1、主窗体起始属性
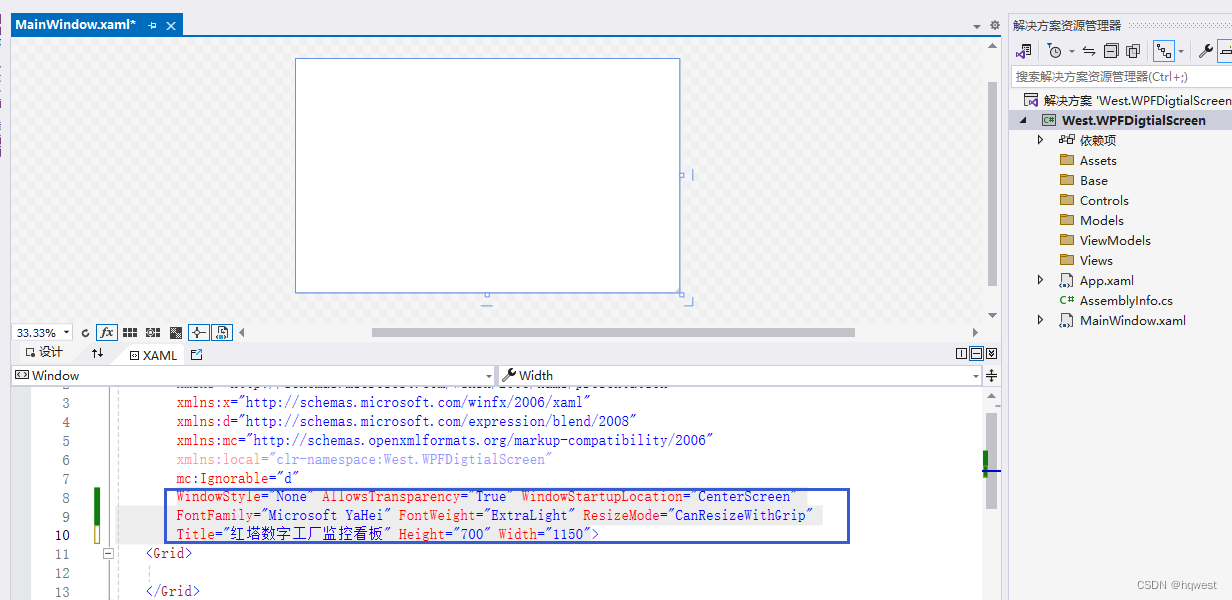
设置有关属性如下:
WindowStyle="None"-》无边框
AllowsTransparency="True" -》允许透明
WindowStartupLocation="CenterScreen"-》启动时位于屏幕中间
FontFamily="Microsoft YaHei"-》字体微软雅黑
FontWeight="ExtraLight"-》字体权重
ResizeMode="CanResizeWithGrip"-》允许右下角拖动以改变窗体大小
Title="红塔数字工厂监控看板"-》标题
Height="700"-》高度
Width="1150"-》宽度

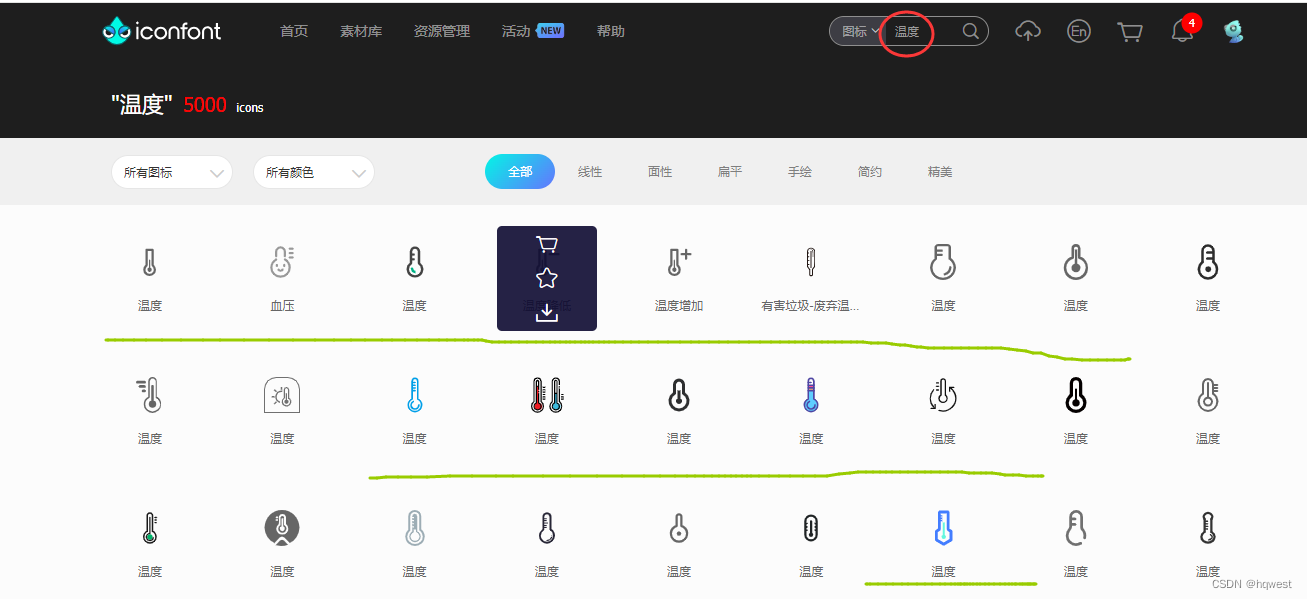
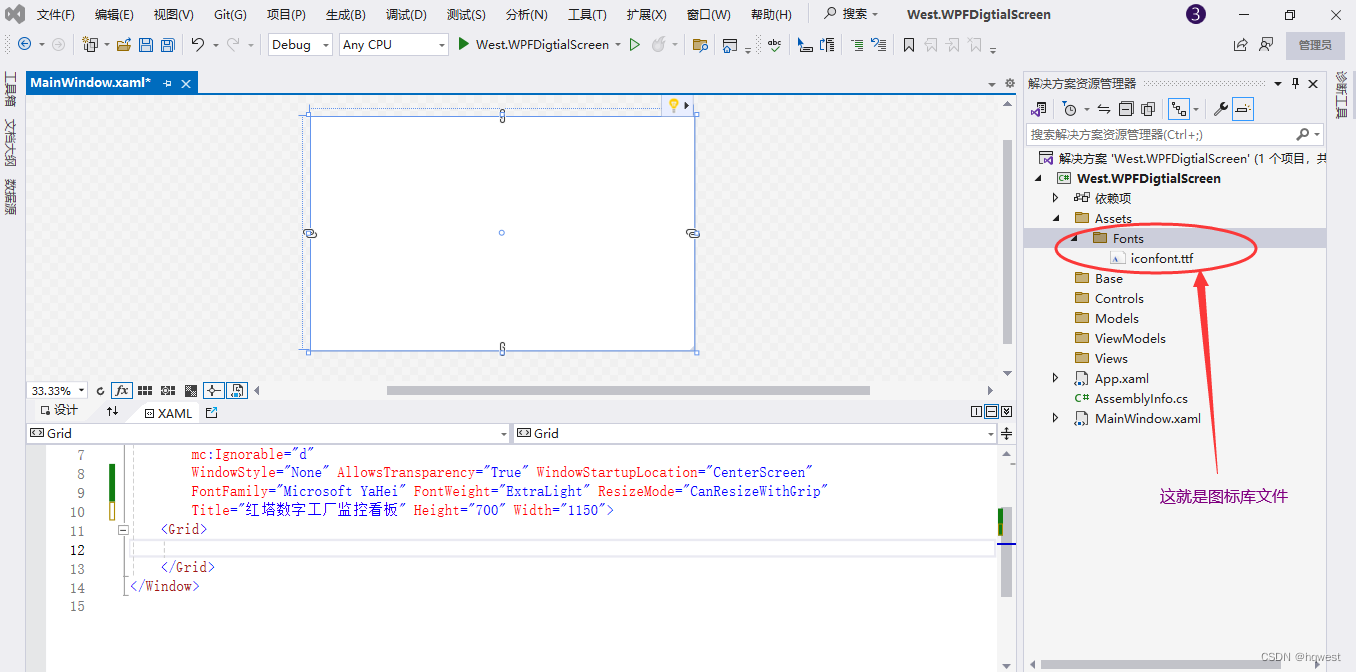
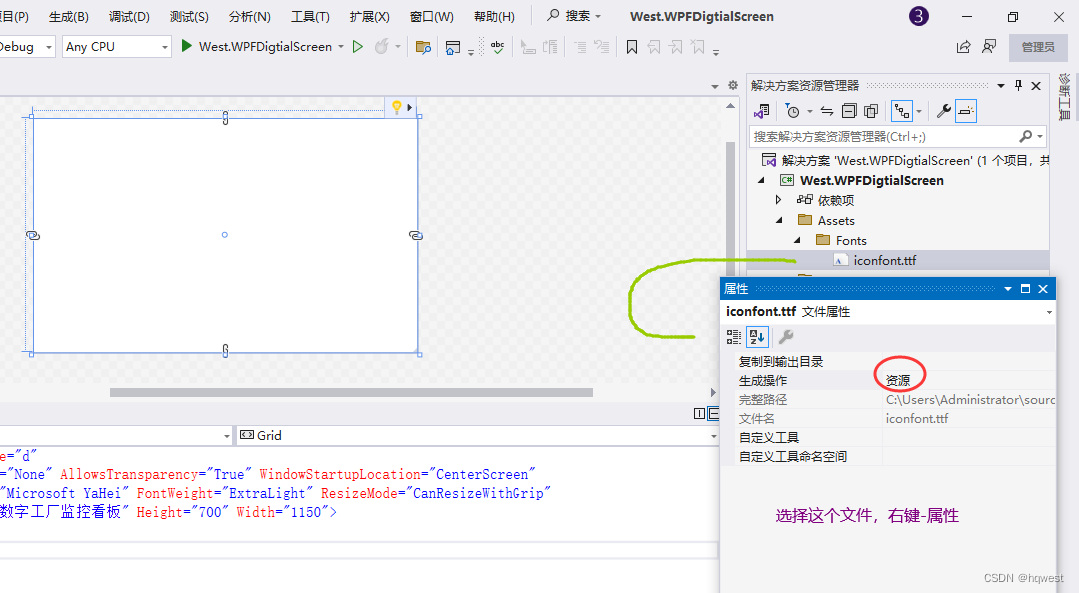
2、使用阿里图标
项目中要使用外部的图标库,地址是:iconfont-阿里巴巴矢量图标库,这些图标是满足项目所有要求,所有图标都是矢量的,效果非常好。



3、主窗体区域划分

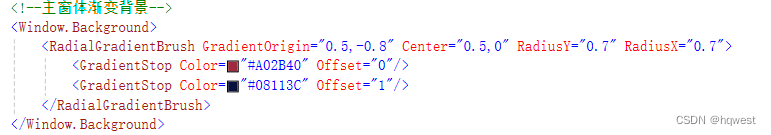
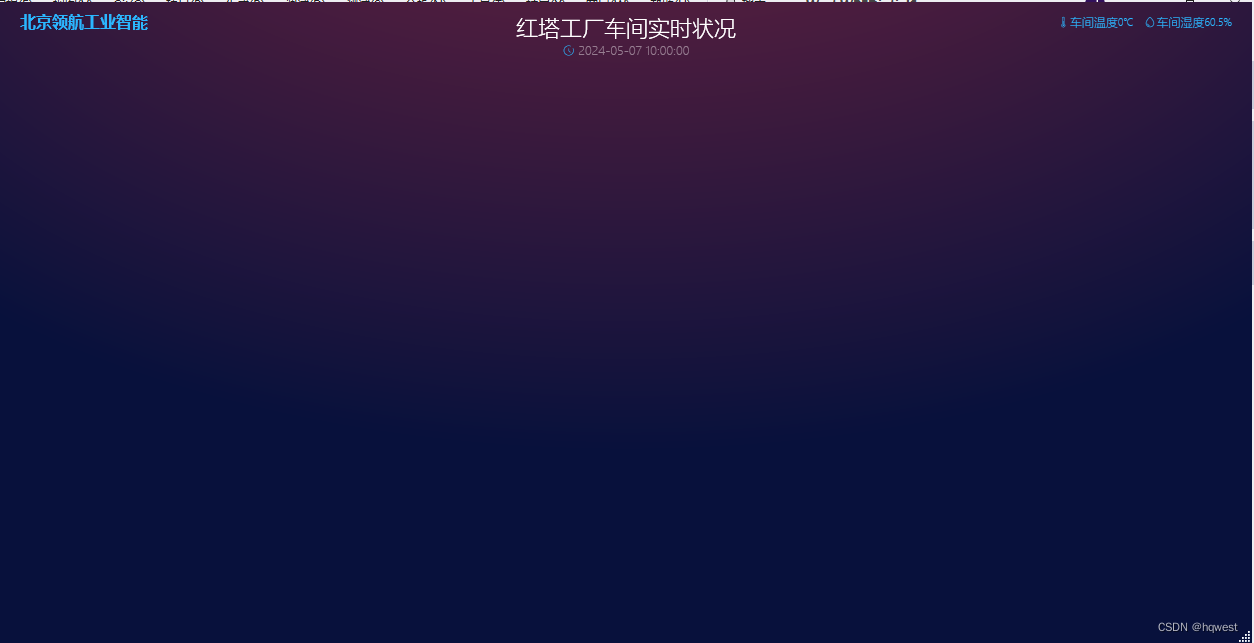
4、主窗体渐变背景

效果如下:

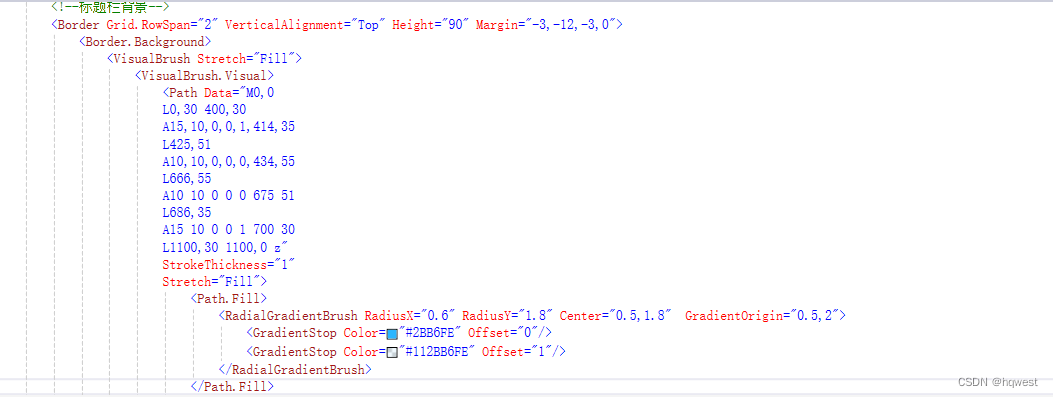
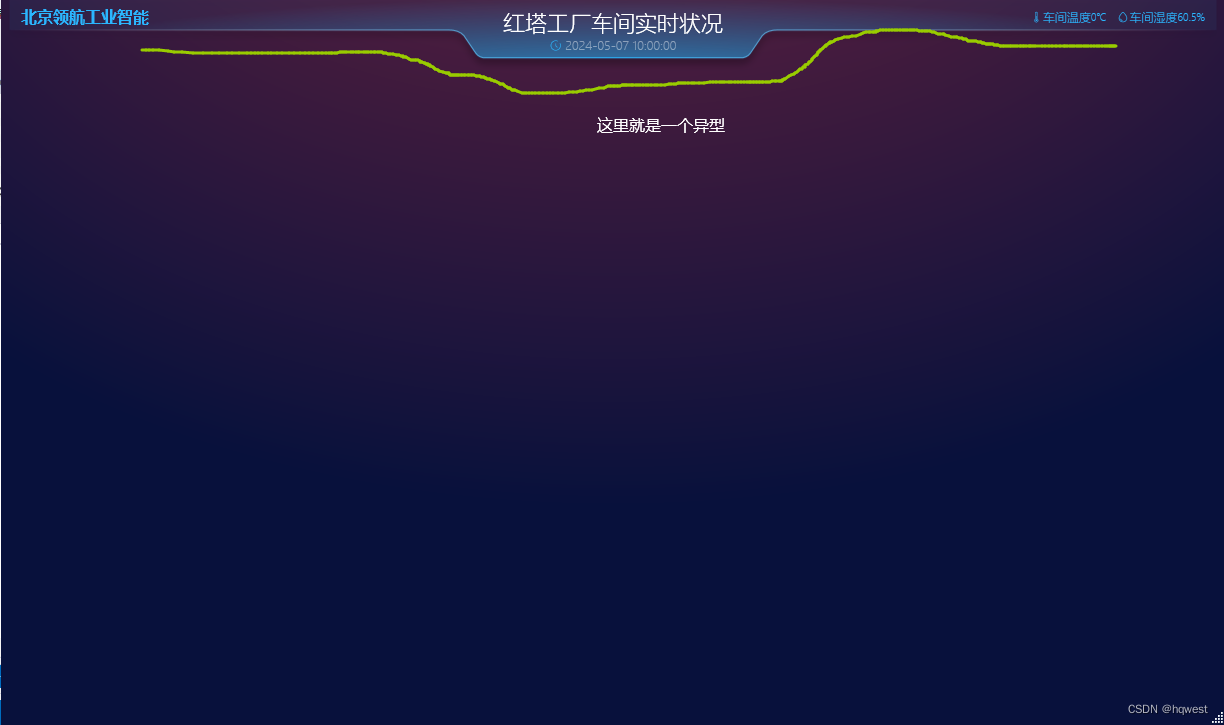
5、标题栏背景

效果如下 :


走过路过,不要错过,欢迎点赞,收藏,转载,复制,抄袭,留言,动动你的金手指,财务自由























 1452
1452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










