上一篇文章(JavaScript对象创建模式http://blog.csdn.net/hongse_zxl/article/details/44595809)介绍了JavaScript的对象创建的模式,其中简单介绍了原型对象。
JavaScript的继承机制是基于原型,而不是类。因此要理解JavaScript的继承机制,需要更深入了解原型对象。
先区分一下基于原型的常见写法:
这3种写法prototype,getPrototypeOf和__proto__之间的不同:
C.prototype:用于引用new C()创建的对象的原型对象
Object.getPrototypeOf(obj):是获取obj对象的原型对象的标准方法
obj.__proto__:是获取obj对象的原型对象的非标准方法
示意代码:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.sayName = function(){
alert(this.name);
}
var p1 = new Person("Jack", 32);
var p2 = new Person("Zhang", 30);
p1.sayName(); //Jack
p2.sayName(); //Zhang
Object.getPrototypeOf(p1) === Person.prototype //true
Object.getPrototypeOf(p2) === Person.prototype //true
p1.__proto__ === Person.prototype //true
p2.__proto__ === Person.prototype //true(尽可能用Object.getPrototypeOf,而不要用__proto__,详细原因可以参见《Effective JavaScript》的<Item 31: Prefer Object.getPrototypeOf to __proto__>,简单地说__proto__是非安全的)
如何实现继承呢?
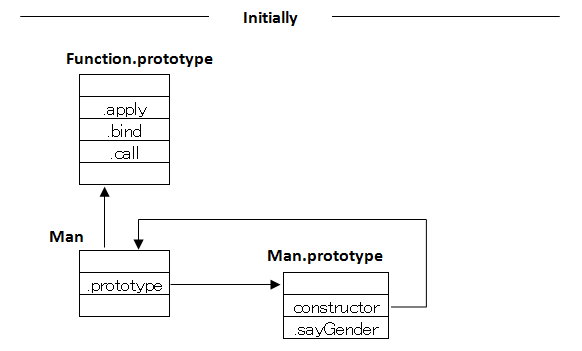
通过原型链来模拟其他OO语言中的继承。先回顾一下上一篇文章中介绍过的构造函数和原型对象和实例对象间的关系:
每个构造函数内部均有一个prototype原型指针,指向该类型的原型对象C.prototype。原型对象C.prototype中包含一个回指向构造函数的指针constructor。这样就实现了构造函数和原型对象间的双向绑定。每个实例对象内部也包含一个指向原型对象C.prototype的指针。
现在用原型链来实现JavaScript的继承:
//定义父类Person,构造函数内有两个属性name和age,原型对象内定义了sayName方法
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.sayName = function(){
alert(this.name);
}
//定义子类Man,让其模拟继承父类
Personfunction Man(name, age){
Person.call(this, name, age); //子类中调用父类的构造函数
this.gender = "male"; //子类中定义个新属性gender
}
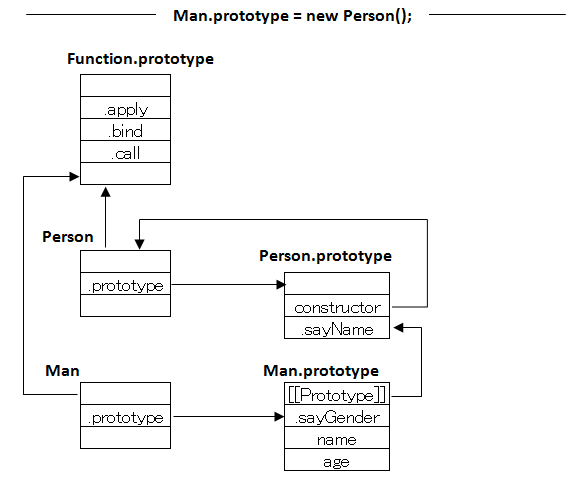
Man.prototype = new Person(); //继承是通过创建父类的原型对象,并将子类的prototype指针指向该原型对象来实现的
Man.prototype.constructor = Person;
Man.prototype.sayGender = function (){
alert(this.gender);
};
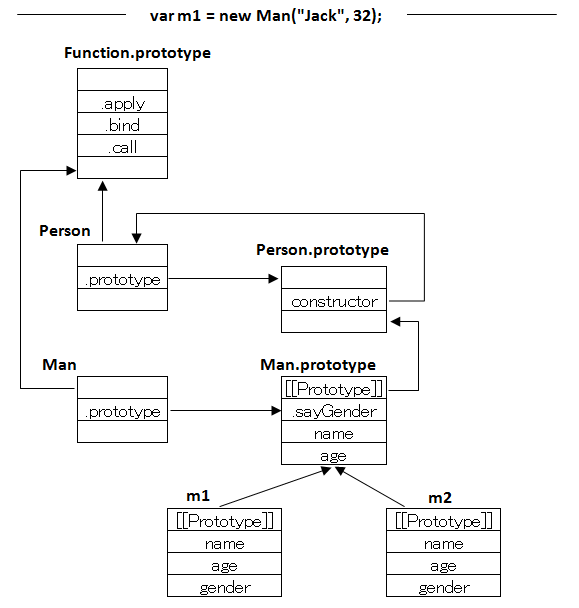
var m1 = new Man("Jack", 32);
m1.sayName(); //Jack
m1.sayGender(); //male
var m2 = new Man("Zhang", 30);
m2.sayName(); //Zhang
m2.sayGender(); //male
alert(m1 instanceof Object); //true,显然创建的实例对象,既是Object,也是Person,也是Man
alert(m1 instanceof Person); //true
alert(m1 instanceof Man); //true
alert(Object.prototype.isPrototypeOf(m1)); //true
alert(Person.prototype.isPrototypeOf(m1)); //true
alert(Man.prototype.isPrototypeOf(m1)); //true

























 2642
2642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








