我在上一篇博文有介绍过如何在HTML中引入图标字体,现在说一下如何把字体下载到自己的工程目录下。
首先,你要有一个分类好的工程目录,不然各种文件混杂在一起,要找的话很不方便。
现在我先介绍从icomoon 中下载的:网址 https://icomoon.io/app/#/select
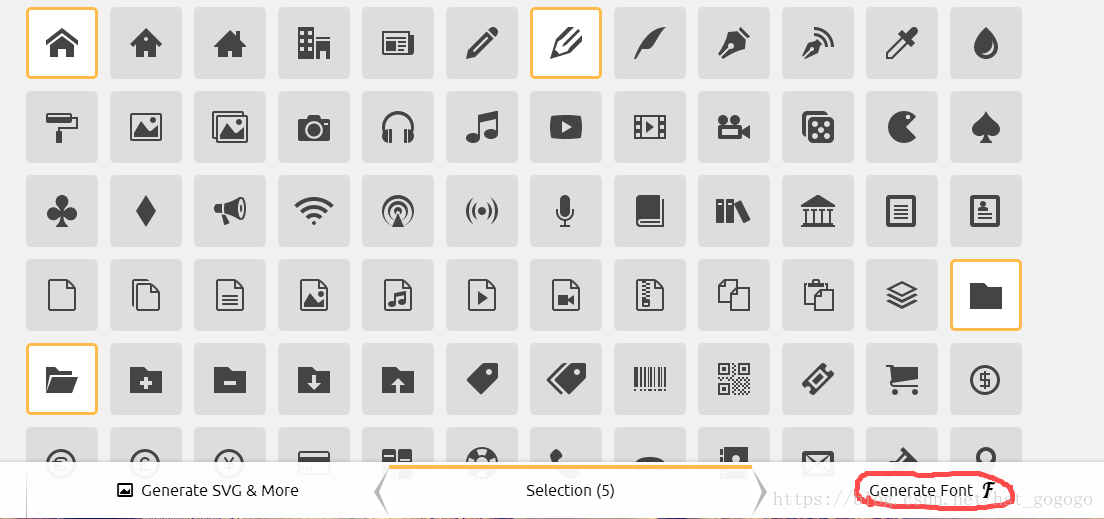
1.选择需要的图标,然后点击 Generate Font (要用GitHub 或微博账号等登录)
2.这时候会生成图标字体,鼠标移到下面会出现:
3.点击 Get Code 会看到对应的代码,
4.当然,我们可以直接点击“Download” ,将字体下载到自己的电脑,然后解压到工程目录(务必解压到同一个文件夹)即可,具体用法见:https://blog.csdn.net/hst_gogogo/article/details/80209255
接下来讲一下 在 IconFont 中的下载:http://www.iconfont.cn/
1.登录(微博,GitHub等)
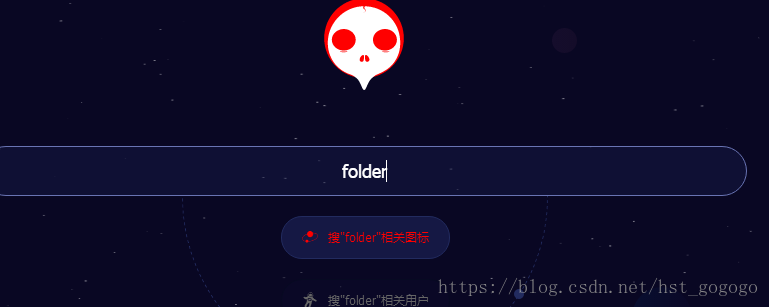
2.输入“文件夹(或folder)”就会看到很多文件夹的图标
3.将鼠标放到图标上会发现有3个选项:添加入库,收藏,下载图标
这时候如果选“下载图标”,会发现下载的是图片而不是字体:
那么,要下载图片怎么办呢?(可以选完图标添加入库,然后再“新建项目”)
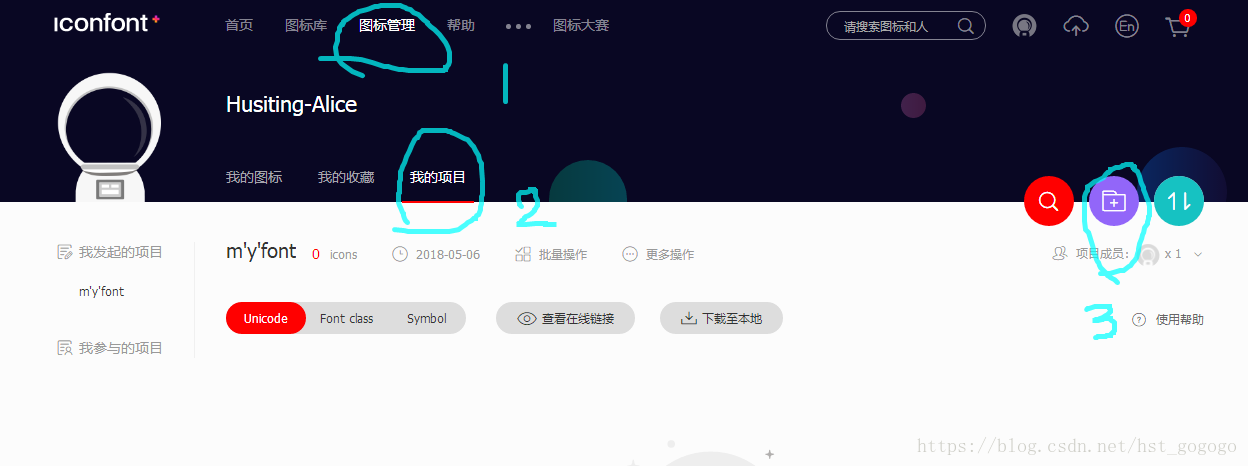
1.图标管理-》我的项目-》新建项目
2.输入项目名称等
3.接着把喜欢的图标添加入库
4.选好之后点击右上角的“购物车”
5.添加至项目
6.选中自己的项目,确定
7.下载至本地,然后解压到自己的工程目录下面就可以了(务必解压到同一个文件夹)。在HTML中引入图标字体的都是差不多的,只不过从这里下载的样式表文件不叫 style.css ,叫 iconfont.css 罢了。



































 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








