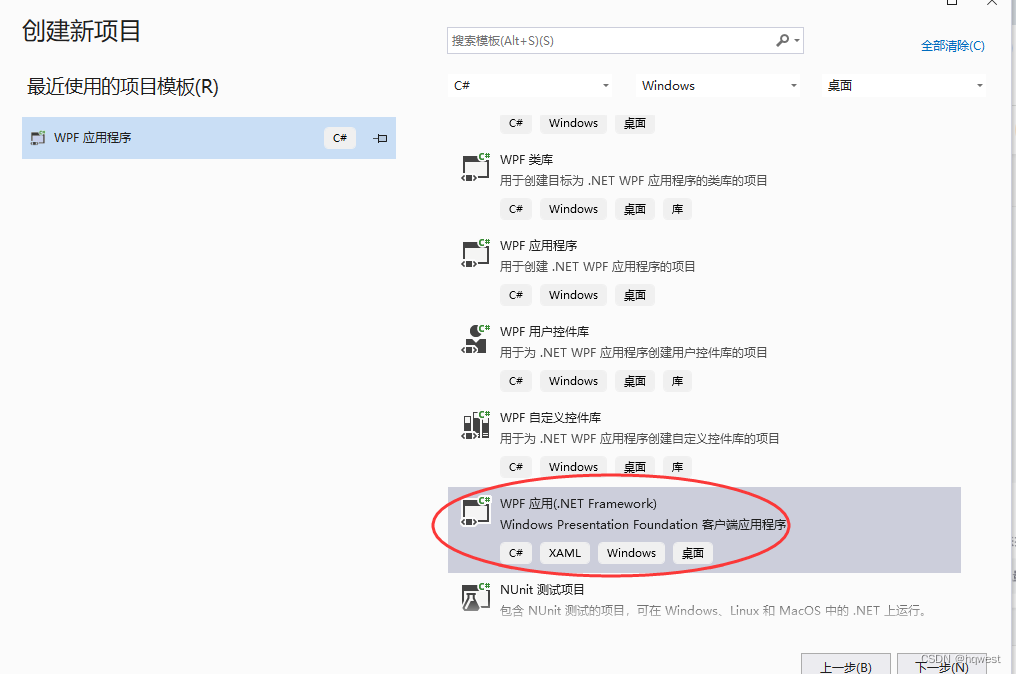
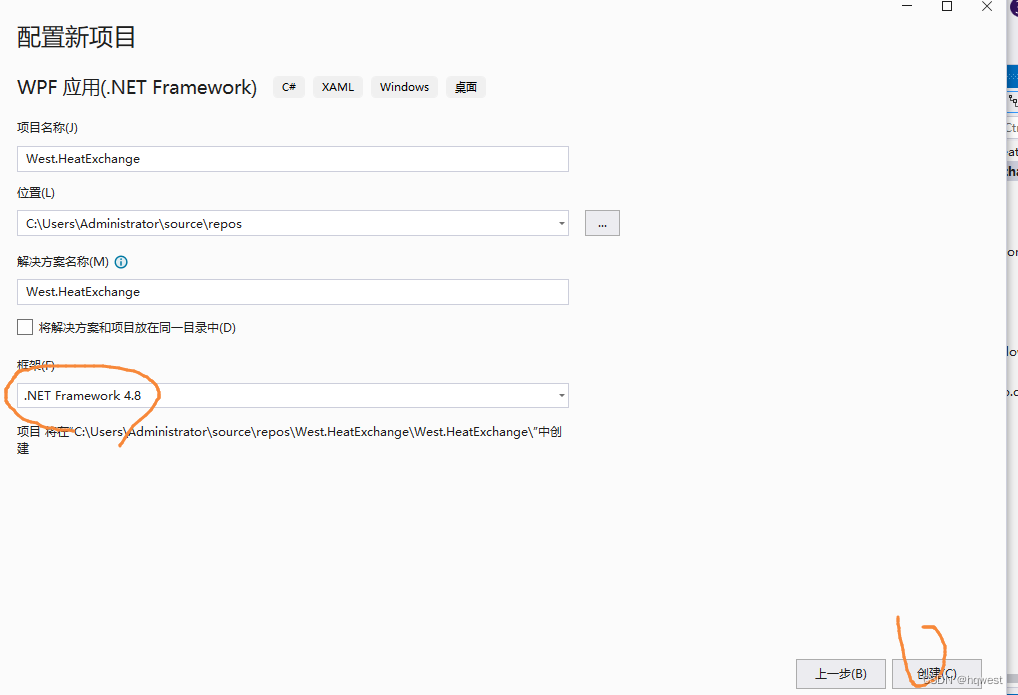
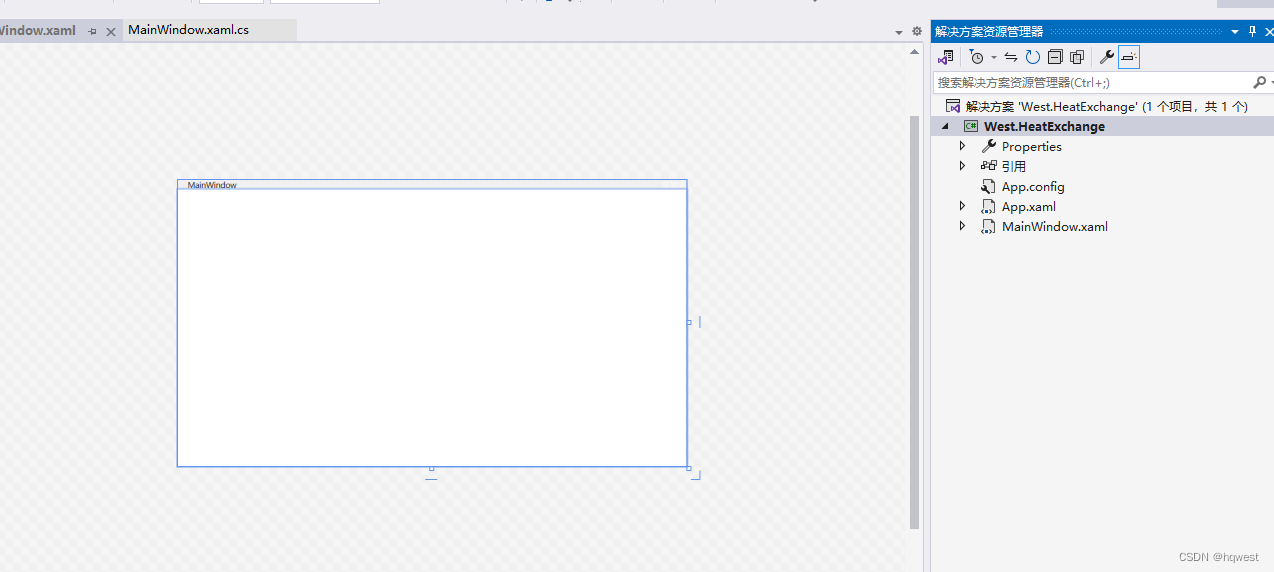
1、vs创建wpf项目




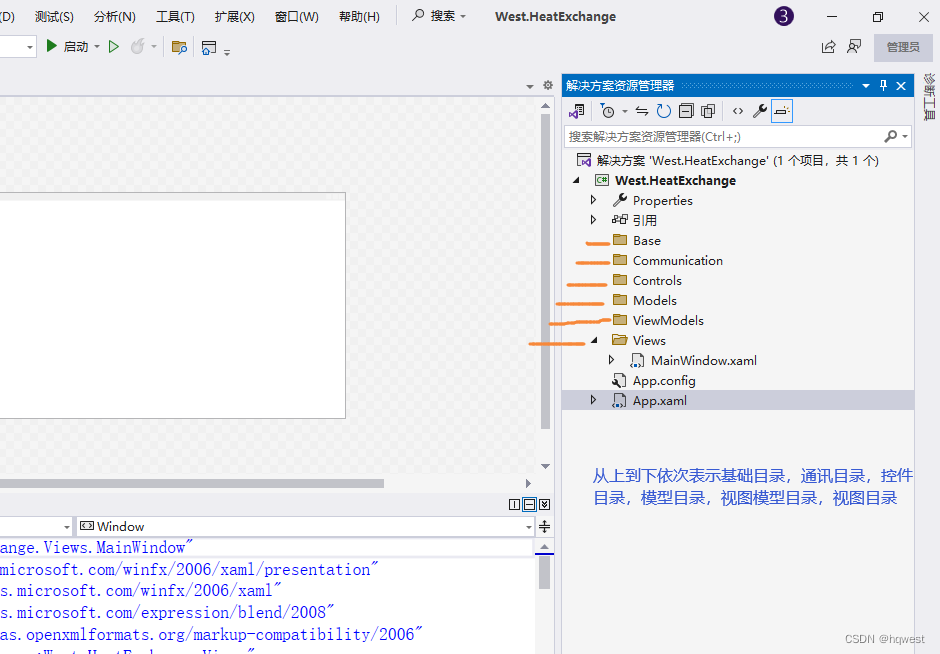
2、创建有关目录

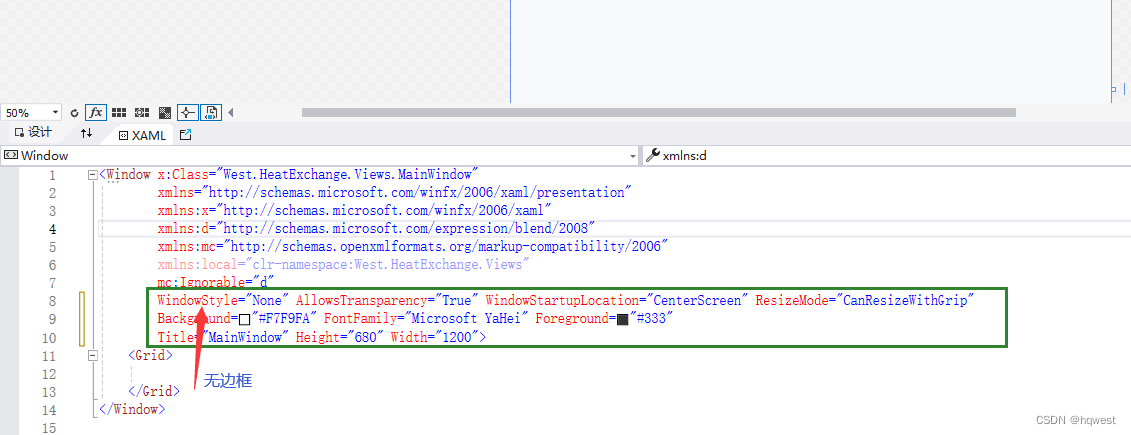
3、主窗体属性设置

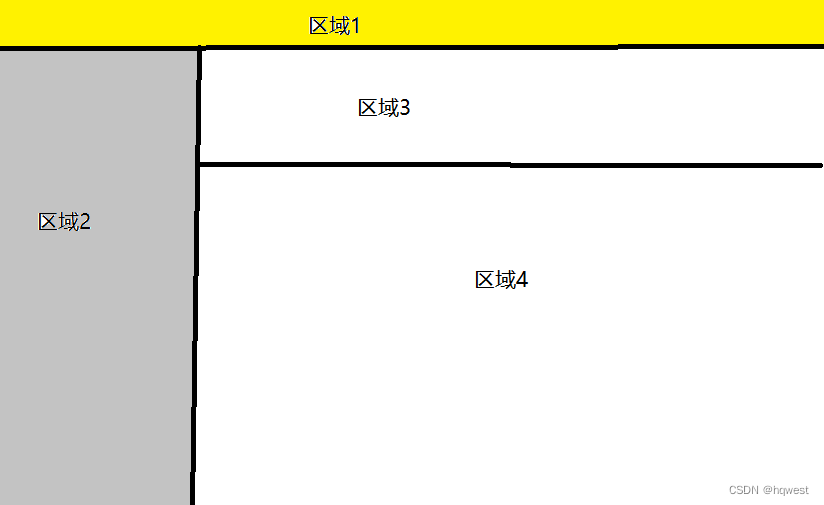
4、主窗体整体区域划分
整体区域划分的目的是实现逐步明细,从粗到细的实现滚动式规划

1、dockpanel介绍
DockPanel 是一种布局控件,它可以将子控件沿着边缘排列,类似于 HTML 中的标签。在 WPF 中,DockPanel 控件常用于创建简单的用户界面,例如工具栏、菜单栏和状态栏等。
2、DockPanel 属性
DockPanel.DockProperty:指定子控件在 DockPanel 中的对齐方式,可以是 Top、Bottom、Left、Right 或 Fill。
DockPanel.LastChildFill:指定是否将最后一个子控件填充整个 DockPanel 控件。
DockPanel.Margin:设置 DockPanel 控件的边距。
DockPanel.Padding:设置 DockPanel 控件的内边距
3、布局原理
DockPanel 的布局原理基于一种特殊的排列方式,其中子控件可以沿着 DockPanel 的边缘排列,并且可以设置为填充整个 DockPanel 控件的区域。DockPanel 支持四种停靠方式:Top、Bottom、Left 和 Right,以及一种填充方式 Fill。当子控件被设置为 Fill 时,它会填充整个 DockPanel 的剩余空间。
DockPanel 控件的布局过程如下:
DockPanel 根据停靠属性 (DockPanel.Dock) 将子控件沿边缘排列。
如果设置了 LastChildFill 属性,那么最后一个子控件将填充剩余的空间。
DockPanel 控件的边距 (Margin) 和内边距 (Padding) 属性用于调整子控件的位置和空间。
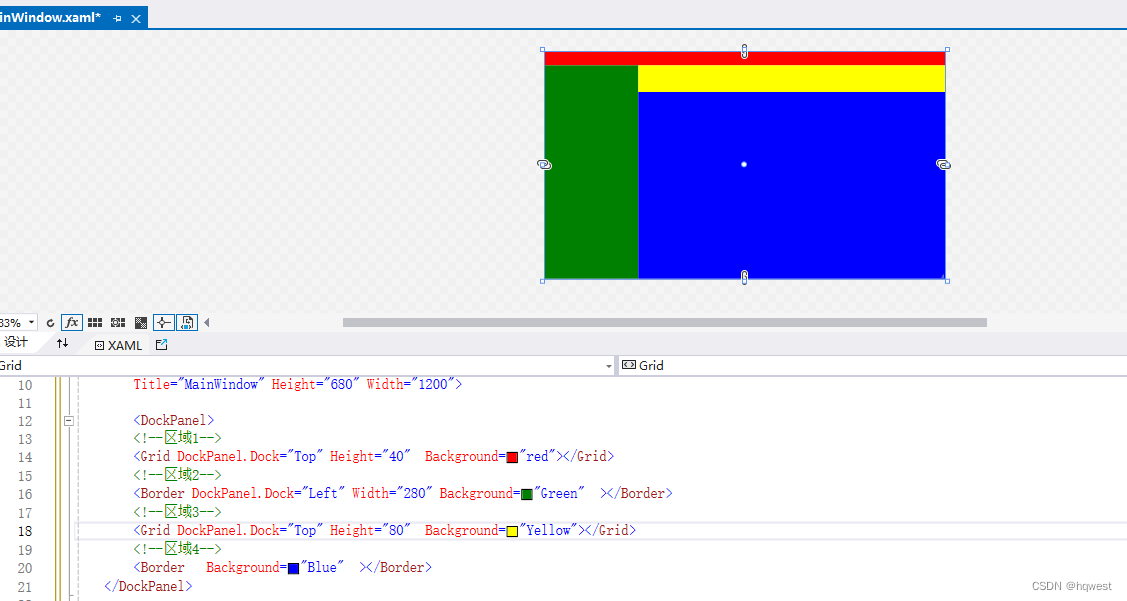
4、布局实现
 5、小结
5、小结
WPF 中的布局管理涉及到页面布局、视图和视图模型。布局管理器负责处理控件的布局,包括它们的尺寸、位置和对齐方式。DockPanel 控件可以作为这些布局管理器的一部分,或者独立使用。当 DockPanel 作为其他布局控件的子控件时,它也会遵循上级布局控件的布局规则。
DockPanel 是 WPF 中的一个基本布局控件,它提供了一种灵活的方式来安排和调整用户界面元素。通过本文的介绍和示例,我们应该对 DockPanel 的布局原理和管理方法有了更深入的了解。DockPanel 的简洁性和易用性使其成为创建工具栏、菜单栏、状态栏和其他边缘布局的理想选择。
在实际的 WPF 应用程序中,DockPanel 可以与其他布局控件如 Grid、Canvas 和 StackPanel 结合使用,以创建更复杂的用户界面布局。它的灵活性和可扩展性使其成为开发高效且用户友好的桌面应用程序的强大工具
走过路过不要错过,点赞关注收藏又圈粉,共同致富,为财务自由作出贡献
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










