面对这个问题,我在官方文档上找到下面这样一段描述:
The content of Dialog is lazily rendered, which means the default slot is not rendered onto the DOM until it is firstly opened. Therefore, if you need to perform a DOM manipulation or access a component using ref, do it in the open event callback.
中文大意为:
对话框中的内容是懒加载的,这意味着在对话框打开之前,默认插槽(个人理解为el-dialog标签内的内容)不会被渲染到DOM上。因此,如果你需要执行一个DOM操作或通过ref访问组件,可在open事件回调中进行。
我查了下elementplus的官方网站,el-dialog有下面这些事件:

经过测试,发现可以通过opened事件回调(open不行),可以访问el-dialog中组件的实例。下面是一段测试代码。
<template>
<div>
<h1 ref="outsideDialogRef01">对话框之外:你好</h1>
<el-dialog
title="videoTitle"
v-model="dialogVisible"
:fullscreen="true"
:before-close="handleClose"
@opened="opened"
@close="closing"
>
<h1 ref="inDialogRef01">对话框之内: Hello, world</h1>
<div ref="inDialogRef02">对话框之内: 12345678</div>
</el-dialog>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from "vue";
const dialogVisible = ref(false);
const handleClose = () => {
dialogVisible.value = false;
};
const outsideDialogRef01 = ref(null);
const inDialogRef01 = ref(null);
const inDialogRef02 = ref(null);
onMounted(() => {
console.log("======mounted======");
console.log("outsideDialogRef01", outsideDialogRef01.value);
console.log("inDialogRef01", inDialogRef01.value);
console.log("inDialogRef02", inDialogRef02.value);
});
const showDialog = () => {
dialogVisible.value = true;
console.log("======showing======");
console.log("outsideDialogRef01", outsideDialogRef01.value);
console.log("inDialogRef01", inDialogRef01.value);
console.log("inDialogRef02", inDialogRef02.value);
};
const opening = () => {
console.log("======opening======");
console.log("outsideDialogRef01", outsideDialogRef01.value);
console.log("inDialogRef01", inDialogRef01.value);
console.log("inDialogRef02", inDialogRef02.value);
};
const opened = () => {
console.log("======opened======");
console.log("outsideDialogRef01", outsideDialogRef01.value);
console.log("inDialogRef01", inDialogRef01.value);
console.log("inDialogRef02", inDialogRef02.value);
};
const closing = () => {
console.log("======closing======");
console.log("outsideDialogRef01", outsideDialogRef01.value);
console.log("inDialogRef01", inDialogRef01.value);
console.log("inDialogRef02", inDialogRef02.value);
};
defineExpose({
showDialog,
});
</script>
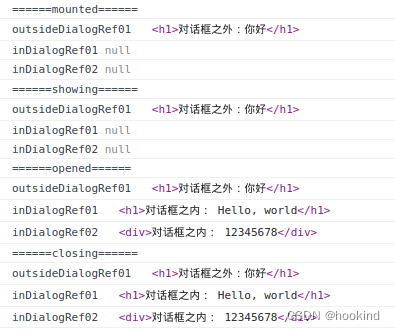
测试结果如下:























 1407
1407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








