1、什么是api
微信内置api小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,小程序开发框架提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。

2、界面api
界面 API 列表:
wx.showToast 显示提示框
wx.showLoading 显示加载提示框
wx.hideToast 隐藏提示框
wx.hideLoading 隐藏提示框
wx.showModal 显示模态弹窗
wx.showActionSheet 显示菜单列表
wx.setNavigationBarTitle 设置当前页面标题
wx.showNavigationBarLoading 显示导航条加载动画
wx.hideNavigationBarLoading 隐藏导航条加载动画
wx.navigateTo 新窗口打开页面
wx.redirectTo 原窗口打开页面
wx.switchTab 切换到 tabbar 页面
wx.navigateBack 退回上一个页面
wx.createAnimation 动画
wx.createContext 创建绘图上下文
wx.drawCanvas 绘图
wx.stopPullDownRefresh 停止下拉刷新动画
1、wx.showToast:显示消息提示框
参数


注意
wx.showLoading 和 wx.showToast 同时只能显示一个
wx.showToast 应与 wx.hideToast 配对使用
示例代码
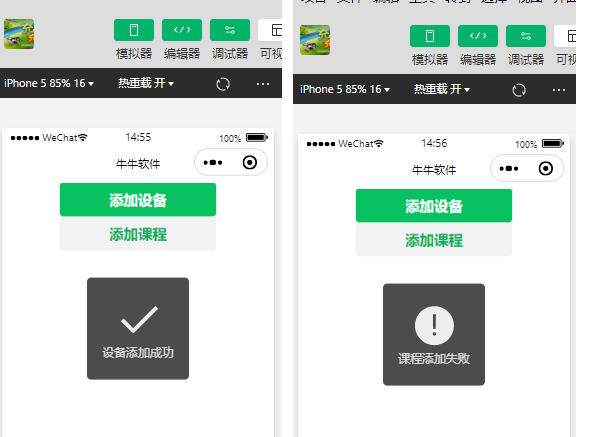
添加页面myapi,页面添加2个按钮

2、js代码

3、编译运行

2、wx.showModal(Object object):显示模态对话框


示例代码
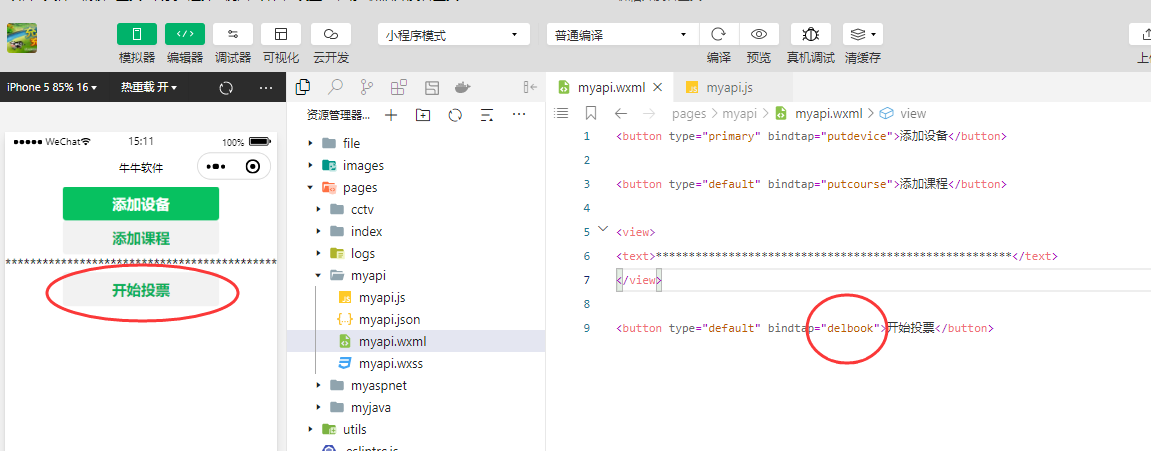
页面上添加button,绑定事件bindtap

编写js代码

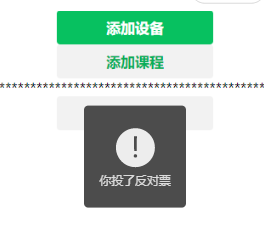
运行结果:


























 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










