使用到nginx和redis,关于反向代理和数据缓存的基础知识暂时不做介绍,本文将以图文并茂的形式详细地记录安装配置nginx和redis,以及使用它们来简单实现反向代理和数据缓存的过程。
1、Nginx 安装与 Proxy 的配置
nginx的安装过程如下,由于部分命令运行后的输出比较长(例如 make),截图比较麻烦,下面我记录了安装过程中更需要用到的命令。首先切换到root用户方便后续操作。接下来开始安装pcre库,安装的命令如下所示,安装完成后通过检查版本来判断是否安装成功。然后才是开始安装nginx,nginx的安装命令跟安装pcre的类似,最后也是通过检查版本来判断是否安装成功。
$ sudo su
# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
# tar zxvf pcre-8.35.tar.gz
# cd pcre-8.35
# ./configure
# make && make install
# pcre-config --version
8.35
# wget http://nginx.org/download/nginx-1.10.0.tar.gz
# tar zxvf nginx-1.10.0.tar.gz
# cd nginx-1.10.0
# /configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35
# make
# make install
# /usr/local/webserver/nginx/sbin/nginx -v
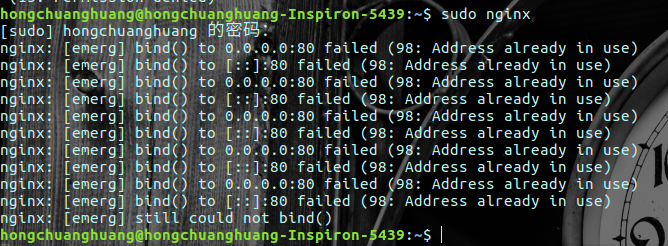
nginx version: nginx/1.10.0安装完nginx之后,启动nginx,出现了以下错误。
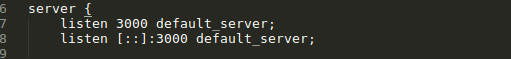
这是因为nginx默认是监听80端口,而我的Linux上80端口已经被其他程序占用了,解决办法很简单,到nginx的配置文件中修改端口即可,这里我改成了3000端口。
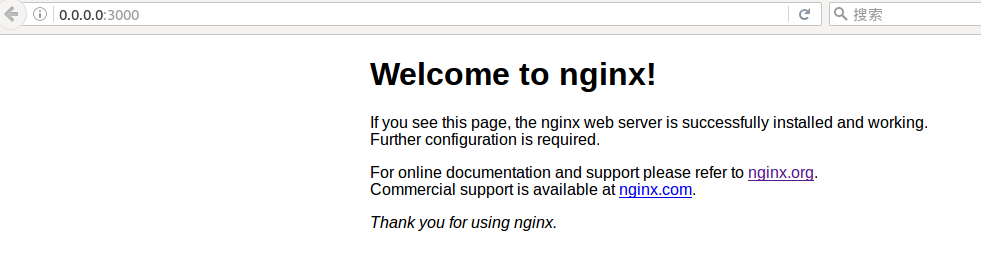
继续启动nginx,在浏览器访问0.0.0.0:3000,看到如下页面,才能说明nginx的安装真的成功了,可以用了。
完成nginx的安装之后。开始来写个简单的服务器方便后面测试。我使用NodeJS写了一个简单的服务器,代码如下所示,很简短(由于只是简单测试,所以就暂时不用Java这么庞大的东西了,方便说明实验过程)。它创建了4个服务器,分别监听8000、8001、8002、8003这四个端口。为了方便后面的测试,我设定每个服务器都响应不同的内容。监听8000端口的服务器对任何请求都响应文本”There is Server-1.”











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 745
745

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








