Ueditor 没有图片和附件的删除功能,这会导致没有用到的图片和附件占满服务器硬盘空间。我们可以通过修改源码来添加该功能
- 添加删除图片功能
-
添加删除按钮和事件处理
要修改的js文件是:ueditor\dialogs\image\image.js,其中的函数pushData就是用来添加图片到列表页面的,并且传入的参数附带有每张图片在服务器对应的存放路径。由此,我们修改该函数,在添加图片的时候给图片附加删除按钮及其事件处理。同时给删除按钮设置一个data-url的属性,属性值为图片在服务器存储的完整路径,代码如下:/* 添加图片到列表界面上 */ pushData: function (list) { var i, item, img, icon, _this = this, urlPrefix = editor.getOpt('imageManagerUrlPrefix'); // 删除图片处理函数 add at 2021-03-22 by siwenwei -------------start var remove_w_file = function () { var el_del = $(this); try { window.event.cancelBubble = true; //停止冒泡 window.event.returnValue = false; //阻止事件的默认行为 window.event.preventDefault(); //取消事件的默认行为 window.event.stopPropagation(); //阻止事件的传播 } finally { if (!confirm("确定要删除吗?")) return; $.post(editor.getActionUrl(editor.getOpt('imageRemoveActionName')), utils.extend({ "path": el_del.attr("data-url") }, editor.queryCommandValue('serverparam')), function (r) { if (r.state) { el_del.parent().remove(); } else { alert(r.msg); } }, "json"); } } // 删除图片处理函数 add at 2021-03-22 by siwenwei -------------end for (i = 0; i < list.length; i++) { if (list[i] && list[i].url) { item = document.createElement('li'); img = document.createElement('img'); icon = document.createElement('span'); // 创建删除按钮 add at 2021-03-22 by siwenwei del_icon = document.createElement('span'); del_icon.innerHTML = 'x'; del_icon.setAttribute('data-url', list[i].url) $(del_icon).click(remove_w_file); domUtils.on(img, 'load', (function (image) { return function () { _this.scale(image, image.parentNode.offsetWidth, image.parentNode.offsetHeight); } })(img)); img.width = 113; img.setAttribute('src', urlPrefix + list[i].url + (list[i].url.indexOf('?') == -1 ? '?noCache=' : '&noCache=') + (+new Date()).toString(36)); img.setAttribute('_src', urlPrefix + list[i].url); domUtils.addClass(icon, 'icon'); domUtils.addClass(del_icon, 'seven-del-icon'); item.appendChild(img); item.appendChild(icon); item.appendChild(del_icon); // 添加删除按钮 add at 2021-03-22 by siwenwei this.list.insertBefore(item, this.clearFloat); } } } -
添加删除按钮样式
ueditor\dialogs\image\image.css样式文件中添加如下样式代码:
/* 添加删除按钮样式 at 2021-03-22 by siwenwei */ #online li .seven-del-icon { position: absolute; top: 0; right: 0; border: 0; z-index: 3; color: #ffffff; display: inline; font-size: 17px; font-weight: 900; line-height: 15.5px; padding: 3px 3px; text-align: center; background-color: #d9534f; opacity: 1; } #online li .seven-del-icon:hover { color: #f5f5f5; opacity: 0.7; } -
配置删除图片的URL
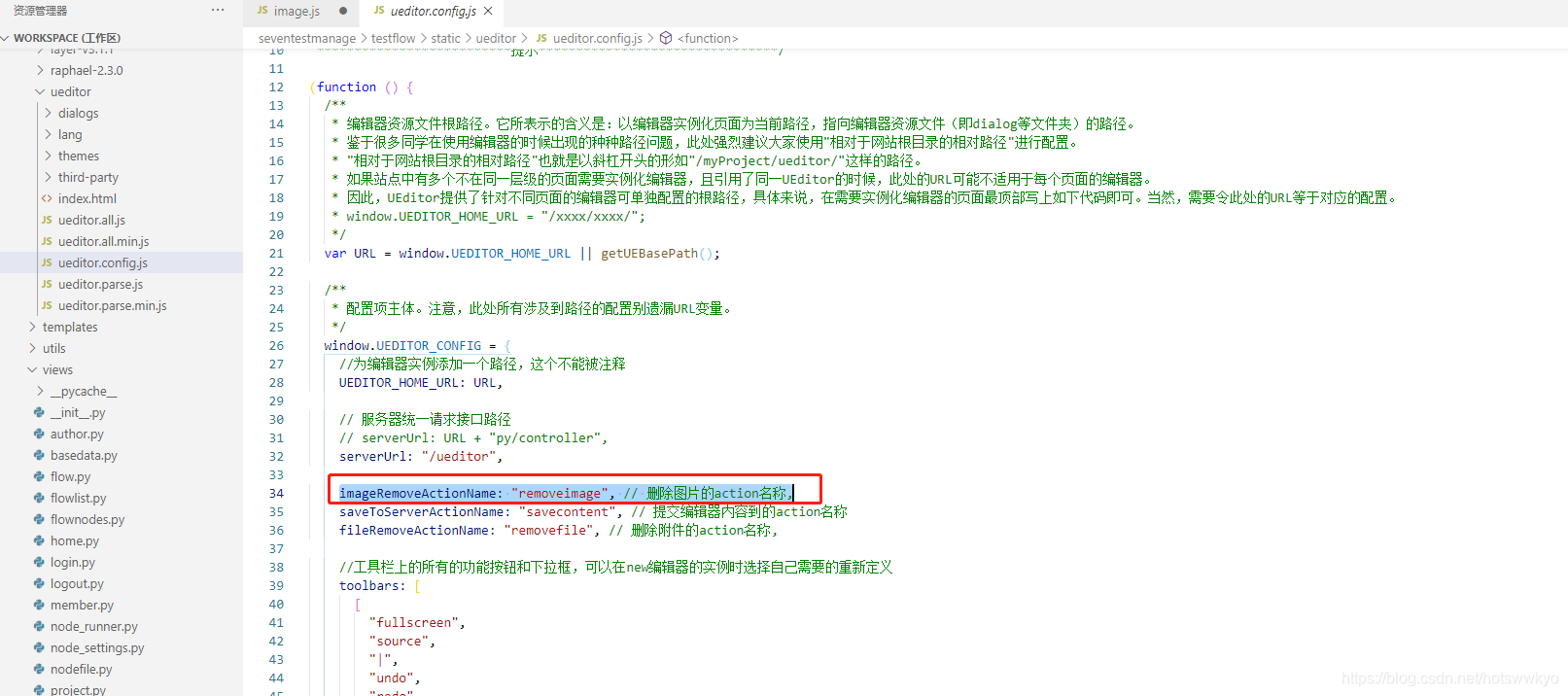
ueditor/ueditor.config.js配置中添加一个配置项imageRemoveActionName,假如imageRemoveActionName设置为removeimage,那么ueditor删除图片的请求地址就是:/ueditor?action=removeimage

自此前端的配置完成,按照上面的配置,点击删除按钮删除图片,发给服务器的请求如下:请求方法: POST
请求URL: /ueditor?action=removeimage
固定提交的表单数据: path=图片在服务器的存储路径
如果ueditor初始化配置了serverparam,那么还会附带配置的serverparam的参数剩下的只需要后端服务处理这个请求,返回删除结果的json格式数据如下:
{ state: true, // 删除的结果 成功为true 否则为false msg:"" // 成功或者错误信息 } -
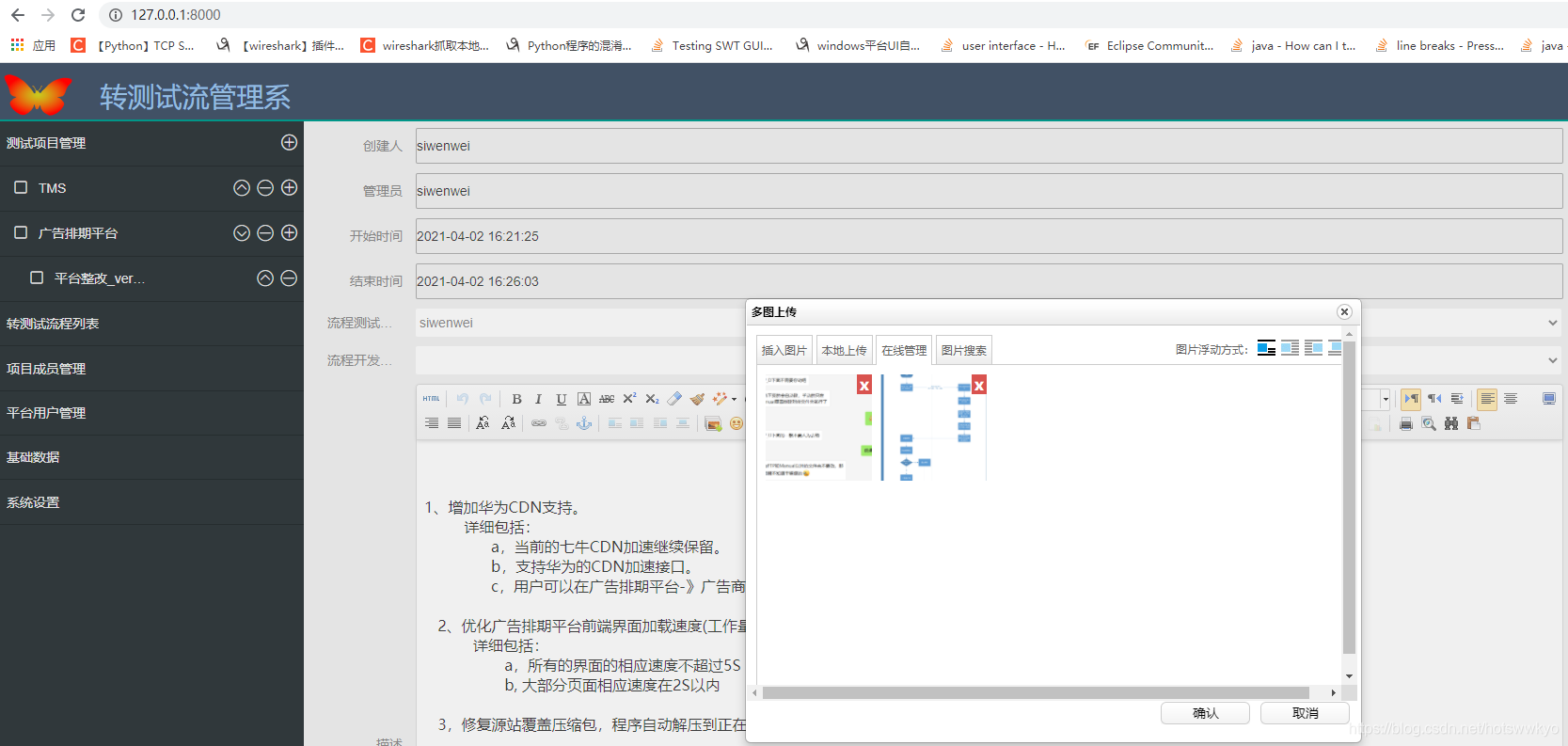
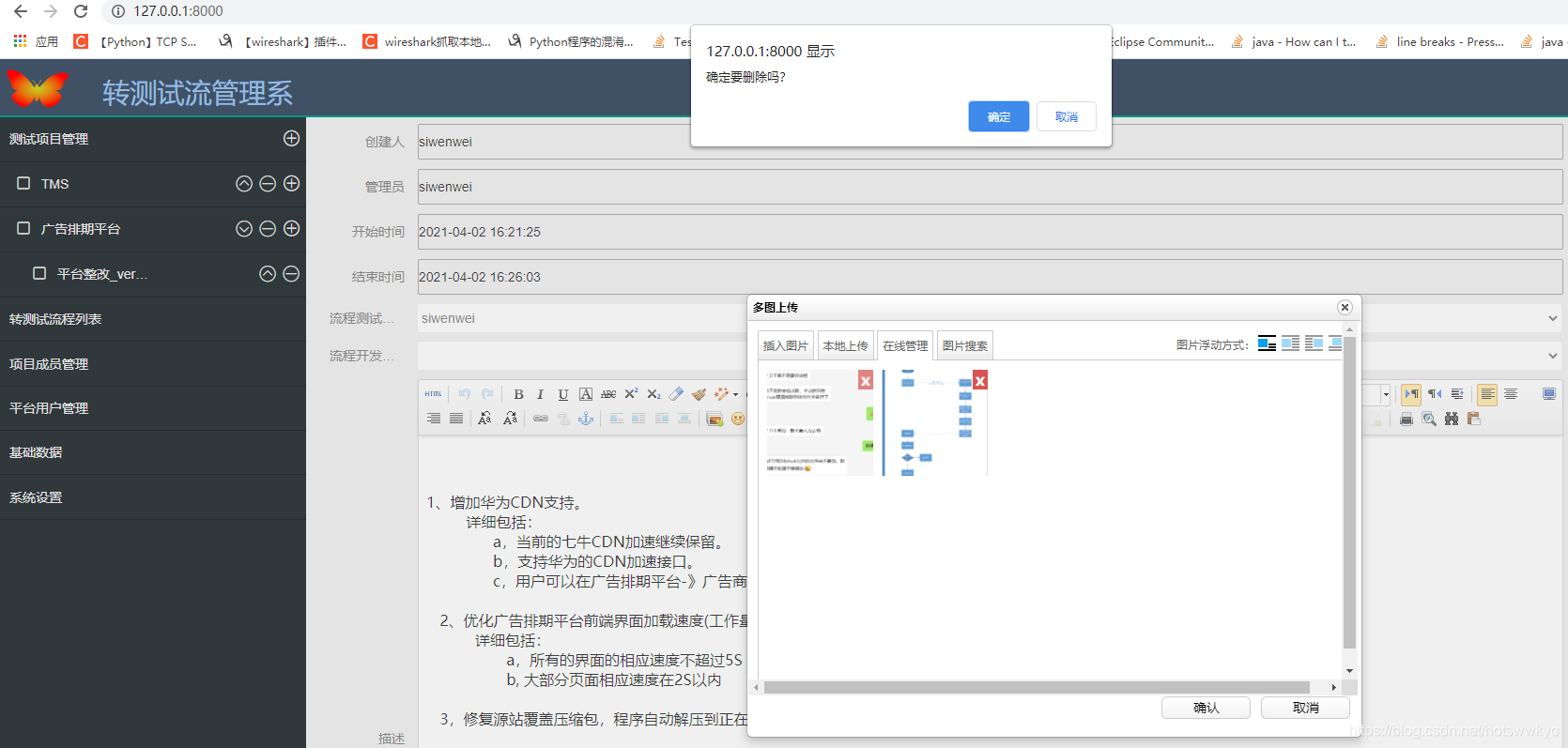
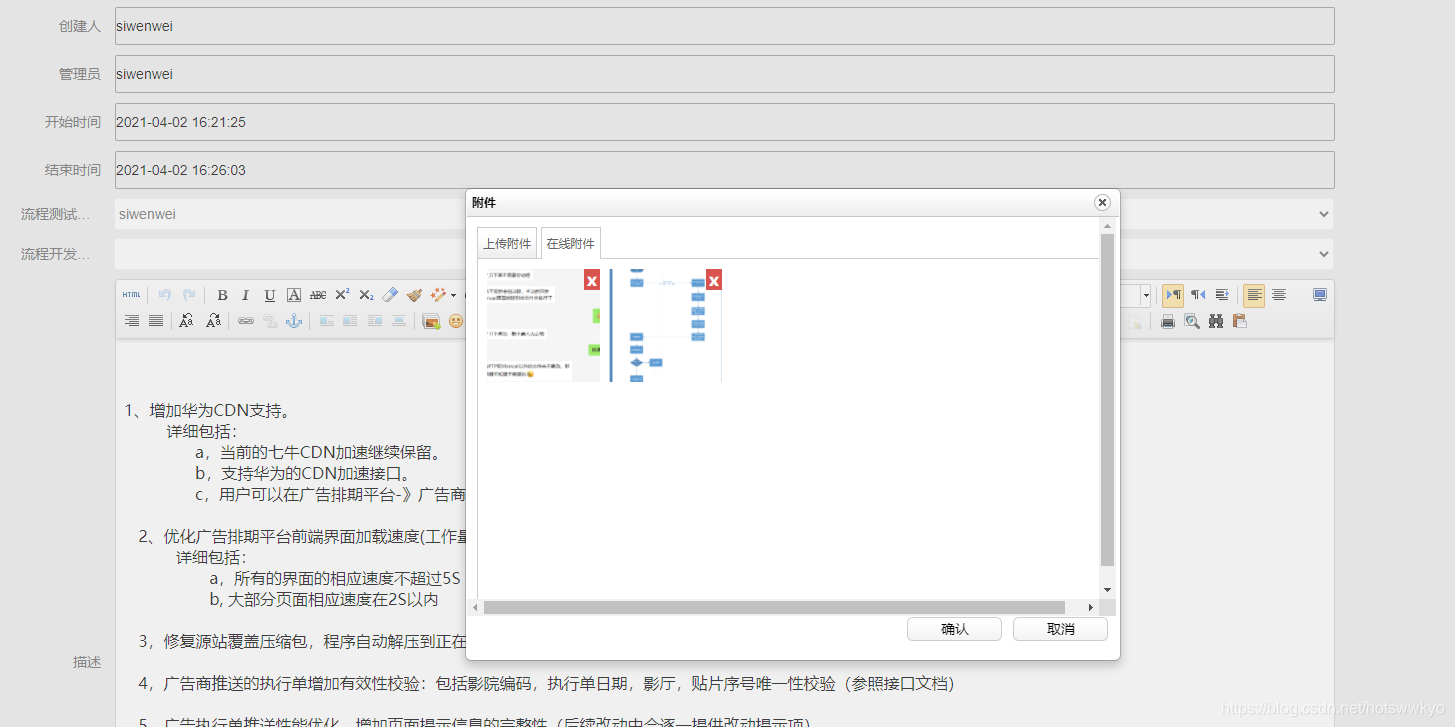
显示效果


- 添加删除附件功能
-
添加删除按钮和事件处理
和添加删除图片一个思路,要修改的js文件是:ueditor/dialogs/attchment/attchment.js,修改pushData函数,代码如下:/* 添加图片到列表界面上 */ pushData: function (list) { var i, item, img, filetype, preview, icon, _this = this, urlPrefix = editor.getOpt('fileManagerUrlPrefix'); var remove_w_file = function () { var el_del = $(this); try { window.event.cancelBubble = true; window.event.returnValue = false; window.event.preventDefault(); window.event.stopPropagation(); } finally { if (!confirm("确定要删除吗?")) return; $.post(editor.getActionUrl(editor.getOpt('fileRemoveActionName')), utils.extend({ "path": el_del.attr("data-url") }, editor.queryCommandValue('serverparam')), function (r) { if (r.state) { el_del.parent().remove(); } else { alert(r.msg); } }, "json"); } } for (i = 0; i < list.length; i++) { if (list[i] && list[i].url) { item = document.createElement('li'); icon = document.createElement('span'); del_icon = document.createElement('span'); // 添加删除按钮 add at 2021-03-22 by siwenwei del_icon.innerHTML = 'x'; del_icon.setAttribute('data-url', list[i].url) $(del_icon).click(remove_w_file); filetype = list[i].url.substr(list[i].url.lastIndexOf('.') + 1); if ("png|jpg|jpeg|gif|bmp".indexOf(filetype) != -1) { preview = document.createElement('img'); domUtils.on(preview, 'load', (function (image) { return function () { _this.scale(image, image.parentNode.offsetWidth, image.parentNode.offsetHeight); }; })(preview)); preview.width = 113; preview.setAttribute('src', urlPrefix + list[i].url + (list[i].url.indexOf('?') == -1 ? '?noCache=' : '&noCache=') + (+new Date()).toString(36)); } else { var ic = document.createElement('i'), textSpan = document.createElement('span'); textSpan.innerHTML = list[i].url.substr(list[i].url.lastIndexOf('/') + 1); preview = document.createElement('div'); preview.appendChild(ic); preview.appendChild(textSpan); domUtils.addClass(preview, 'file-wrapper'); domUtils.addClass(textSpan, 'file-title'); domUtils.addClass(ic, 'file-type-' + filetype); domUtils.addClass(ic, 'file-preview'); } domUtils.addClass(icon, 'icon'); domUtils.addClass(del_icon, 'seven-del-icon'); item.setAttribute('data-url', urlPrefix + list[i].url); if (list[i].original) { item.setAttribute('data-title', list[i].original); } item.appendChild(preview); item.appendChild(icon); item.appendChild(del_icon); this.list.insertBefore(item, this.clearFloat); } } } -
删除按钮样式
ueditor/dialogs/attchment/attchment.css样式文件中添加如下样式代码:/* 添加删除按钮样式 at 2021-03-22 by siwenwei */ #online li .seven-del-icon { position: absolute; top: 0; right: 0; border: 0; z-index: 3; color: #ffffff; display: inline; font-size: 17px; font-weight: 900; line-height: 15.5px; padding: 3px 3px; text-align: center; background-color: #d9534f; opacity: 1; } #online li .seven-del-icon:hover { color: #f5f5f5; opacity: 0.7; } -
配置删除附件URL
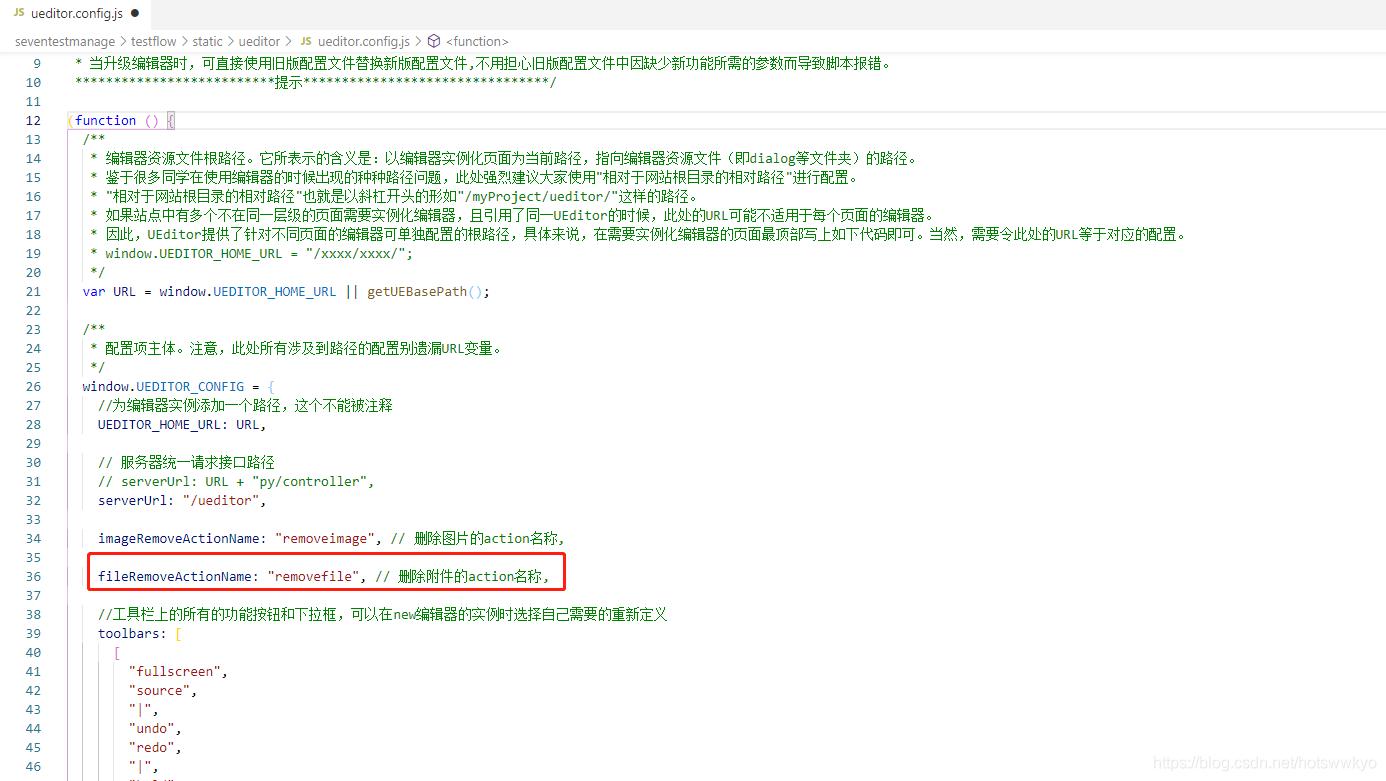
ueditor/ueditor.config.js配置中添加一个配置项fileRemoveActionName,假如fileRemoveActionName设置为removefile,那么ueditor删除图片的请求地址就是:/ueditor?action=removefile

自此前端的配置完成,按照上面的配置,点击删除按钮删除图片,发给服务器的请求如下:
请求方法: POST
请求URL: /ueditor?action=removefile
固定提交的表单数据: path=图片在服务器的存储路径
如果ueditor初始化配置了serverparam,那么还会附带配置的serverparam的参数剩下的只需要后端服务处理这个请求,返回删除结果的json格式数据如下:
{ state: true, // 删除的结果 成功为true 否则为false msg:"" // 成功或者错误信息 } -
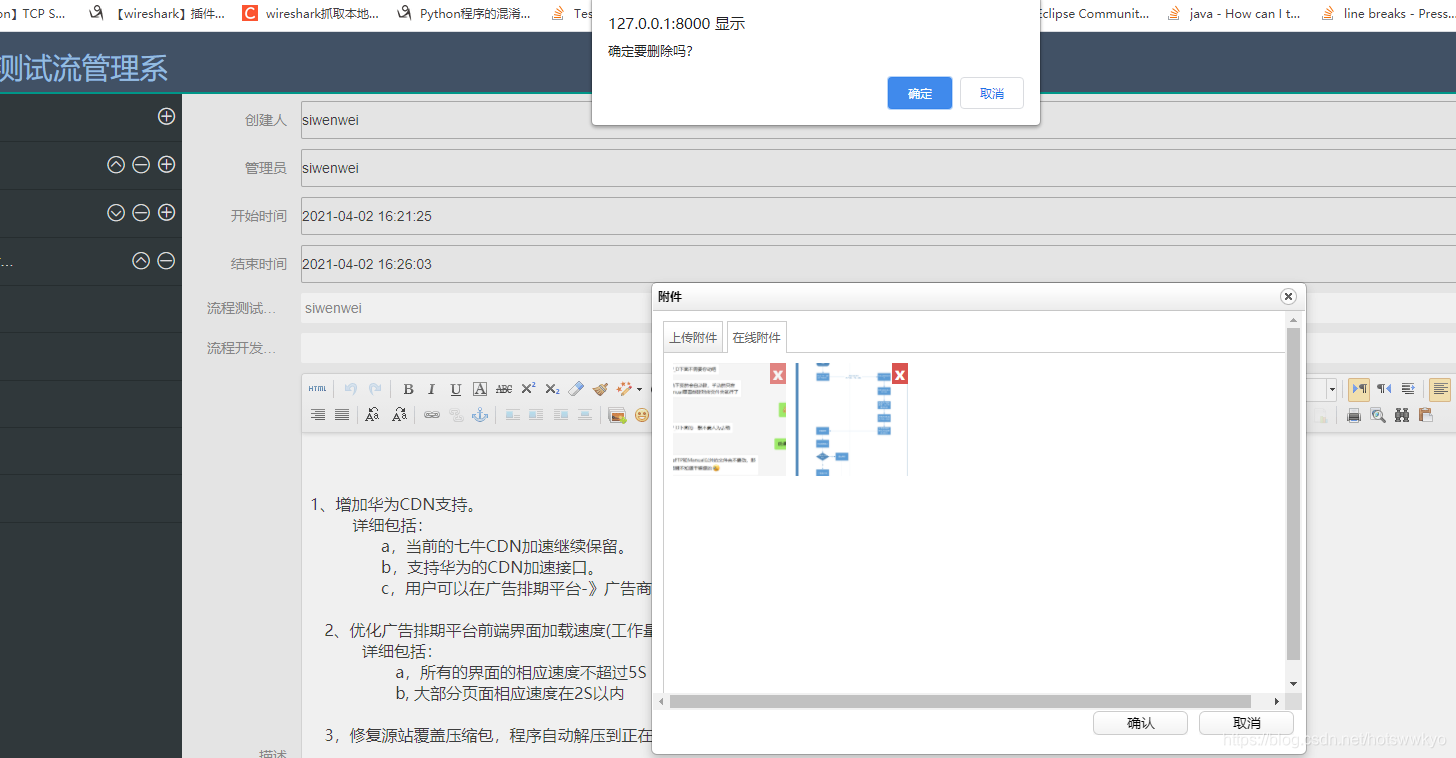
显示效果























 3177
3177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








