第一步:ViewPager+Fragment实现翻页效果
MainActivity.java
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import butterknife.Bind;
import butterknife.ButterKnife;
public class MainActivity extends AppCompatActivity {
@Bind(R.id.viewPager)
ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initViewPager();
}
private void initViewPager() {
viewPager.setOffscreenPageLimit(4);
MainPagerAdapter adapter = new MainPagerAdapter(getSupportFragmentManager());
adapter.addFragment(new MainFragment1());
adapter.addFragment(new MainFragment2());
adapter.addFragment(new MainFragment3());
adapter.addFragment(new MainFragment4());
viewPager.setAdapter(adapter);
}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>MainAdapter.java
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> list;
public MainPagerAdapter(FragmentManager fm) {
super(fm);
}
public void addFragment(Fragment fragment) {
if (list == null)
list = new ArrayList<>();
list.add(fragment);
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
if (list == null)
return 0;
return list.size();
}
}MainFragment1.java
public class MainFragment1 extends BaseFragment {
@Override
protected int getLayoutId() {
return R.layout.fragment_main_1;
}
@Override
protected void afterCreate(Bundle savedInstanceState) {
}
}BaseFragment.java
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import butterknife.ButterKnife;
public abstract class BaseFragment extends Fragment {
protected View mRootView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
if (getLayoutId() <= 0) {
return super.onCreateView(inflater, container, savedInstanceState);
}
if (mRootView == null) {
mRootView = inflater.inflate(getLayoutId(), container, false);
}
return mRootView;
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
ButterKnife.bind(this, view);
afterCreate(savedInstanceState);
}
@Override
public void onDetach() {
super.onDetach();
ButterKnife.unbind(this);
}
protected abstract int getLayoutId();
protected abstract void afterCreate(Bundle savedInstanceState);
}
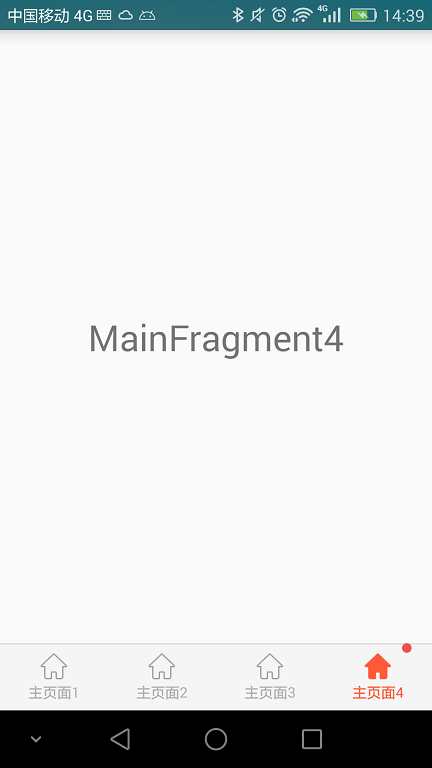
第二步:添加底部Tab
MainActivity
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.hongxue.jianwen.R;
import com.hongxue.jianwen.adapter.MainPagerAdapter;
import com.hongxue.jianwen.ui.fragment.MainFragment1;
import com.hongxue.jianwen.ui.fragment.MainFragment2;
import com.hongxue.jianwen.ui.fragment.MainFragment3;
import com.hongxue.jianwen.ui.fragment.MainFragment4;
import com.hongxue.jianwen.view.TabItem;
import com.hongxue.jianwen.view.TabViewPager;
import butterknife.Bind;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class MainActivity extends AppCompatActivity {
@Bind(R.id.viewPager)
TabViewPager viewPager;
@Bind(R.id.tab_main_1)
TabItem tabMain1;
@Bind(R.id.tab_main_2)
TabItem tabMain2;
@Bind(R.id.tab_main_3)
TabItem tabMain3;
@Bind(R.id.tab_main_4)
TabItem tabMain4;
private int lastTabId;
private long tabClickTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initViewPager();
}
@Override
protected void onResume() {
super.onResume();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
outState.putInt("lastTabId", lastTabId);
super.onSaveInstanceState(outState);
}
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
lastTabId = savedInstanceState.getInt("lastTabId", 0);
super.onRestoreInstanceState(savedInstanceState);
}
public static void startActivity(Context context) {
Intent intent = new Intent(context, MainActivity.class);
context.startActivity(intent);
}
private void initViewPager() {
viewPager.setOffscreenPageLimit(4);
viewPager.setSwipeable(false);
MainPagerAdapter adapter = new MainPagerAdapter(getSupportFragmentManager());
adapter.addFragment(new MainFragment1());
adapter.addFragment(new MainFragment2());
adapter.addFragment(new MainFragment3());
adapter.addFragment(new MainFragment4());
viewPager.setAdapter(adapter);
onTabClick(tabMain1);
tabMain4.show();//显示小红点
}
@OnClick({R.id.tab_main_1, R.id.tab_main_2, R.id.tab_main_3, R.id.tab_main_4})
public void onTabClick(View v) {
if (lastTabId == v.getId()) return;
long now = System.currentTimeMillis();
if (now - tabClickTime < 300) return;
tabClickTime = now;
switch (v.getId()) {
case R.id.tab_main_1:
viewPager.setCurrentItem(0, false);
break;
case R.id.tab_main_2:
viewPager.setCurrentItem(1, false);
break;
case R.id.tab_main_3:
viewPager.setCurrentItem(2, false);
break;
case R.id.tab_main_4:
viewPager.setCurrentItem(3, false);
break;
}
lastTabId = v.getId();//设置最后按下的tab位置
selectTab(lastTabId);
}
private void selectTab(int id) {
TabItem[] list = new TabItem[]{tabMain1, tabMain2, tabMain3, tabMain4};
for (TabItem tv : list) {
if (tv.getId() == id) {
tv.setSelected(true);
} else {
tv.setSelected(false);
}
}
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tab="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.hongxue.jianwen.view.TabViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/main_tab_bg"
android:orientation="horizontal">
<com.hongxue.jianwen.view.TabItem
android:id="@+id/tab_main_1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:tag="tab_main_1"
tab:tabicon="@drawable/selector_tab_home"
tab:tabtitle="@string/main_1" />
<com.hongxue.jianwen.view.TabItem
android:id="@+id/tab_main_2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:tag="tab_main_2"
tab:tabicon="@drawable/selector_tab_home"
tab:tabtitle="@string/main_2" />
<com.hongxue.jianwen.view.TabItem
android:id="@+id/tab_main_3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:tag="tab_main_3"
tab:tabicon="@drawable/selector_tab_home"
tab:tabtitle="@string/main_3" />
<com.hongxue.jianwen.view.TabItem
android:id="@+id/tab_main_4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:tag="tab_main_4"
tab:tabicon="@drawable/selector_tab_home"
tab:tabtitle="@string/main_4" />
</LinearLayout>
</LinearLayout>
TabViewPager
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent;
public class TabViewPager extends ViewPager {
private boolean isPagingEnabled = true;
public TabViewPager(Context context) {
super(context);
}
public TabViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return this.isPagingEnabled && super.onTouchEvent(event);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent event) {
return this.isPagingEnabled && super.onInterceptTouchEvent(event);
}
/**
* 是否可以滑动
*/
public void setSwipeable(boolean b) {
this.isPagingEnabled = b;
}
}
TabItem
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.TextView;
import com.hongxue.jianwen.R;
public class TabItem extends FrameLayout {
private TextView tabTv;
private ImageView tabMes;
private int tabTitle;
private int tabIcon;
public TabItem(Context context) {
super(context);
initView(context, null);
}
public TabItem(Context context, AttributeSet attrs) {
super(context, attrs);
initView(context, attrs);
}
public TabItem(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView(context, attrs);
}
private void initView(Context context, AttributeSet attrs) {
View view = LayoutInflater.from(context).inflate(R.layout.tab_item, this);
tabTv = (TextView)view.findViewById(R.id.tab_tv);
tabMes = (ImageView) view.findViewById(R.id.tab_mes);
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.TabItem);
tabTitle = array.getResourceId(R.styleable.TabItem_tabtitle, 0);
tabIcon = array.getResourceId(R.styleable.TabItem_tabicon, 0);
array.recycle();
if (tabTitle > 0) {
tabTv.setText(getResources().getString(tabTitle));
}else{
tabTv.setText("");
}
if (tabIcon > 0) {
Drawable drawable= getResources().getDrawable(tabIcon);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
tabTv.setCompoundDrawables(null, drawable, null, null);
}else{
tabTv.setCompoundDrawables(null, null, null, null);
}
}
public String getTitle(){
return tabTv.getText().toString();
}
public void setSelected(boolean isselector){
tabTv.setSelected(isselector);
}
public void show(){
tabMes.setVisibility(View.VISIBLE);
}
public void hide(){
tabMes.setVisibility(View.GONE);
}
}
tab_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="56dp"
android:layout_height="56dp"
android:layout_gravity="center">
<TextView
android:id="@+id/tab_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_centerInParent="true"
tools:drawableTop="@drawable/selector_tab_home"
android:gravity="center_horizontal"
android:textSize="@dimen/text_size_12"
tools:text="主1"
android:textColor="@color/selector_main_tab_color" />
<ImageView
android:id="@+id/tab_mes"
android:layout_width="8dp"
android:layout_height="8dp"
android:layout_gravity="center|top"
android:visibility="gone"
tools:visibility="visible"
android:src="@drawable/red_dot"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
main_tab_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#d9d9d9" />
</shape>
</item>
<item android:top="1dp">
<shape android:shape="rectangle">
<solid android:color="#f5f5f5" />
</shape>
</item>
</layer-list>
attrs.xml
<declare-styleable name="TabItem">
<attr name="tabicon" format="reference" />
<attr name="tabtitle" format="reference" />
</declare-styleable>






















 2259
2259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








