ExtJS初级培训3–实例–表格
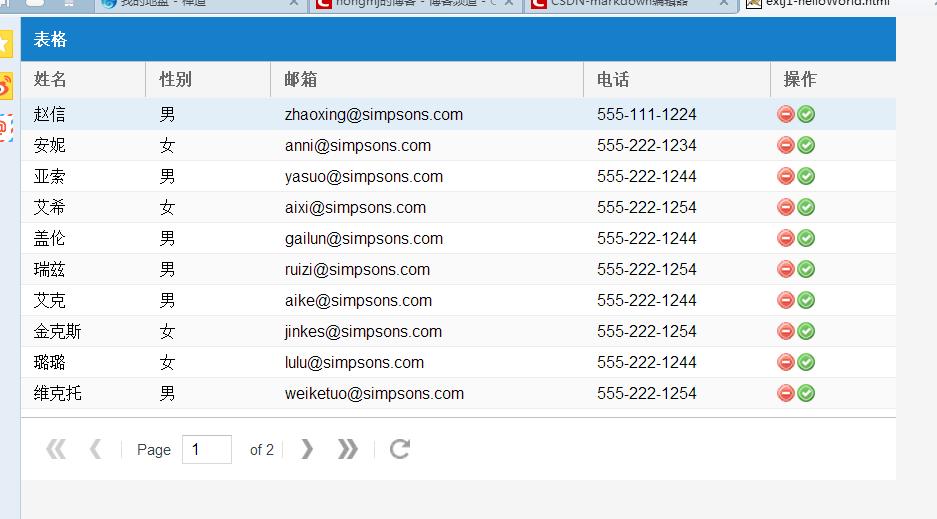
共通显示效果。。。。。。
源码
<!DOCTYPE html>
<html>
<head>
<title>extj1-helloWorld.html</title>
<link rel="stylesheet" type="text/css" href="../ext-4.2/resources/css/ext-all-neptune.css">
<script type="text/javascript" src="../ext-4.2/ext-all.js"></script>
<script type="text/javascript" src="../ext-4.2/ext-theme-neptune.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var gridstore = Ext.create('Ext.data.Store', {
fields:['id', 'name', 'sex', 'email', 'phone'],
pageSize: 10,
proxy: {
type: 'memory',
enablePaging: true,
reader: {
type: 'array'
}
},
data: [
[1, '赵信', "男", "zhaoxing@simpsons.com", "555-111-1224" ],
[2, '安妮', "女", "anni@simpsons.com", "555-222-1234" ],
[3, '亚索', "男", "yasuo@simpsons.com", "555-222-1244" ],
[4, '艾希', "女", "aixi@simpsons.com", "555-222-1254" ],
[5, '盖伦', "男", "gailun@simpsons.com", "555-222-1244" ],
[6, '瑞兹', "男", "ruizi@simpsons.com", "555-222-1254" ],
[7, '艾克', "男", "aike@simpsons.com", "555-222-1244" ],
[8, '金克斯', "女", "jinkes@simpsons.com", "555-222-1254" ],
[9, '璐璐', "女", "lulu@simpsons.com", "555-222-1244" ],
[10, '维克托', "男", "weiketuo@simpsons.com", "555-222-1254" ],
[11, '潘森', "男", "pansen@simpsons.com", "555-222-1244" ],
[12, '提莫', "男", "timo@simpsons.com", "555-222-1254" ]
]
});
Ext.create('Ext.grid.Panel', {
title: '表格',
bbar: [
{ xtype: 'pagingtoolbar', store: gridstore }
],
columns: [
{ text: '姓名', dataIndex: 'name' },
{ text: '性别', dataIndex: 'sex' },
{ text: '邮箱', dataIndex: 'email', flex: 1 },
{ text: '电话', dataIndex: 'phone', width: 150},
{ xtype: 'actioncolumn', text: '操作', items: [{
icon: 'delete.gif'
}, {
icon: 'accept.png'
}]
}
],
store: gridstore,
height: 370,
width: 700,
renderTo: Ext.getBody()
});
});
</script>
</head>
<body>
</body>
</html>
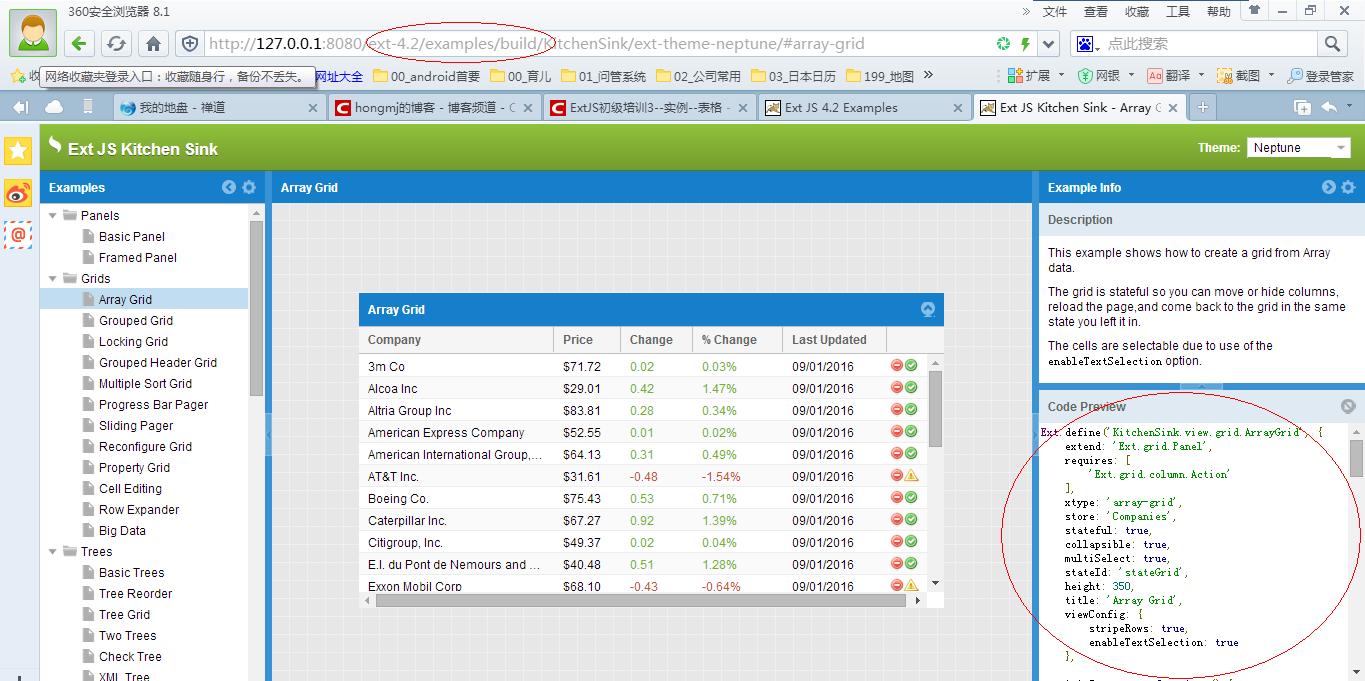
- 源码 是从这里 抄来 后 改造的。。。。。
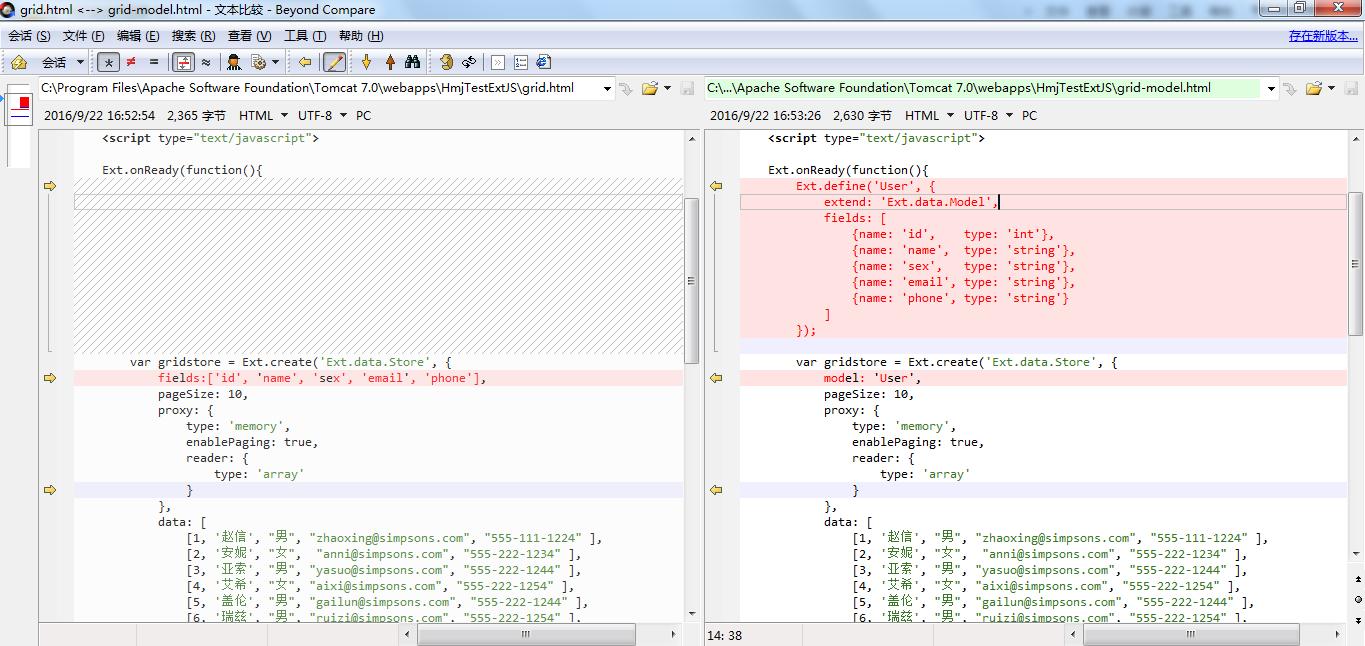
- 升级篇: 把列 封装成 类。。。。。
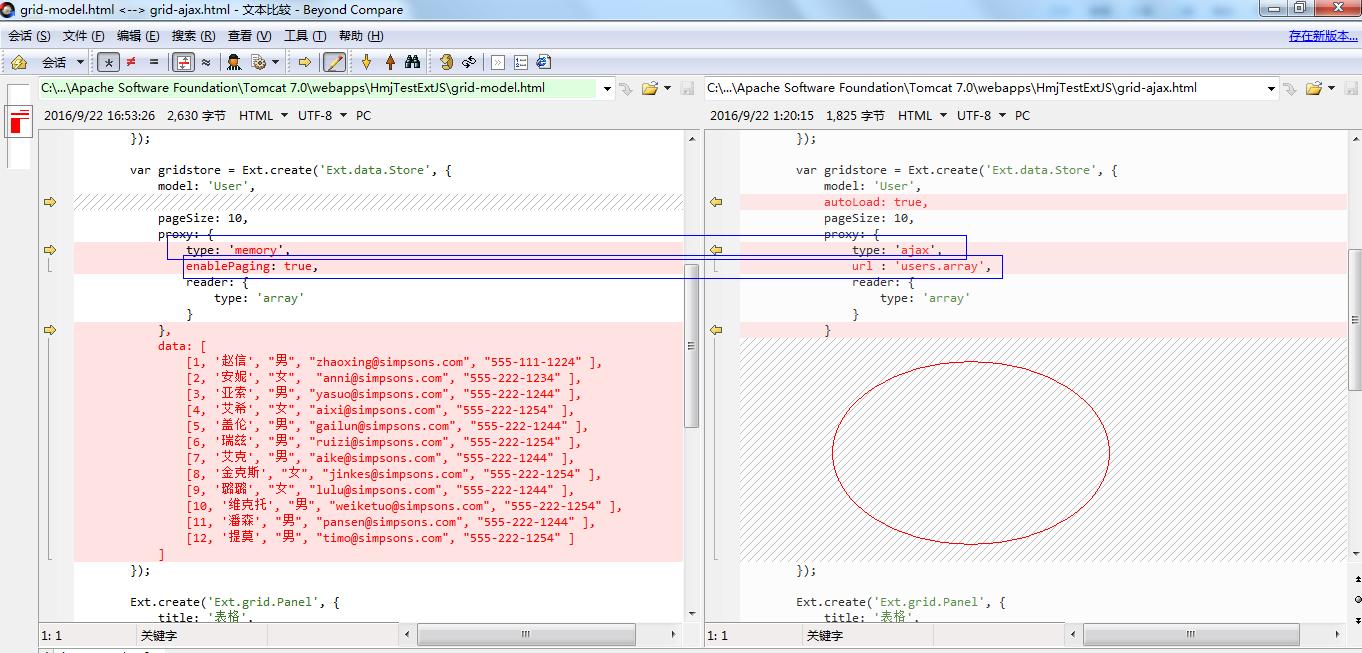
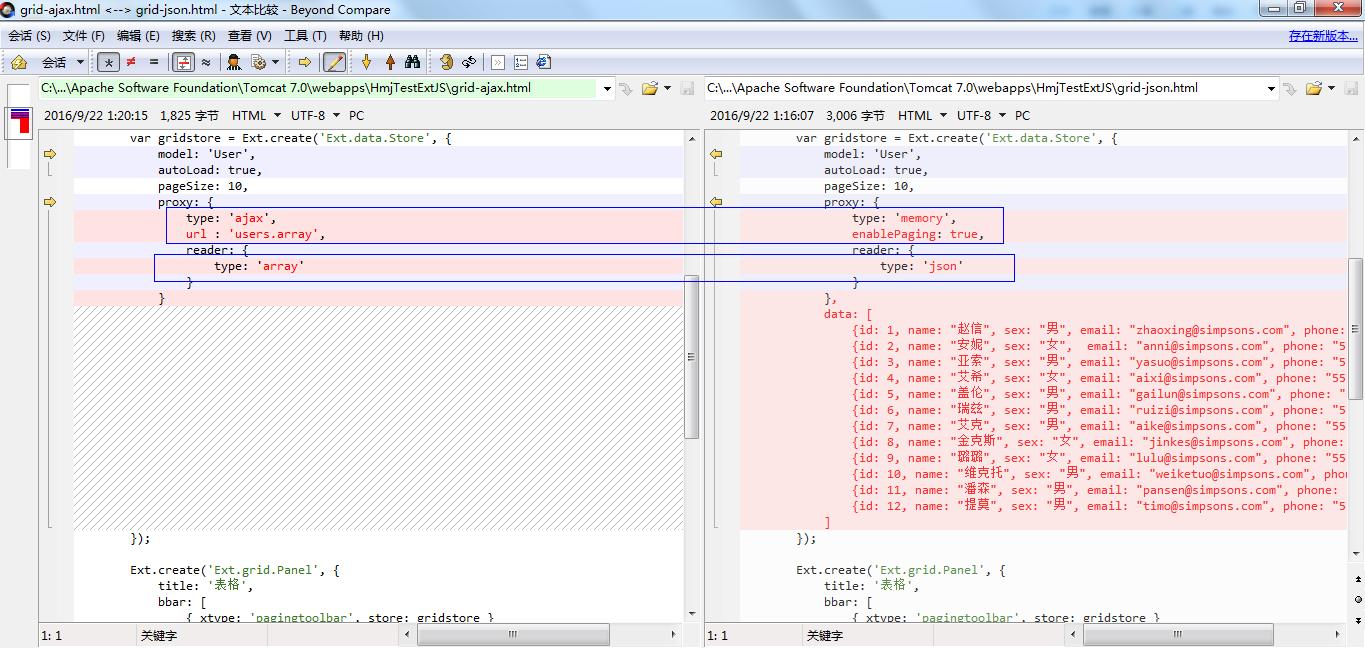
- 升级篇: 使用ajax 方法。。。。。。
注意 数据在 user.array 里头。。。。
- 升级篇: 使用json 方法。。。。。。




























 169
169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








