场景描述
在webview中拉起文件管理器,图库以及相机。场景一:在web页面实现文件和图片上传。场景二:在web页面拉起摄像头,实现拍照上传
方案描述
场景一
本地h5页面内picker拉起
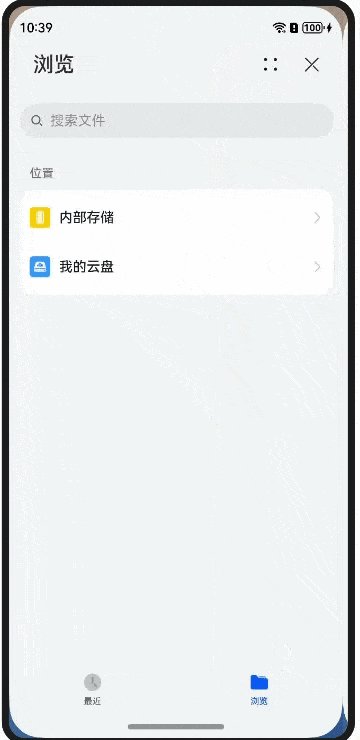
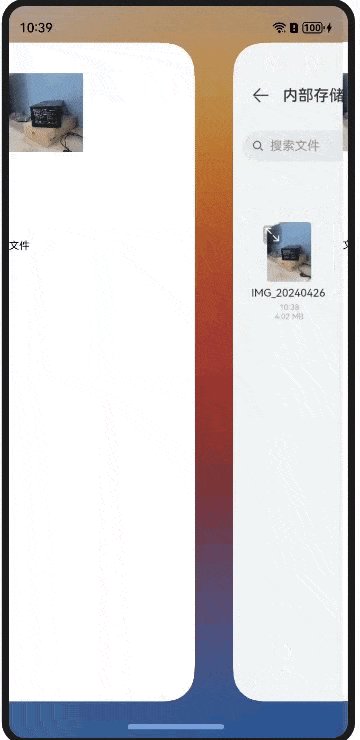
效果图
在web页面实现picker拉起文件管理器。

在web页面实现picker拉起图库。

方案
调用web的onShowFileSelector事件响应用户在h5侧写入的“选择文件”按钮,并使用文件选择器对象DocumentViewPicker的select方法,通过选择模式拉起documentPicker界面选择文件。
Image(this.uris[0]).width(100).height(100)
//用来展示选择的图片
Image(this.uris[1]).width(100).height(100)
Web({ src: $rawfile('TestonShowFileSelector.html'), controller: this.controller })
.javaScriptAccess(true)
.domStorageAccess(true)
.onShowFileSelector((event) => {
console.log('MyFileUploader onShowFileSelector invoked')
const documentSelectOptions = new picker.DocumentSelectOptions();
// 选择媒体文件的最大数目
documentSelectOptions.maxSelectNumber = 2;
let uris: Array<string> = [];
const documentViewPicker = new picker.DocumentViewPicker();
documentViewPicker.select(documentSelectOptions).then((DocumentSelectResult: Array<string>) => {
this.uris[0] = DocumentSelectResult[0];
console.info('photoViewPicker.select to file succeed and uris are:' + this.uris);
}).catch((err: BusinessError) => {
console.error(`Invoke photoViewPicker.select failed, code is ${err.code}, message is ${err.message}`);
})调用web的onShowFileSelector事件响应用户在h5侧写入的“选择文件”按钮,并使用图库选择器对象PhotoViewPicker的select方法,通过选择模式拉起photoPicker界面选择图片。
Web({ src: $rawfile('i.html'), controller: this.controller })
.javaScriptAccess(true)
.domStorageAccess(true)
.onShowFileSelector((event) => {
console.log('MyFileUploader onShowFileSelector invoked')
const photoSelectOptions = new picker.PhotoSelectOptions();
// 过滤选择媒体文件类型为IMAGE_VIDEO_TYPE
photoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_VIDEO_TYPE;
// 选择媒体文件的最大数目
photoSelectOptions.maxSelectNumber = 2;
let uris: Array<string> = [];
const photoViewPicker = new picker.PhotoViewPicker();
photoViewPicker.select(photoSelectOptions).then((photoSelectResult: picker.PhotoSelectResult) => {
this.uris = photoSelectResult.photoUris;
console.info('photoViewPicker.select to file succeed and uris are:' + this.uris);
}).catch((err: BusinessError) => {
console.error(`Invoke photoViewPicker.select failed, code is ${err.code}, message is ${err.message}`);
})
return false
})场景二
在web页面拉起摄像头,实现拍照上传
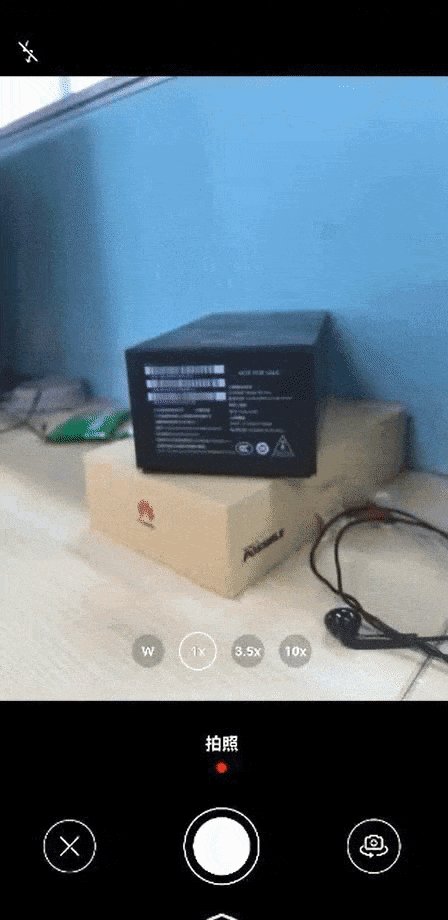
效果图

方案
调用web的onShowFileSelector事件响应用户在h5侧写入的“选择文件”按钮,先通过getContext接口获取Context上下文,返回的Context类型为UIAbilityContext。然后调用 startAbilityForResult启动一个Ability,在其want参数中表明要启动的应用信息以及对应的pid。
const context = getContext(this) as common.UIAbilityContext
context.startAbilityForResult({
action:"ohos.want.action.imageCapture",
parameters:{
callBundleName:"com.hm.imageshow"
}
}).then((res)=>{
console.log("testTag - " +JSON.stringify(res));
let str:string = res.want?.parameters!["resourceUri"] as string
console.log("str"+str);//file://media/Photo/11/IMG_1713942933_005/IMG_20240424_151353.jpg
let fd = fs.openSync(str).fd
this.uris[0] = str
let arr:ArrayBuffer = new ArrayBuffer(128)
fs.readSync(fd,arr)
console.log("testTag - " + str);
})以上两种场景的h5页面可以通用,都可以用一个上传文件的input框来拉起。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" charset="utf-8">
</head>
<body>
<form id="upload-form" enctype="multipart/form-data">
<input type="file" id="upload" name="upload"/>
</form>
</body>
</html>























 1358
1358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








