前言
饮食健康软件可以帮助用户管理自己的饮食习惯,提供营养信息,制定健康饮食计划,甚至跟踪用户的体重和身体状况。本次首先实现的是该软件的顶部搜索栏和日期选择。
顶部搜索栏可以让用户进行搜索,还可以查看收到的消息。日期选择可以让用户进行日期的选择来进行健康的饮食。
页面实现
进行首页UI设计

遇到的问题及解决方法:
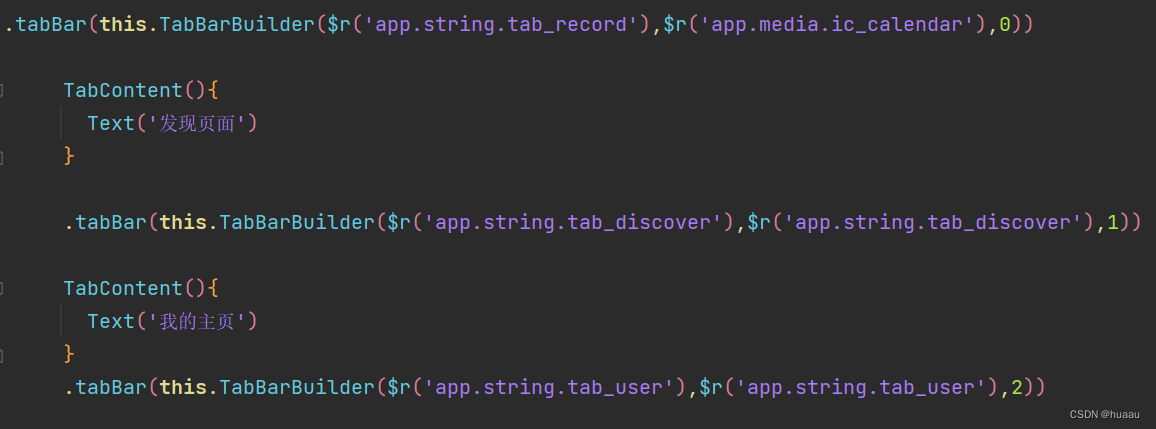
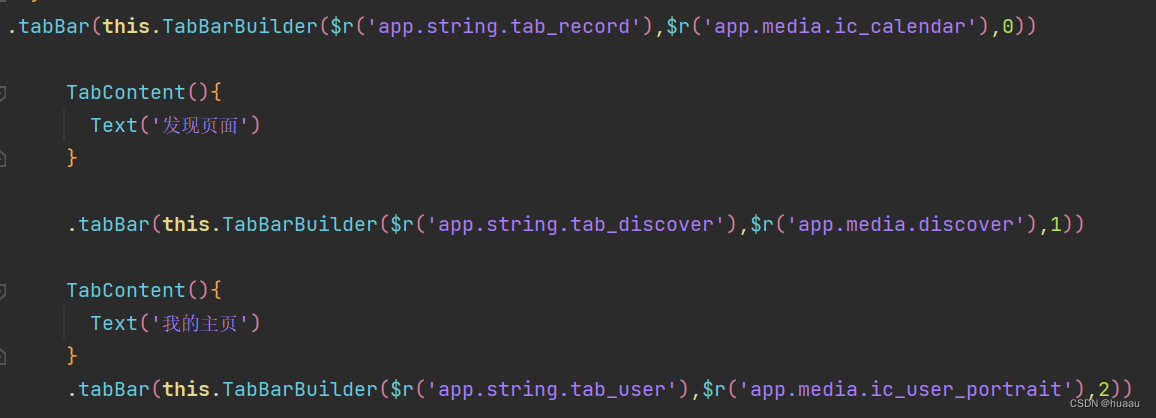
问题:只有第一个有图片


解决方法:路径出问题,调整路径


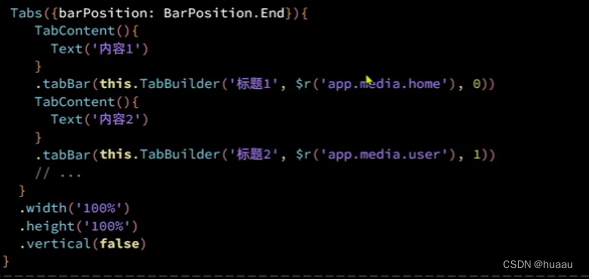
代码实现:
整体页面UI布局:
//饮食记录
import RecordList from './RecordList'
import SearchHeader from './SearchHeader'
import StatsCard from './StatsCard'
@Component
@Entry
export default struct RecordIndex {//导出
build() {
Column(){
//1.头部搜索栏
SearchHeader()
//2.统计卡片
StatsCard()
// 3.记录列表
RecordList()
.layoutWeight(1)
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.index_page_background'))
}
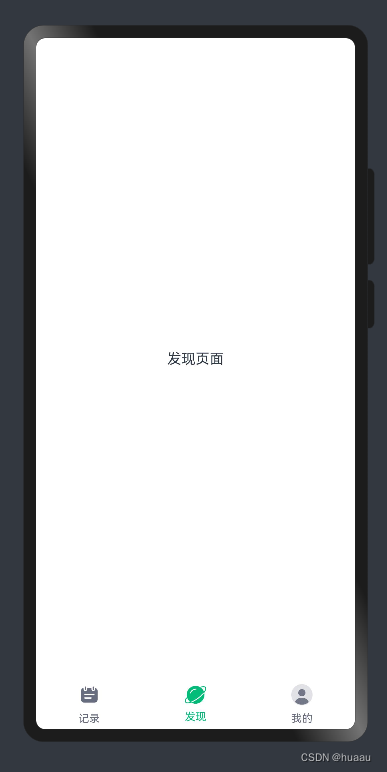
}页面效果:

总结:
1ForEach:循环遍历数组,根据数组内容渲染页面组件
2if/else:条件控制,根据数据状态的不同,渲染不同的页面组件
3列表(list)是一种复杂容器。





















 188
188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








