一、实现原理
事件委托
二、相应代码
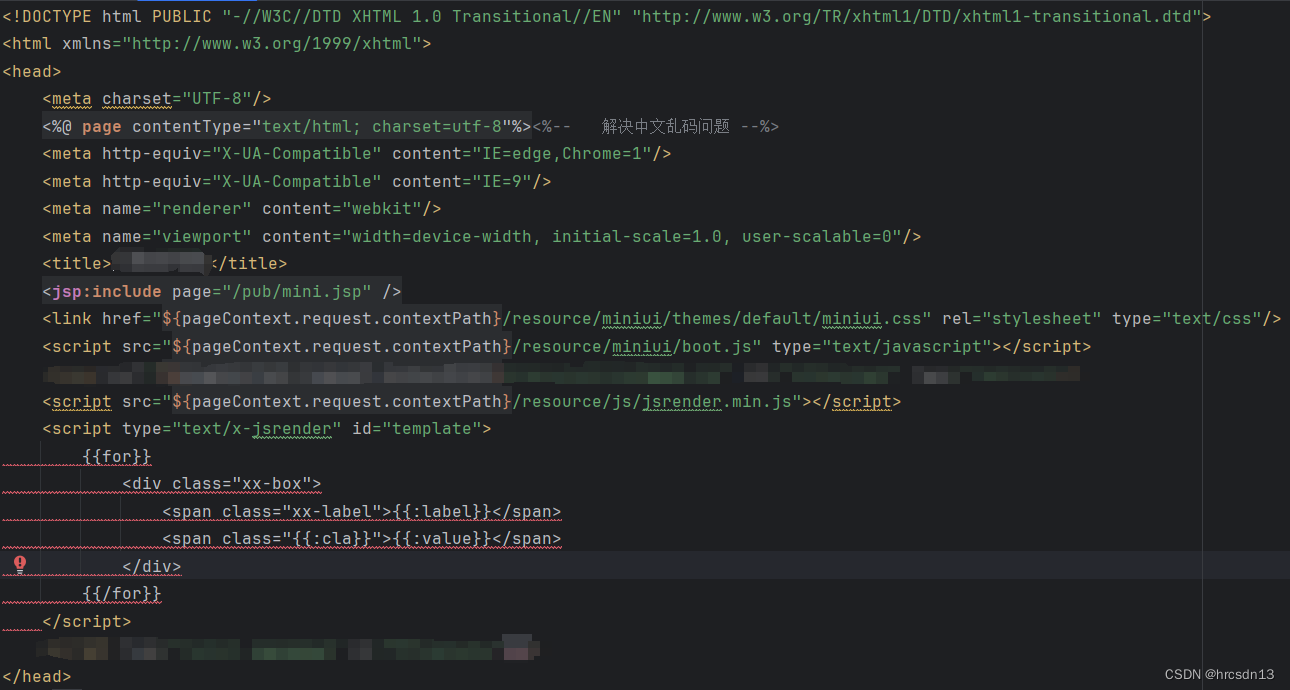
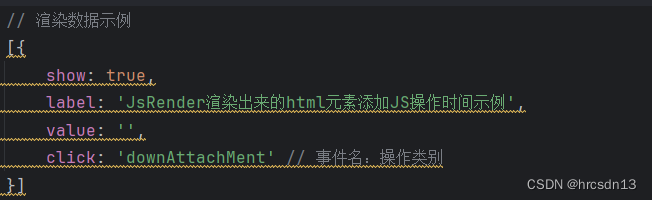
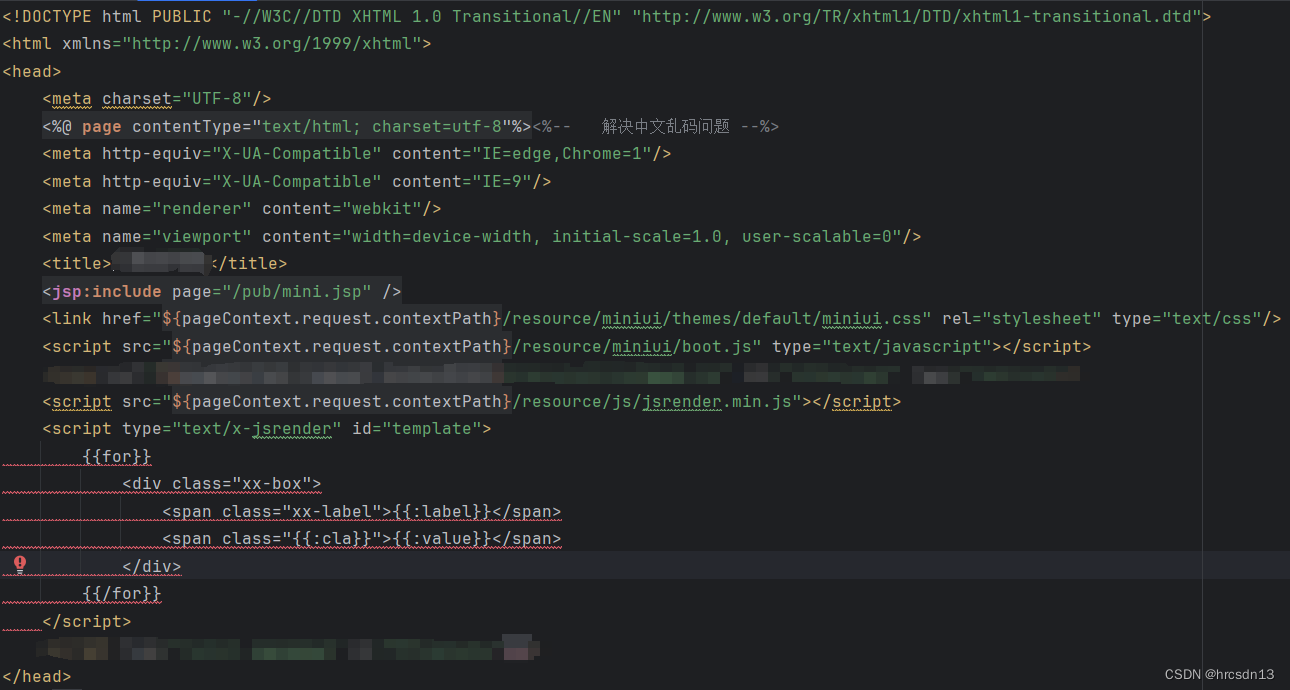
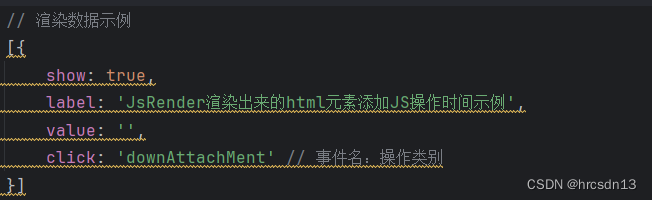
 JsRender 依据模板渲染好页面后
JsRender 依据模板渲染好页面后


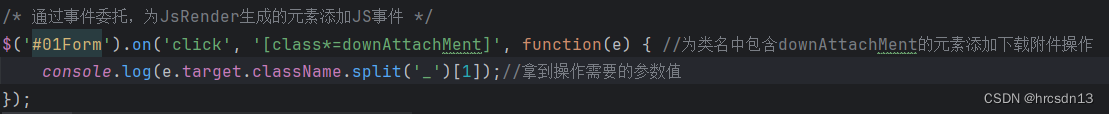
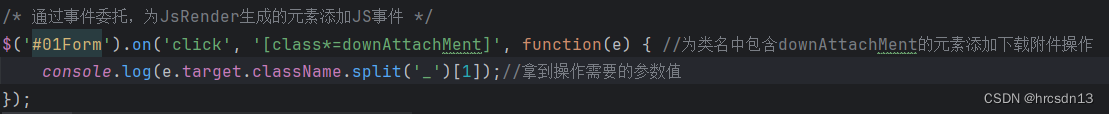
这里仅放了 为JsRender生成的html元素添加操作事件的关键代码,如何用JsRender生成html渲染到页面见 JsRender 使用踩坑(JsRender第二次渲染失败)-CSDN博客
一、实现原理
事件委托
二、相应代码
 JsRender 依据模板渲染好页面后
JsRender 依据模板渲染好页面后


这里仅放了 为JsRender生成的html元素添加操作事件的关键代码,如何用JsRender生成html渲染到页面见 JsRender 使用踩坑(JsRender第二次渲染失败)-CSDN博客
 3612
3612
 1785
1785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


