场景描述
在webview中拉起文件管理器,图库以及相机。场景一:在web页面实现文件和图片上传。场景二:在web页面拉起摄像头,实现拍照上传
方案描述
场景一
本地h5页面内picker拉起
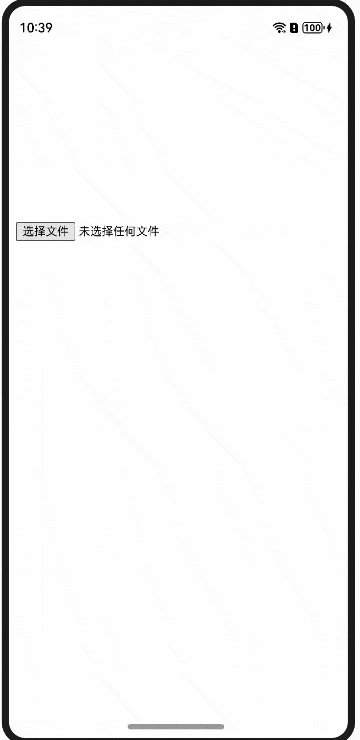
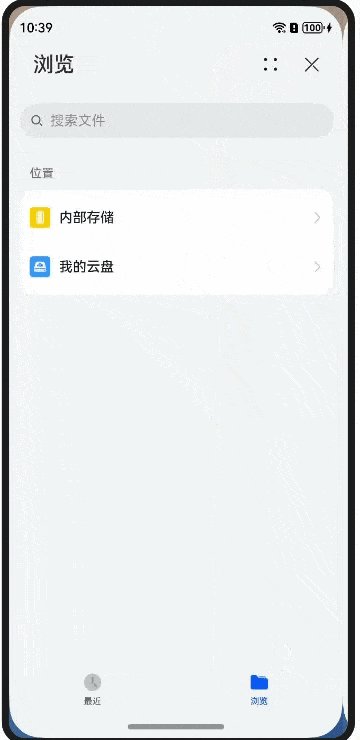
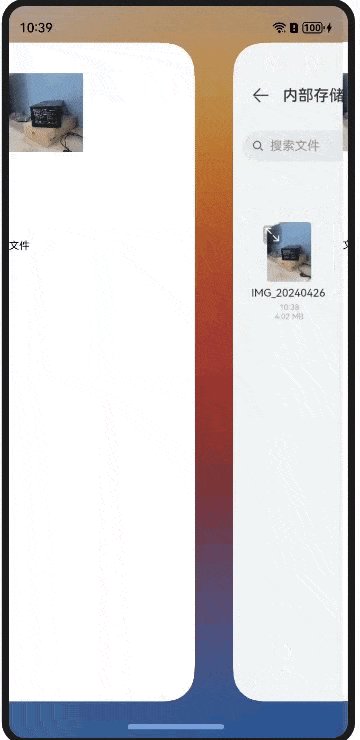
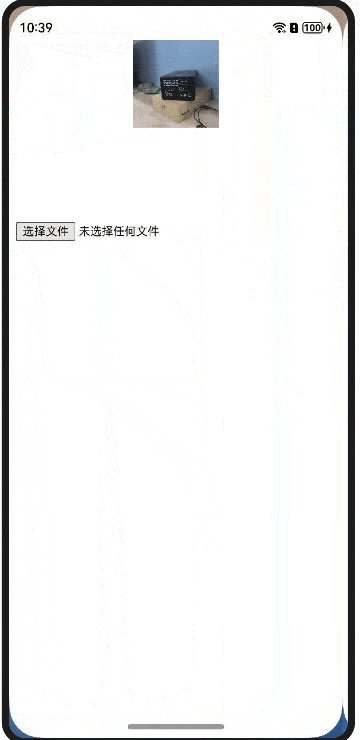
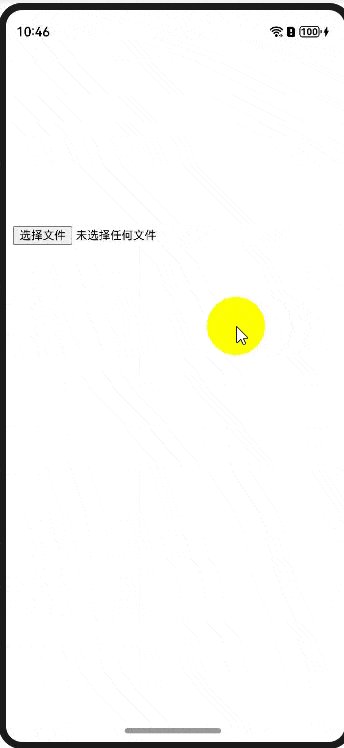
效果图
在web页面实现picker拉起文件管理器。

在web页面实现picker拉起图库。

方案
调用web的onShowFileSelector事件响应用户在h5侧写入的“选择文件”按钮,并使用文件选择器对象DocumentViewPicker的select方法,通过选择模式拉起documentPicker界面选择文件。
Image(this.uris[0]).width(100).height(100)
//用来展示选择的图片
Image(this.uris[1]).width(100).height(100)
Web({ src: $rawfile('TestonShowFileSelector.html'), controller: this.controller })
.javaScriptAccess(true)
.domStorageAccess(true)
.onShowFileSelector((event) => {
console.log('MyFileUploader onShowFileSelector invoked')
const documentSelectOptions = new picker.DocumentSelectOptions();
// 选择媒体文件的最大数目
documentSelectOptions.maxSelectNumber = 2;
let uris: Array<string> = [];
const documentViewPicker = new picker.DocumentViewPicker();
documentViewPicker.select(documentSelectOptions).then((DocumentSelectResult: Array<string>) => {
this.uris[0] = DocumentSelectResult[0];
console.info('photoViewPicker.select to file succeed and uris are:' + this.uris);
}).catch((err: BusinessError) => {
console.error(`Invoke photoViewPicker.select failed, code is ${err.code}, message is ${err.message}`);
})
调用web的onShowFileSelector事件响应用户在h5侧写入的“选择文件”按钮,并使用图库选择器对象PhotoViewPicker的select方法,通过选择模式拉起photoPicker界面选择图片。
Web({ src: $rawfile('i.html'), controller: this.controller })
.javaScriptAccess(true)
.domStorageAccess(true)
.onShowFileSelector((event) => {
console.log('MyFileUploader onShowFileSelector invoked')
const photoSelectOptions = new picker.PhotoSelectOptions();
// 过滤选择媒体文件类型为IMAGE_VIDEO_TYPE
photoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_VIDEO_TYPE;
// 选择媒体文件的最大数目
photoSelectOptions.maxSelectNumber = 2;
let uris: Array<string> = [];
const photoViewPicker = new picker.PhotoViewPicker();
photoViewPicker.select(photoSelectOptions).then((photoSelectResult: picker.PhotoSelectResult) => {
this.uris = photoSelectResult.photoUris;
console.info('photoViewPicker.select to file succeed and uris are:' + this.uris);
}).catch((err: BusinessError) => {
console.error(`Invoke photoViewPicker.select failed, code is ${err.code}, message is ${err.message}`);
})
return false
})
场景二
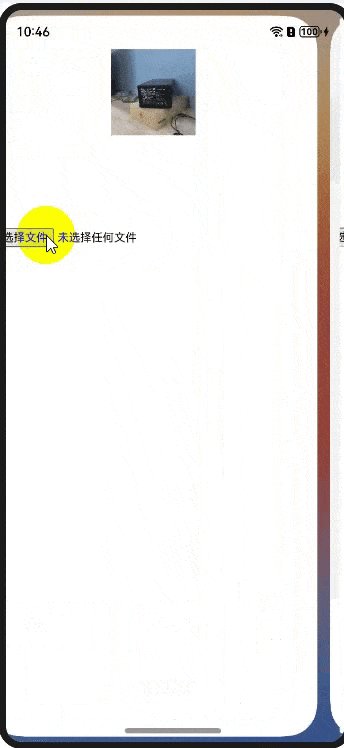
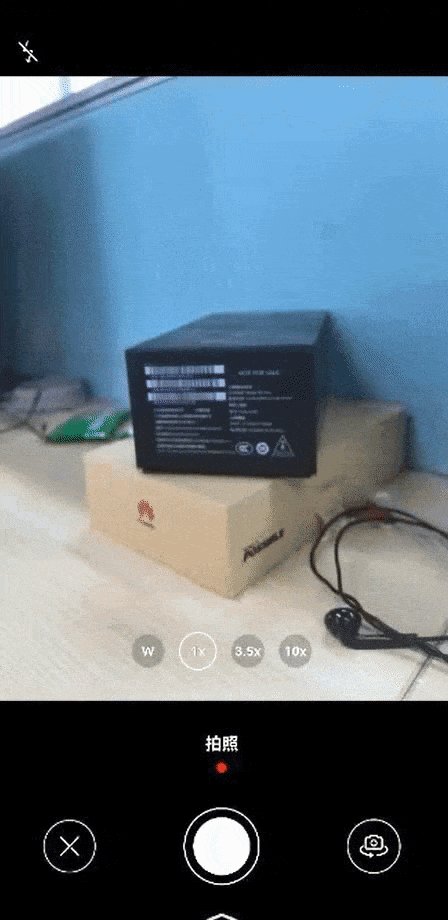
在web页面拉起摄像头,实现拍照上传
效果图

方案
调用web的onShowFileSelector事件响应用户在h5侧写入的“选择文件”按钮,先通过getContext接口获取Context上下文,返回的Context类型为UIAbilityContext。然后调用 startAbilityForResult启动一个Ability,在其want参数中表明要启动的应用信息以及对应的pid。
const context = getContext(this) as common.UIAbilityContext
context.startAbilityForResult({
action:"ohos.want.action.imageCapture",
parameters:{
callBundleName:"com.hm.imageshow"
}
}).then((res)=>{
console.log("testTag - " +JSON.stringify(res));
let str:string = res.want?.parameters!["resourceUri"] as string
console.log("str"+str);//file://media/Photo/11/IMG_1713942933_005/IMG_20240424_151353.jpg
let fd = fs.openSync(str).fd
this.uris[0] = str
let arr:ArrayBuffer = new ArrayBuffer(128)
fs.readSync(fd,arr)
console.log("testTag - " + str);
})
以上两种场景的h5页面可以通用,都可以用一个上传文件的input框来拉起。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" charset="utf-8">
</head>
<body>
<form id="upload-form" enctype="multipart/form-data">
<input type="file" id="upload" name="upload"/>
</form>
</body>
</html>
鸿蒙全栈开发全新学习指南
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以要有一份实用的鸿蒙(HarmonyOS NEXT)学习路线与学习文档用来跟着学习是非常有必要的。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、WebGL、元服务、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植等等)鸿蒙(HarmonyOS NEXT)技术知识点。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH


























 284
284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








