【 LTextField 】创建新的 LTextField 实例。在创建 LTextField 实例后,调用父 LSprite 对象的 addChild() 或 addChildAt() 方法可将 LTextField 实例添加到显示列表中。 LTextField 类的方法允许您设置、选择并操作在创作过程中或运行时创建的动态或输入文本字段中的文本。
(一)利用LTextField 实现文字样式的修改:
| LInit(1000/50,"mylegend",200,100,main); var label; function main(){ label = new LTextField(); label.x = label.y = 50; label.text = "HTML5自由者"; label.weight= 'bold'; label.size = '12'; label.style = 'bold'; label.color = '#FCF'; addChild(label); } |  |
(二)克隆复制文字
| LInit(1000/50,"mylegend",200,200,main); function main(){ var label = new LTextField(); label.x = label.y = 50; label.text = "HTML5自由者"; label.weight= 'bold'; label.size = '12'; label.style = 'bold'; label.color = '#FCF'; addChild(label); // 复制文字 var label2 = label.clone(); label2.y = 150; addChild(label2); } |  |
【setType文本框类型】
| LInit(50, "legend", 800, 480, main); function main () { var theTextField = new LTextField(); theTextField.setType(LTextFieldType.INPUT); theTextField.x = 10; theTextField.y = 10; addChild(theTextField); }  |
【设置文本框为密码框 】
| label4.displayAsPassword = true; |
【设置文本框的value值】
| label4.text ='HTML5自由者'; |
【文本框进行按键监听 聚焦】
| label3.addEventListener(LTextEvent.TEXT_INPUT, function (e) { if(e.keyCode == 13){ // Enter键 label4.focus(); } console.log(e.keyCode); }); |
【文本描边 线宽】
| label2.stroke = true; label2.lineWidth = 1; label2.lineColor = '#FCF'; addChild(label2);  |
【添加文本标签】文本字段内容的 HTML 表示形式
API提供的文本标签只有以下这几种形式:
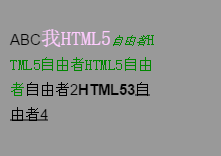
| var theTextField = new LTextField(); theTextField.htmlText = "ABC" +"<font face='Book Antiqua' color='#FCF' size='20'>我" +"<p>HTML5</p>" +"<font color='#008800' size='10'>" +"<i>自由者</i>" +"<font size='15'>HTML5自由者HTML5自由者</font>" +"</font>" +"</font>" +"自由者2<b>HTML53</b>" +"<u>自由者4</u>"; theTextField.x = 10; theTextField.y = 250; theTextField.textBaseline = "alphabetic"; addChild(theTextField);  设置了setWordWrap设置文本自动换行时会增加行数。  |






















 3203
3203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








