demo/misc/map(集成地图)源码分析
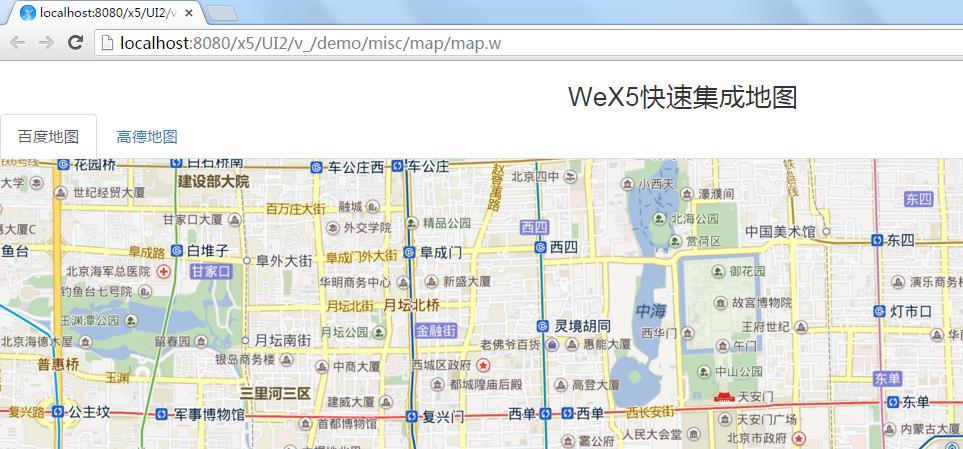
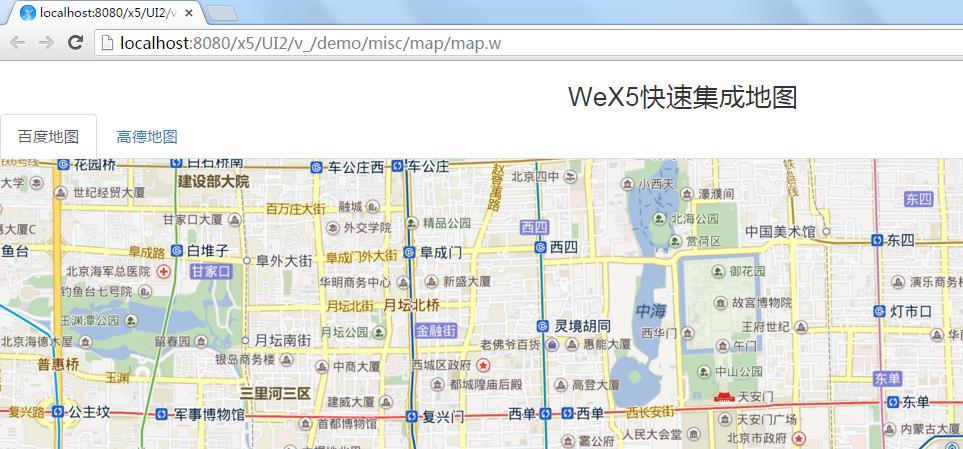
1. 整体效果

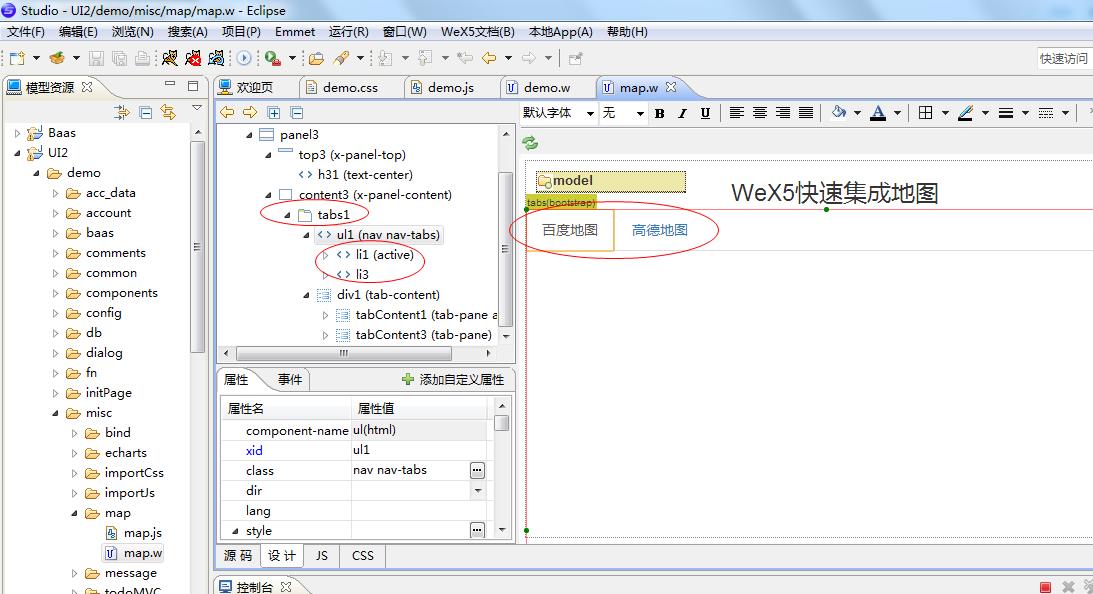
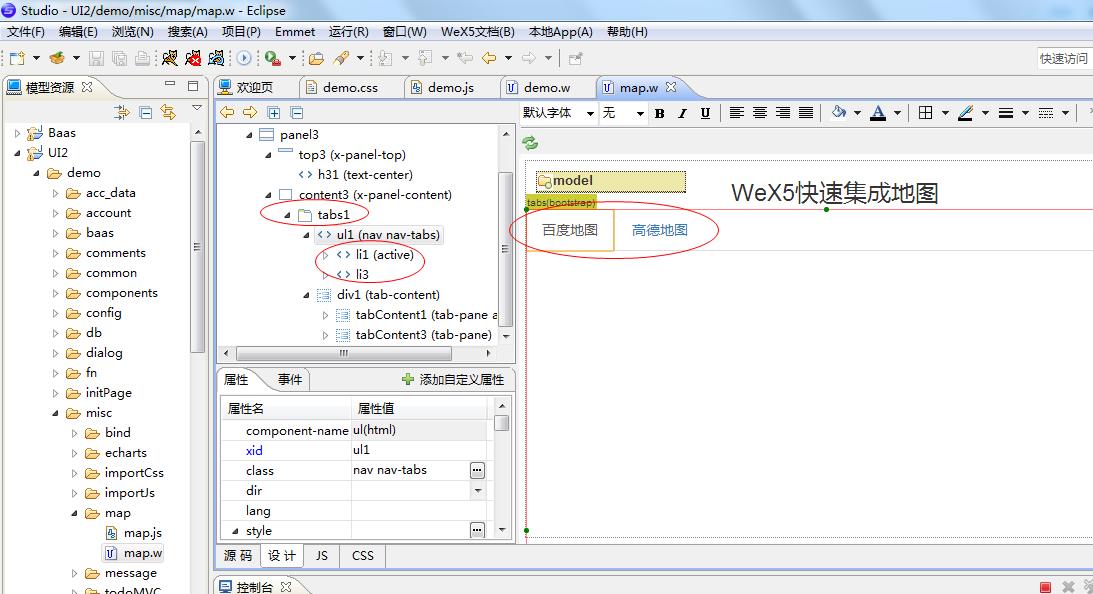
2. 界面实现。。。。。

<div class="x-panel-content" xid="content3">
<div component="$UI/system/components/bootstrap/tabs/tabs" xid="tabs1">
<ul class="nav nav-tabs" xid="ul1">
<li class="active" xid="li1">
<a content="tabContent1" xid="a1"><![CDATA[百度地图]]></a>
</li>
<li xid="li3">
<a content="tabContent3" xid="a3"><![CDATA[高德地图]]></a>
</li>
</ul>
<div class="tab-content" xid="div1">
<div class="tab-pane active" xid="tabContent1">
<div xid="baiduMap" style="height:600px;width:100%;"/>
</div>
<div class="tab-pane" xid="tabContent3">
<div xid="gaodeMap" style="height:600px;width:100%;"/>
</div>
</div>
</div>
</div>
3. 核心JS代码。。
Model.prototype.modelLoad = function(event) {
this.loadBaiduMap();
this.loadGaodeMap();
};
Model.prototype.loadBaiduMap = function() {
var id = this.getIDByXID("baiduMap");
window._baiduInit = function() {
var map = new BMap.Map(id);
map.centerAndZoom(new BMap.Point(116.397428, 39.90923), 12);
map.addControl(new BMap.MapTypeControl());
map.setCurrentCity("北京");
map.enableScrollWheelZoom(true);
};
require([ 'http://api.map.baidu.com/api?v=1.4&ak=您的密钥&callback=_baiduInit' ], function() {
if (window.BMap && window.BMap.Map) {
window._baiduInit();
}
});
};
Model.prototype.loadGaodeMap = function() {
var id = this.getIDByXID("gaodeMap");
window._gaodeInit = function() {
var map = new AMap.Map(id, {
resizeEnable : true,
rotateEnable : true,
dragEnable : true,
zoomEnable : true,
zooms : [ 3, 18 ],
view : new AMap.View2D({
center : new AMap.LngLat(116.397428, 39.90923),
zoom : 12
})
});
};
require([ 'http://webapi.amap.com/maps?v=1.3&key=yourkey&callback=_gaodeInit' ], function() {
if (window.AMap && window.AMap.Map) {
window._gaodeInit();
}
});
};
























 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








