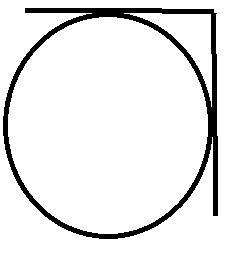
在Canvas中,可以使用arcTo()方法来画一条弧线。
语法:
ctx.arcTo(x1, y1, x2, y2, radius);
参数解析:
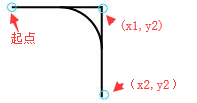
(1)(x1,y1):必需,规定第一个控制点的坐标。
(2)(x2,y2):必需,规定第二个控制点的坐标。
(3) radius :必需,规定圆弧所在圆的半径尺寸。
绘制示意图如下:


arcTo()方法就是利用“开始点”、“控制点”和“结束点”这三个点所形成的夹角,然后绘制一段与夹角的两边相切并且半
 在Canvas中,可以使用arcTo()方法来画一条弧线。语法: ctx.arcTo(x1, y1, x2, y2, radius);参数解析:(1)(x1,y1):必需,规定第一个控制点的坐标。(2)(x2,y2):必需,规定第二个控制点的坐标。(3) radius :必需,规定圆弧所在圆的半径尺寸。绘制示意图如下:arcTo()方法就是利用“开始点”、“控制点”和“...
在Canvas中,可以使用arcTo()方法来画一条弧线。语法: ctx.arcTo(x1, y1, x2, y2, radius);参数解析:(1)(x1,y1):必需,规定第一个控制点的坐标。(2)(x2,y2):必需,规定第二个控制点的坐标。(3) radius :必需,规定圆弧所在圆的半径尺寸。绘制示意图如下:arcTo()方法就是利用“开始点”、“控制点”和“...
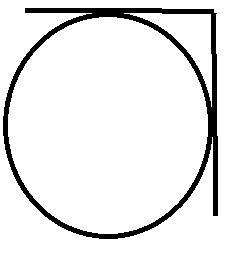
在Canvas中,可以使用arcTo()方法来画一条弧线。
语法:
ctx.arcTo(x1, y1, x2, y2, radius);
参数解析:
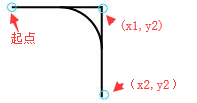
(1)(x1,y1):必需,规定第一个控制点的坐标。
(2)(x2,y2):必需,规定第二个控制点的坐标。
(3) radius :必需,规定圆弧所在圆的半径尺寸。
绘制示意图如下:


arcTo()方法就是利用“开始点”、“控制点”和“结束点”这三个点所形成的夹角,然后绘制一段与夹角的两边相切并且半











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


