前些日子公司引进了帆软商业智能FineBI,在接受了简单的培训后,发现这款商业智能软件用作可视分析只用一个词形容的话,那就是“轻盈灵动”!界面简洁、操作流畅,几个步骤就可以创建分析,获得想要的效果。此番学习也算让我入了数据可视化的门,今天就在这里分享我做数据可视化的心得。
先来说说Dashboard,商业智能仪表盘,是可视化分析的重点。它可以组合多个不同的表格,图表控件,所有指标和维度一键生成。很多BI工具在建立全局分析时,组件都是单独设立然后拼接而成,这里FineBI创造性地将分析容器和Dashboard合二为一,所有操作都在Dashboard中进行。
过滤组件和按钮组件都是针对全局分析的,用以过滤指标和查询重置,可以自定义设置查询条件,即席分析。
这里附上FineBI酷炫的可视化效果图。

以建立一个销售分析为例,教你可视化分析的4个步骤:
第一步: 新建主题分析,拖拽图表组件
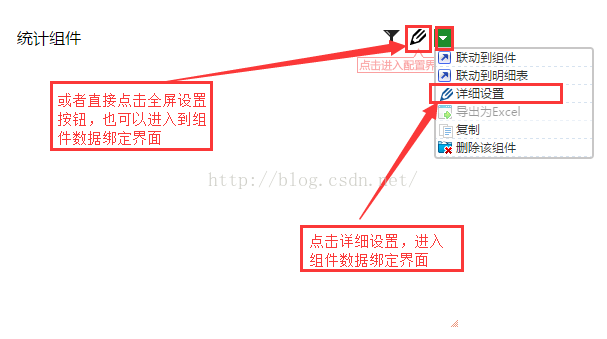
打开新建分析,新建一个分析,拖曳一个表格组件至即时分析页面,点击组件右上角的详细设置或者下拉选项中的详细设置,进入到统计组件属性配置页面,如下图:

创建完成后,后面的所有操作均自动保存,拖拽所需图表组件至分析页面。自适应布局是指FineBI后台对所有组件的位置进行调整,无需人手工操作,自由布局就是指组件位置由人工控制的布局方式,组件想摆放在哪就摆放在哪。我们选择自由布局。
第二步: 拖拽添加分类和系列字段,添加计算指标
点击组件后的下拉按钮选择详细设置,对组件绑定数据

之后会跳转到组件数据绑定界面,点击上方图表类型可以切换组件类型。从预先设定好的数据包中拖拽相应的字段。例如表中将月份拖拽到行表头,合同总价拖拽到指标中,在下方对应的表格中就会体现出来。这样将数据库中的数据简简单单地拖拽出来就能轻松实现数据可视化,是不是很方便呢!

在制作表格时,有时我们需要调整数据表现形式,按百分比显示或是增加上升或下降符号;有时我们的数据不是数据库中的源数据,需要稍加计算处理再体现在表格中。这时我们就需要点击指标下拉菜单选项,选择样式设置和设置计算指标。

至此,一个组件的设置就已经完成了,一般一个Dashboard会有多个组件,创建的方式都一样。组件之间可以设立联动钻取,用以动态分析展示,这里不做详细说明了。
第三步: 拖拽添加控件,自定义查询设置
过滤控件和按钮控件都是作用于整个Dashboard的。过滤控件是用来对分析结果进行条件选择,包括文本类控件、数据值类控件、下拉树控件、时间控件和通用查询控件;按钮包括查询控件和重置按钮两种,操作的方式同样是从左侧拖拽。设置好条件后,点击查询就会过滤展示结果,点击重置便会还原。如图,我将签约日期过滤到2014年6月份,所有表格中就只出现6月份的数据。

第四步: 发布查看,即席分析
FineBI即时分析添加完成之后,点击我创建的,可以看到该列表中多了一个新建的即时分析,点击进去即可查看刚建立的分析效果。
其实这样看来,数据可视化也并不是那么遥远,关键选对工具。



























 4015
4015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








