1. eCharts官网
http://echarts.baidu.com/index.html
。
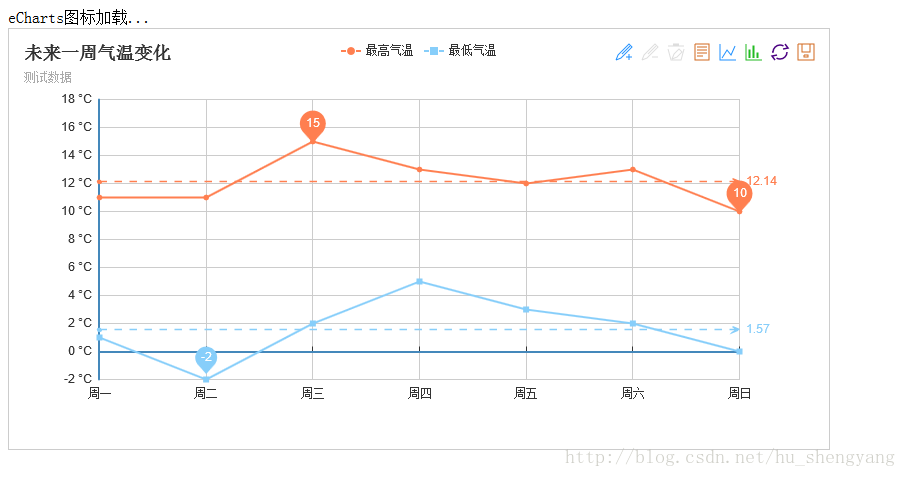
然后发布应用,输入访问路径,进行访问,效果如下图:
这是官网的简介:
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库
ZRender
,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图等11类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
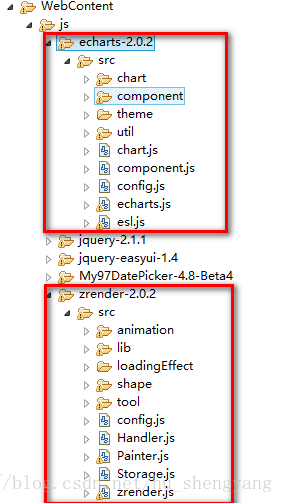
然后,我们需要下载echarts-2.0.2,这是我们通过eCharts进行前端图表开发所必需的。如下图红框圈起的部分,是我在练习eCharts图表展现所引入的目录:
2. 简单图表的开发
在html页面引入esl.js文件:
<script type="text/javascript" src="./js/echarts-2.0.2/src/esl.js"></script>
下面的html代码段是要展示图表的部分:
<div id="myChart" style="height: 400px; width:800px; border: 1px solid #ccc; padding: 10px;"></div>
必须设置这个div的高度和宽度来指定图表所展示的大小,不然是看不到图表的。
紧接着,就是最关键的js部分:
<script type="text/javascript">
/*
* 按需加载
* 引入echart.js依赖的zrender.js, 再引入echart.js
*/
require.config({
packages: [
{
name: 'zrender',
location: './js/zrender-2.0.2/src', // zrender与echarts在同一级目录
main: 'zrender'
},
{
name: 'echarts',
location: './js/echarts-2.0.2/src',
main: 'echarts'
}
]
});
/***/
var option = {
title : {
text: '未来一周气温变化',
subtext: '测试数据'
},
tooltip : {
trigger: 'axis'//item axis
},
legend: {
data:['最高气温','最低气温']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} °C'
},
splitNumber:10
}
],
series : [
{
name:'最高气温',
type:'line',
data:[11, 11, 15, 13, 12, 13, 10],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'最低气温',
type:'line',
data:[1, -2, 2, 5, 3, 2, 0],
markPoint : {
data : [
{name : '周最低', value : -2, xAxis: 1, yAxis: -1.5}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
};
/*
*按需加载
*/
require(
[
'echarts',
'echarts/chart/line',
'echarts/chart/bar'
],
//渲染ECharts图表
function DrawEChart(ec) {
//图表渲染的容器对象
var chartContainer = document.getElementById("myChart");
//加载图表
var myChart = ec.init(chartContainer);
myChart.setOption(option);
}
);
</script>然后发布应用,输入访问路径,进行访问,效果如下图:
























 1555
1555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








