let useCategoryStore = defineStore('Category', () => {
let c1Arr: any = []
const increment1 = computed(()=>{
return console.log(c1Arr.value);
})
const increment2 = computed(()=>{
return console.log(c1Arr.value);
})
return {
c1Arr,
increment1,
increment2
}
})
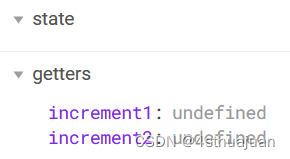
如图所示,state中不显示数据
查阅官方文档后可知,函数式写法中,属性需为响应式数据

let c1Arr: any = ref([])将数据更改为响应式数据后解决








 文章讲述了在使用Vue.js的defineStore函数定义Category状态管理时,由于非响应式数据导致state中不显示数据的问题。通过将c1Arr转换为ref对象使其响应式,解决了这个问题。
文章讲述了在使用Vue.js的defineStore函数定义Category状态管理时,由于非响应式数据导致state中不显示数据的问题。通过将c1Arr转换为ref对象使其响应式,解决了这个问题。














 1901
1901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








