-
- 流行的编辑器
- KindEditor
- http://ueditor.baidu.com/website/
- Ckeditor http://ckeditor.com/
今天简单实现kindEditor的实现
一、使用方法
第一步:从KindEditor的官方网站下载源码。http://kindeditor.net/demo.php
第二步:解压缩,把js源码添加到工程中。

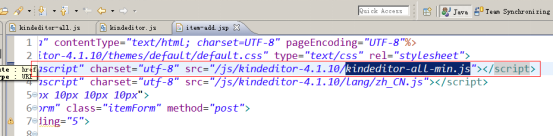
第三步:把kindeditor-all-min.js引入到jsp中

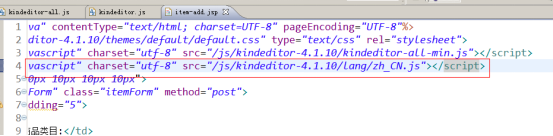
第四步:把kindEditor的语言包引入到jsp


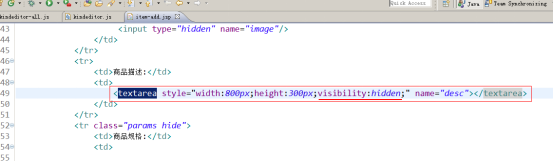
第五步:创建一个textArea控件,作为富文本编辑器的数据源。

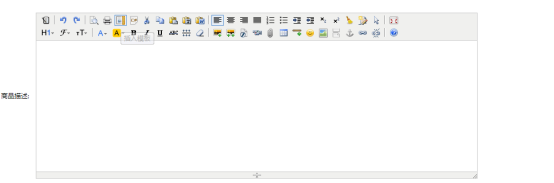
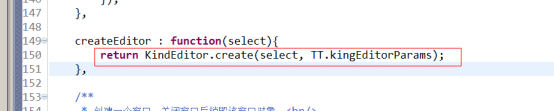
第六步:编写js代码初始化KindEditor控件。需要指定textArea控件。


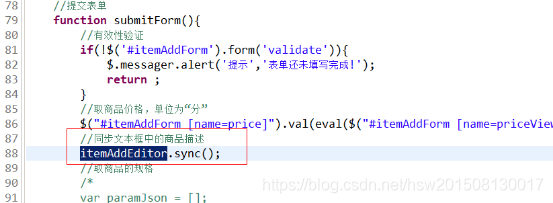
第七步:在提交表单之前,先把富文本编辑器中的内容同步到textArea控件中。
Sync()方法实现。






















 4138
4138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








