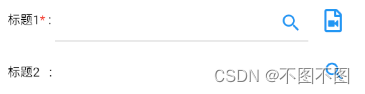
需求:每行添加分隔线,隐藏所有下划线展示

实现
TextField(
style: TextStyle(fontSize: 14),
enabled: false,
decoration: InputDecoration(
border: InputBorder.none,
suffixIcon: Container(
child: IconButton(
padding: EdgeInsets.only(left: 10, top: 8),
color: Theme.of(context).accentColor,
icon: Icon(Icons.search),
iconSize: 25,
onPressed: () {},
),
),
),
)
增加border: InputBorder.none未生效
增加enabledBorder: InputBorder.none,focusedBorder: InputBorder.none也无效
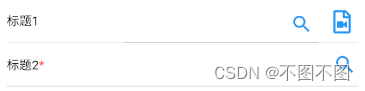
最后发现是设置了enabled: false 禁用状态
改为disabledBorder: InputBorder.none后成功

TextField(
style: TextStyle(fontSize: 14),
enabled: false,
decoration: InputDecoration(
disabledBorder: InputBorder.none,
suffixIcon: Container(
child: IconButton(
padding: EdgeInsets.only(left: 10, top: 8),
color: Theme.of(context).accentColor,
icon: Icon(Icons.search),
iconSize: 25,
onPressed: () {},
),
),
),
)总结
TextField状态为启用时可以使用border设置边框,对应状态边框根据需求设置。但处于禁用状态时只能使用disabledBorder来设置边框样式。
参考链接
Flutter TextField 设置边框无效![]() https://blog.csdn.net/bawomingtian123/article/details/121954521
https://blog.csdn.net/bawomingtian123/article/details/121954521
输入小数
限制输入数字+小数点 且小数点只有一位
inputFormatters: [
TextInputFormatter.withFunction((oldValue, newValue) => newValue.text.indexOf(".") != newValue.text.lastIndexOf(".") ? oldValue : newValue),
FilteringTextInputFormatter.allow(RegExp(r'[0-9.]')),
]小数点后两位
keyboardType: TextInputType.number,
inputFormatters: [
TextInputFormatter.withFunction((oldValue, newValue) =>
newValue.text.indexOf(".") != newValue.text.lastIndexOf(".") ||
newValue.text.indexOf(".") > -1 && ((newValue.text.length - 1) - newValue.text.lastIndexOf(".")) > 2
? oldValue : newValue
),
FilteringTextInputFormatter.allow(RegExp("[1-9]{1}[0-9.]*"))
],
改为RegExp(r'[1-9]{1}[0-9.]*') -- 首位不为0





















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








