当我准备写一个按钮的,并把按钮加上一个渐变层的时候,发现了这个问题。
首先,如果我们在初始化的时候就给一个视图或者控件赋予他的frame属性,这样,他的frame属性就能够马上更新出来,像这样
lazy var button1: UIButton = {
let button = UIButton(frame: CGRect(x: 0, y: 0, width: 100, height: 100))
button.backgroundColor = .blue
button.setTitle("start", for: .normal)
button.addTarget(self, action: #selector(click), for: .touchUpInside)
button.layer.masksToBounds = true
button.backgroundColor = .brown
return button
}()
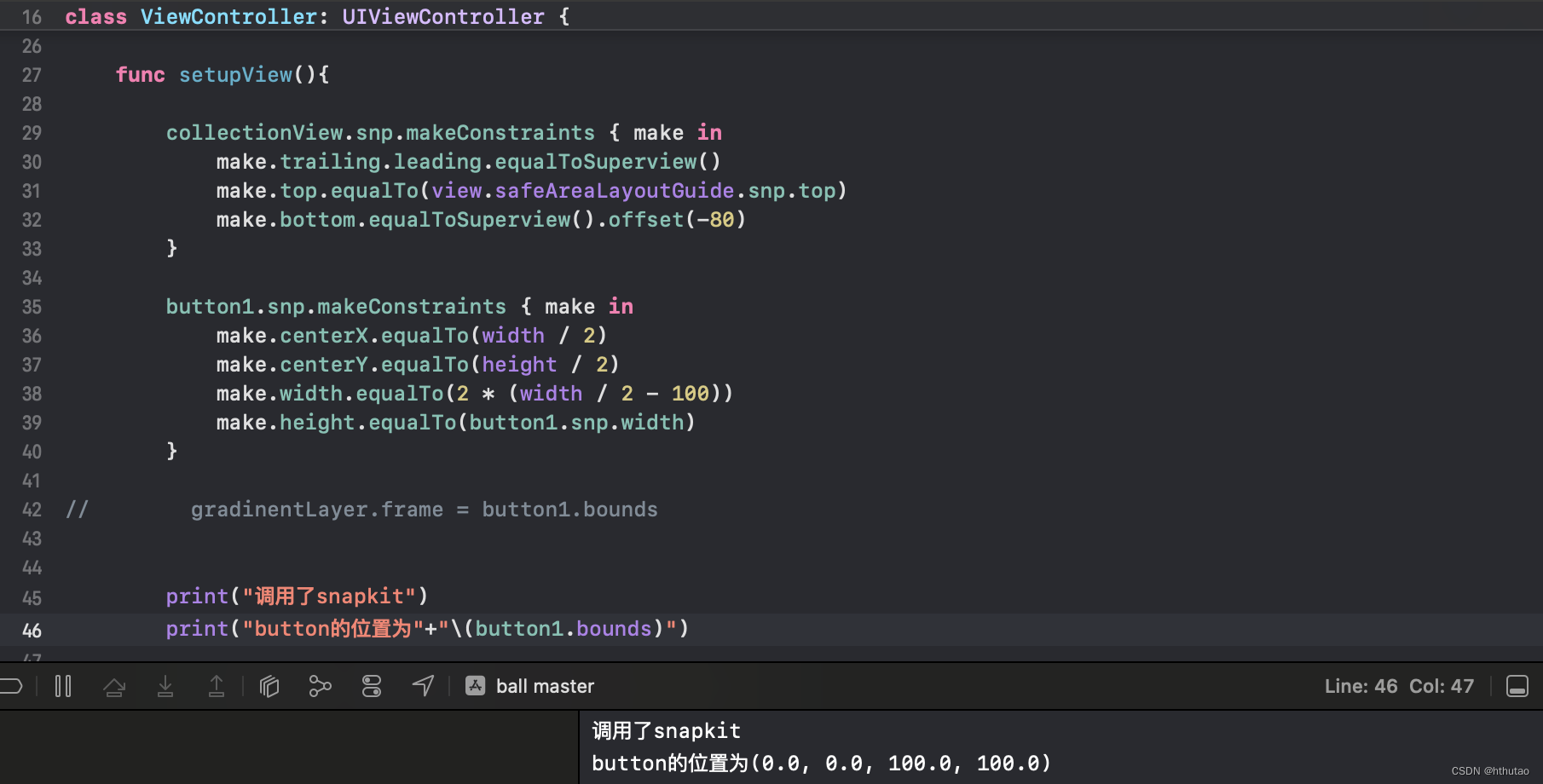
func setupView(){
collectionView.snp.makeConstraints { make in
make.trailing.leading.equalToSuperview()
make.top.equalTo(view.safeAreaLayoutGuide.snp.top)
make.bottom.equalToSuperview().offset(-80)
}
button1.snp.makeConstraints { make in
make.centerX.equalTo(width / 2)
make.centerY.equalTo(height / 2)
make.width.equalTo(2 * (width / 2 - 100))
make.height.equalTo(button1.snp.width)
}
gradinentLayer.frame = button1.bounds
print(button1.bounds)
button1.layer.cornerRadius = width / 2 - 100
button1.layer.insertSublayer(gradinentLayer, at: 0)
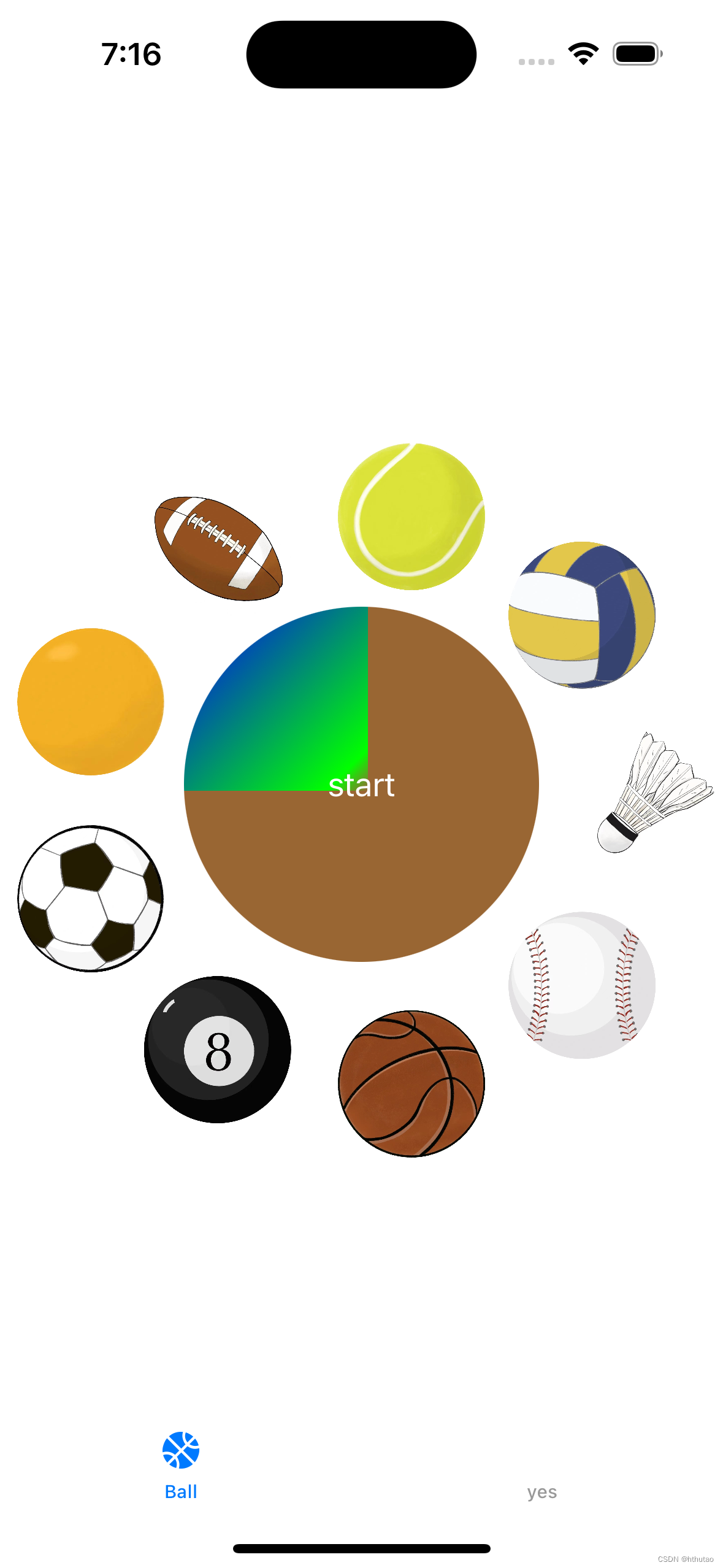
}这样我们在定义button的时候就已经初始化了他的frame属性,然后我们通过snapkit自动布局重置button1的位置,接下来我们让gradidentLayer的frame等于button的bounds。理想情况下,button的位置被重置了,gradientlayer能够达到和按钮覆盖的效果。让我们运行看看:

咦,为什么没有达到把按钮全覆盖的效果呢?
让我们看看打印的内容:
通过打印我们可以看出来,我们在setupView中查看了button的位置信息,我们发现通过snpkit重新布局 button时,为什么button的bounds信息没有改变呢?这就有理由推断出来为什么gradient的效果为什么是这样的了。
但是显示出来的button的时候,很明显我们直观可以看到,我们通过snapkit布局的button是按照我们想要的位置布局成功了的。(有点绕了,哈哈哈)简要来说就是,我们的button位置改变成功了,但是为什么gradient没有成功?
经过我不断的向别人学习,终于找到了问题的所在。一起来看看:
首先我们能够肯定的是button的布局是成功的,所以通过自动布局buttonf的bounds属性肯定是发生改变了的,唯一的可能就是我们并没有找到改变的时间,至于grdinent的布局为什么还是button的原始初始化时候的样子,相信大家可能有点思路了。
首先我们得简单了解controller的生命周期:
-
init(coder:)或init(nibName:bundle:):在视图控制器对象创建时进行初始化。这是UIViewController 初始化的一部分。 -
loadView():如果你不使用Storyboard 或 XIB 文件来创建界面,你可以重写这个方法来创建和设置视图层次结构。通常,这个方法只会在需要时自动调用。 -
viewDidLoad():在视图层次结构加载完成后调用,可以执行一些与界面相关的初始化工作。这是通常用于设置界面元素和数据的地方。 -
viewWillAppear(_:):在视图即将显示在屏幕上之前调用,可以用于准备显示前的任务,比如更新界面元素或注册通知。 -
viewDidAppear(_:):在视图已经显示在屏幕上后调用,可以用于启动动画、开始网络请求等操作。 -
viewWillDisappear(_:):在视图即将从屏幕上消失之前调用,可以用于执行一些清理工作,如取消网络请求、保存数据等。 -
viewDidDisappear(_:):在视图已经从屏幕上消失后调用,通常用于执行一些额外的清理工作。 -
viewWillLayoutSubviews():在视图的子视图布局之前调用,通常在界面旋转或变化时会调用。 -
viewDidLayoutSubviews():在视图的子视图布局完成后调用,可以用于更新子视图的布局。 -
viewWillTransition(to:with:):在视图控制器的界面将要进行旋转时调用,通常用于调整界面布局。 -
viewWillTransition(to:with:):在视图控制器即将被销毁时调用,可以执行一些资源释放和清理工作
具体的生命周期大家可以自己去了解了解,我就不细说了。
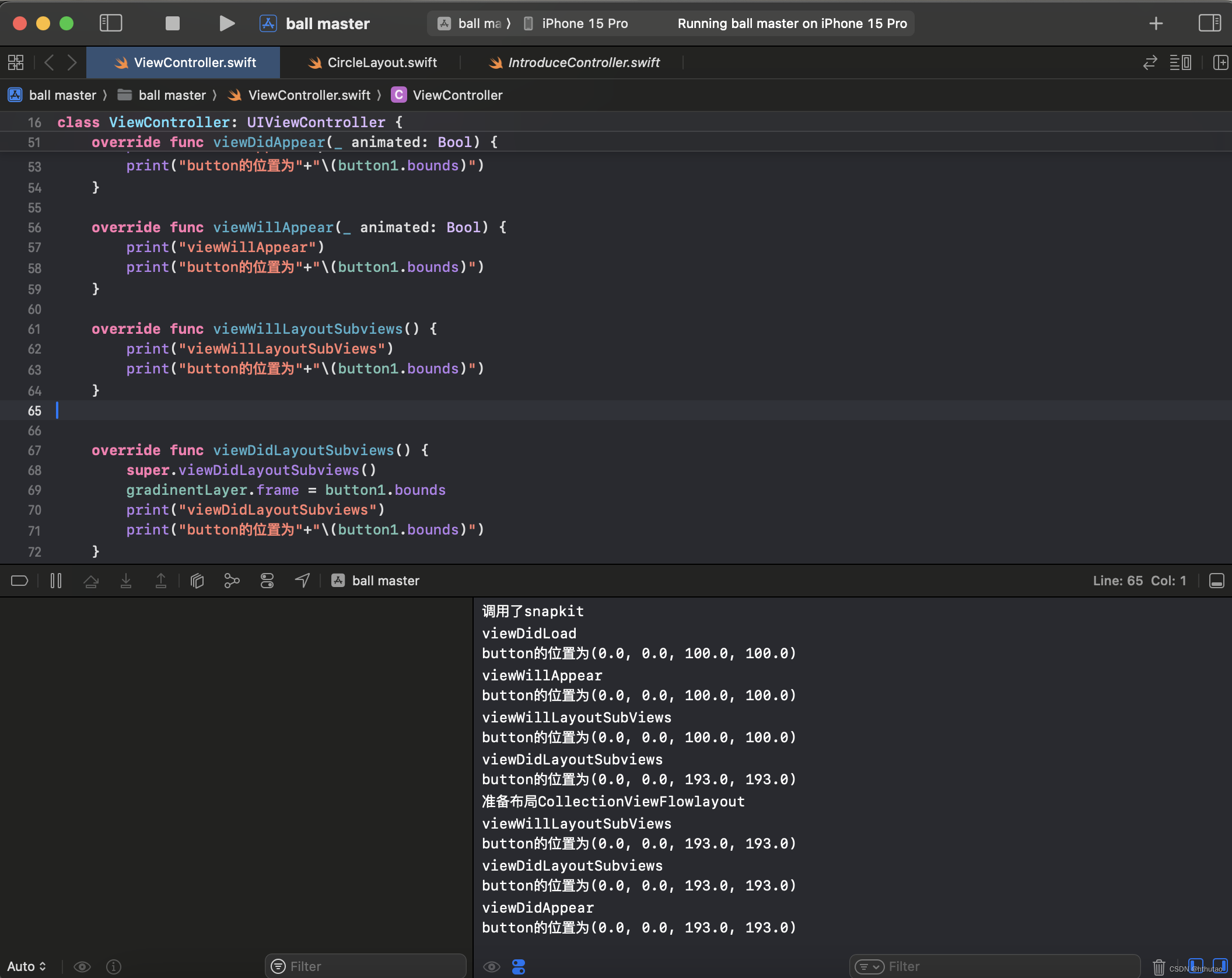
接下来我们找到每个生命周期中找到button的位置信息:

我们通过调试过后的信息惊讶发现!
自动布局下的button的位置更新改变时居然发生在ViewDidLayoutSubViews当中!
原来如此!
这样我们上面的一切都能解释的通了。当我们在ViewDidLoad中使用自动布局设置了button的bounds属性,但是自动布局下的frame属性并没有立马更新出来,而是发生在ViewDidLayoutSubViews当中,所以当我们在ViewDidLoad设置gradinent的frame时,获取到的button的bounds属性只是最初初始化的值,button的位置此时并没有改变,这样就理所当然的达不到我们想要的效果了。
因此,解决办法,相信大家也能够想出来了。当然就是改变设置gradinet的位置,应当设置在button的位置已经发生改变了之后。自然而然,我们把这个放在ViewDidLayoutSubviews当中。
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
gradinentLayer.frame = button1.bounds
print("viewDidLayoutSubviews")
print("button的位置为"+"\(button1.bounds)")
}
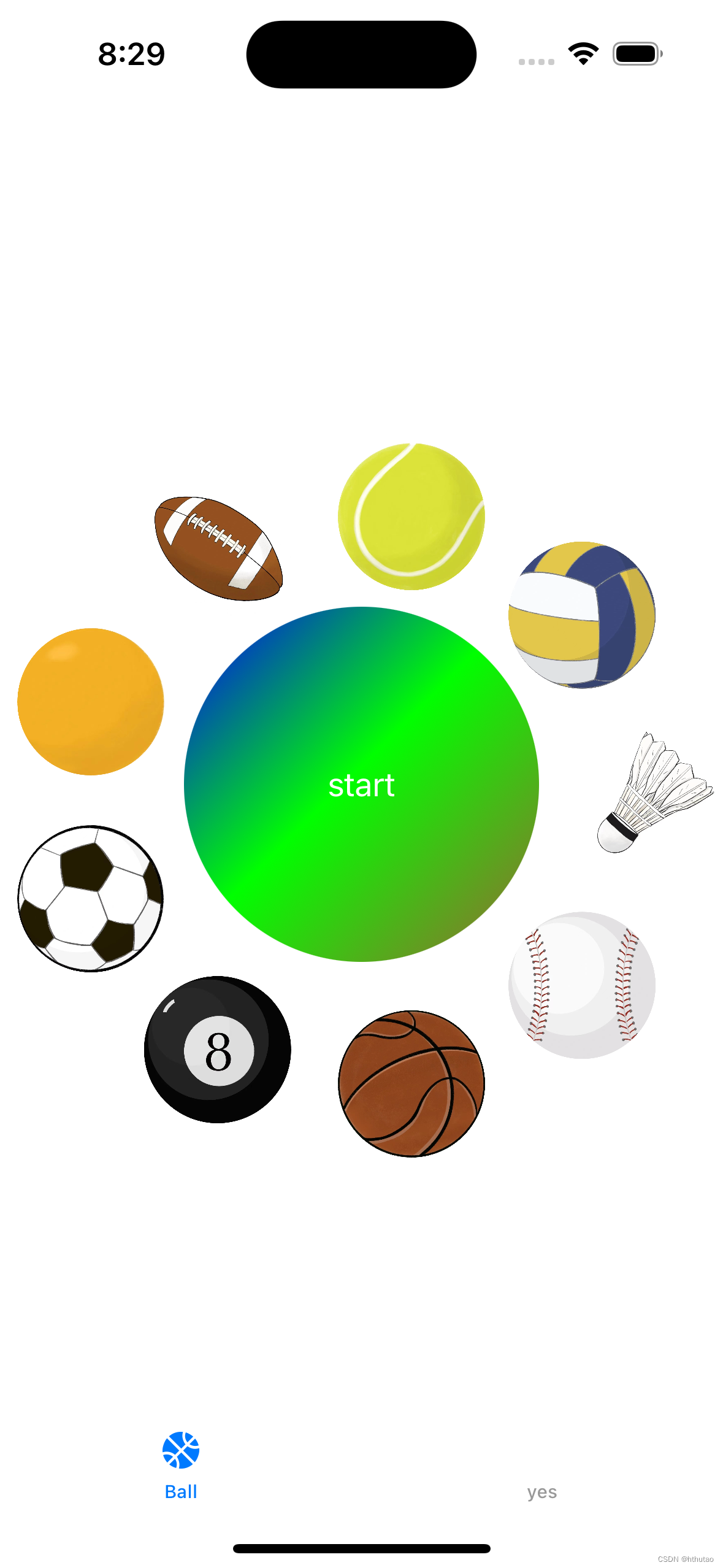
接下来运行看看效果:

没有问题!
通过这个我们就能够很直观的了解到自动布局下的frame属性改变的具体过程。
至于viewDidLayoutSubviews()方法的使用,以及调用时机:
-
当视图控制器的视图被添加到视图层次结构中后,
viewDidLayoutSubviews()会在其子视图完成布局后立即调用。 -
当视图控制器的视图发生变化,需要重新布局其子视图时,例如设备方向变化、状态栏的变化等。
viewDidLayoutSubviews的灵活使用非常重要,更多内容大家可以查阅相关资料了解viewController周期相关的内容。





















 2537
2537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








