原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现。
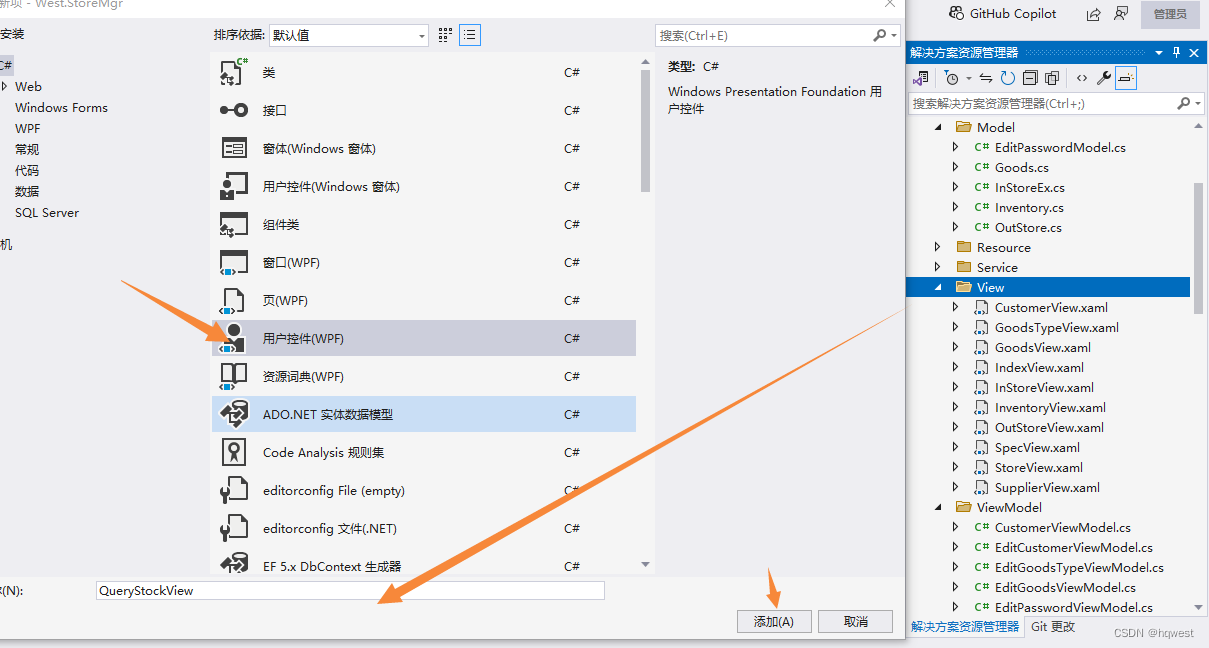
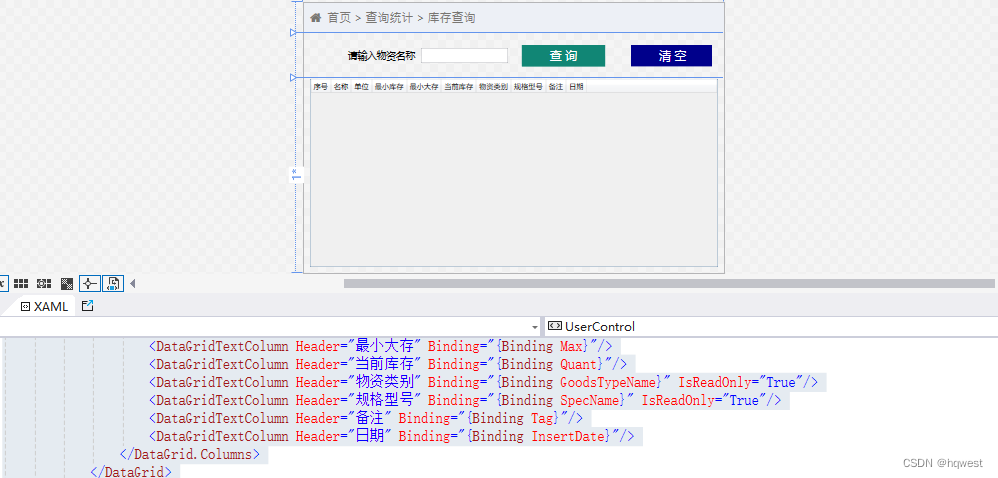
1、添加库存查询用户控件QueryStockView

<UserControl x:Class="West.StoreMgr.View.QueryStockView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:West.StoreMgr.View"
mc:Ignorable="d"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
DataContext="{Binding Source={StaticResource Locator},Path=QueryStock}"
d:DesignHeight="450" d:DesignWidth="700">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Loaded">
<i:InvokeCommandAction Command="{Binding LoadCommand}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<!--标题-->
<StackPanel Background="#EDF0F6" Orientation="Horizontal">
<TextBlock Margin="10 0 0 0" Text="" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/>
<TextBlock Margin="10 0 0 0" Text="首页 > 查询统计 > 库存查询" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/>
</StackPanel>
<!--增加-->
<Grid Grid.Row="1" Margin="20">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="请输入物资名称" FontSize="16" HorizontalAlignment="Right" VerticalAlignment="Center"/>
<TextBox Grid.Column="1" FontSize="18" Margin="10 0 10 0" Text="{Binding GoodsName,UpdateSourceTrigger=PropertyChanged}" VerticalAlignment="Center"/>
<Button Grid.Column="2" Height="36" Width="139" FontSize="20"
Content="查 询" Style="{StaticResource ButtonStyle}"
Command="{Binding QueryCommand}"/>
<Button Grid.Column="3" Margin="30 0 0 0" Height="36" Width="139" FontSize="20" Background="DarkBlue"
Content="清 空" Style="{StaticResource ButtonStyle}"
Command="{Binding ClearCommand}"/>
</Grid>
<!--浏览-->
<Grid Grid.Row="2" Margin="10 0 10 10">
<DataGrid ItemsSource="{Binding GoodsList}" CanUserDeleteRows="False" CanUserAddRows="False" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="序号" Binding="{Binding Serial}"/>
<DataGridTextColumn Header="名称" Binding="{Binding Name}"/>
<DataGridTextColumn Header="单位" Binding="{Binding Unit}"/>
<DataGridTextColumn Header="最小库存" Binding="{Binding Min}"/>
<DataGridTextColumn Header="最小大存" Binding="{Binding Max}"/>
<DataGridTextColumn Header="当前库存" Binding="{Binding Quant}"/>
<DataGridTextColumn Header="物资类别" Binding="{Binding GoodsTypeName}" IsReadOnly="True"/>
<DataGridTextColumn Header="规格型号" Binding="{Binding SpecName}" IsReadOnly="True"/>
<DataGridTextColumn Header="备注" Binding="{Binding Tag}"/>
<DataGridTextColumn Header="日期" Binding="{Binding InsertDate}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Grid>
</UserControl>
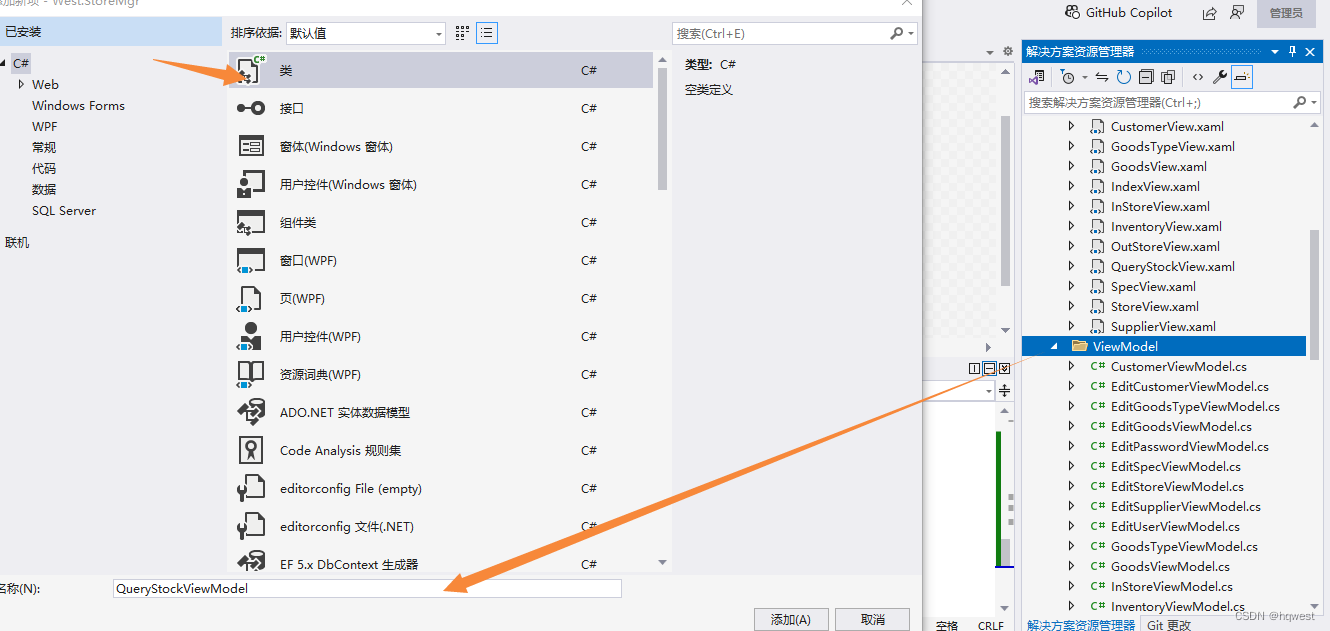
2、添加视图模型QueryStockViewModel

using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using West.StoreMgr.Helper;
using West.StoreMgr.Service;
namespace West.StoreMgr.ViewModel
{
/// <summary>
/// 库存查询viewmodel
/// </summary>
public class QueryStockViewModel : ViewModelBase
{
private string goodsName = string.Empty;
/// <summary>
/// 物资名称
/// </summary>
public string GoodsName
{
get { return goodsName; }
set { goodsName = value; RaisePropertyChanged(); }
}
private List<Goods> goods = null;
/// <summary>
/// 查询结果
/// </summary>
public List<Goods> GoodsList
{
get { return goods; }
set { goods = value; RaisePropertyChanged(); }
}
/// <summary>
/// 初始时加载所有
/// </summary>
public RelayCommand LoadCommand
{
get
{
return new RelayCommand(() =>
{
GoodsName = "";
GoodsList = new GoodsService().Select();
});
}
}
//查询命令
public RelayCommand QueryCommand
{
get
{
return new RelayCommand(() =>
{
string objName = goodsName.Trim();
var goods = new GoodsService().Select();
if (string.IsNullOrEmpty(objName))
{
GoodsList = goods;
}
else
{
GoodsList = goods.Where(t => t.Name.Contains(objName)).ToList();
if (GoodsList.Count == 0)
{
MsgWinHelper.ShowError("没有查询到!");
return;
}
}
});
}
}
/// <summary>
/// 清空
/// </summary>
public RelayCommand ClearCommand
{
get
{
return new RelayCommand(() =>
{
GoodsName = "";
GoodsList = new GoodsService().Select();
});
}
}
}
}
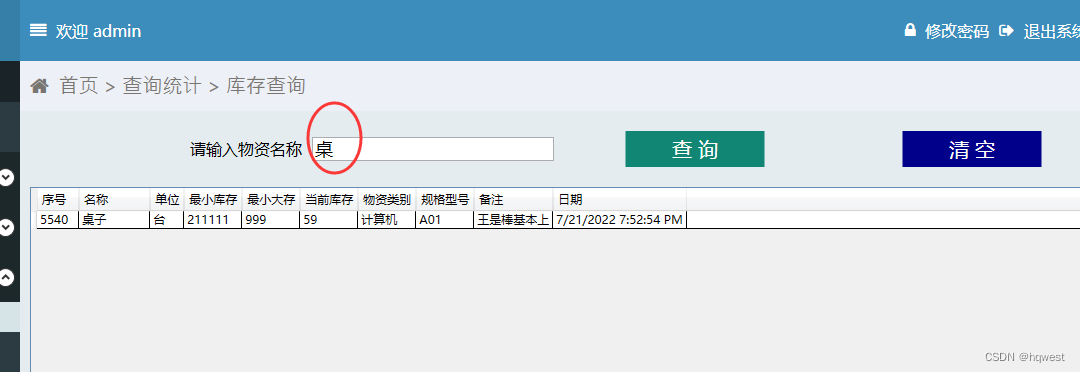
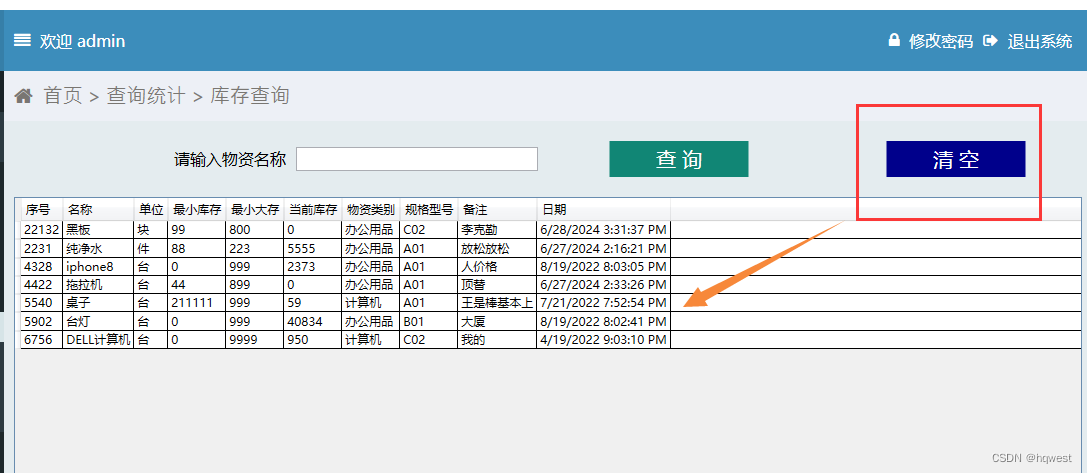
3、运行效果




原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现。
























 1450
1450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










