以nz-tree为例
在项目中修改ng-zorro组件默认样式的一些方法:
类名等 前加::ng-deep;//会全局修改该组件的样式,也就是会把别人的样式给修改了
类名等 前加:root;//试过后没有效果
类名等 前加:host /deep/;//不会全局修改
类名等 前加:host ::ng-deep;//这样组合也可以,不会全局修改
四种方式都可以尝试一下,看看哪种有效果,我都尝试了一遍
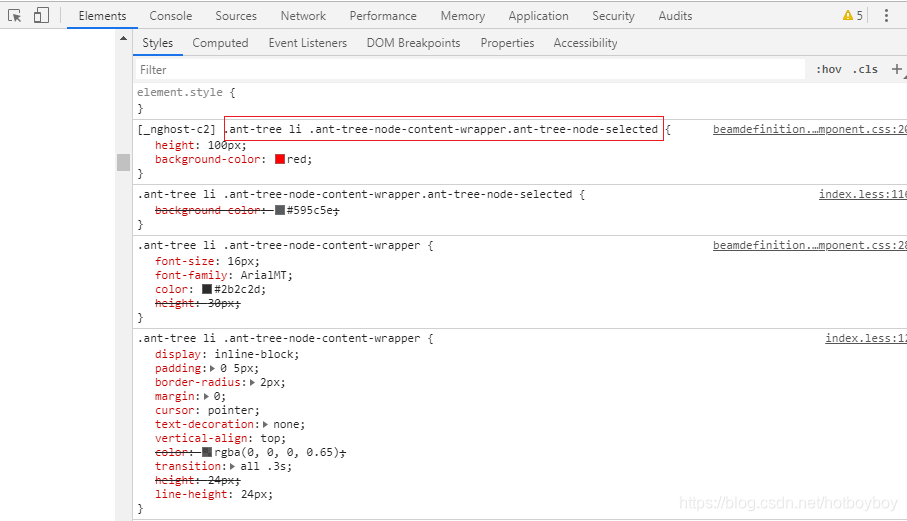
类名:可以按F12进入开发者模式中获得,如图所示,尽量拷贝,不容易出错,有些点(.)号之间有空格,有些没有空格,多打空格导致你设置的样式会没有效果。

在
/* 设置选中项高量显示的样式 */
/*.ant-tree-node-content-wrapper.ant-tree-node-selected中的点(.)之间无空格,之前我在设置的时候加了个空格,导致设置的样式一直没有效果*/
:host ::ng-deep .ant-tree li .ant-tree-node-content-wrapper.ant-tree-node-selected{
background-color:red;
}
/* 设置nz-tree的字体、颜色、高度*/
::ng-deep .ant-tree li .ant-tree-node-content-wrapper{
font-size: 16px;
font-family: ArialMT;
color: #2b2c2d;
height: 30px;
}








 本文介绍在项目中修改ng-zorro组件默认样式的多种方法,包括使用::ng-deep, :host::ng-deep等选择器,以及注意事项,如类名间空格的影响。
本文介绍在项目中修改ng-zorro组件默认样式的多种方法,包括使用::ng-deep, :host::ng-deep等选择器,以及注意事项,如类名间空格的影响。
















 7893
7893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








