1.响应式布局和自适应布局的概念区别
响应式布局是用同一套url的,换句话来说,就是你只写一套的代码但是可以在移动端和pc端同时呈现,因此,我采用了rem布局的方式+media媒体查询的方式进行布局,大概的思路为:
配置rem的思路可以查看我的其他文章
1:先考虑你要分层设计的屏幕的大小的区间,比如576px~960px为ipad之类的设备区间,大于960px的为pc端的区间
![]()
![]()
2:你可以先设计pc端的布局样式,因为pc端的样式比较好调,但是最好一个界面一个界面设计,换句话说就是pc端设计完就去设计移动端(因为有一些组件类名你可能用过了还记得是什么意思)
3:考虑pc端布局和移动端布局的区别,举个例子,有可能你会在pc端用到侧边栏,但是如果还运用到移动端的话,会造成主界面过小数据显示不完全等问题,这时候你可以考虑把侧边栏换到顶端
4:在移动端布局的时候可能大家会使用F12的移动端调试工具来调试,但是这个工具文字显示的太奇怪了!太模糊了!所以这里介绍一下直接到手机上查看的方法,可以按照这个博主的来
在开发vue项目时,如何在手机上查看页面_deryabuder的博客-CSDN博客_怎么查看vue页面
5:如果你在vue项目已经配置了拦截器,记得先取消配置
6:移动端具体的配置大概如下:
1:打开cmd后输入ipconfig查看ipv4的地址

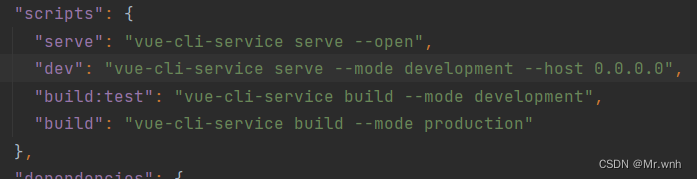
2:在package.json中找到scirpt中dev,后面加上--host 0.0.0.0

3:搜索草料,打开草料二维码生成器网址,进入草料文本二维码生成器
4:把localhost替换成刚刚的ipv4地址后生成二维码用微信扫
5:或者直接运行npm run dev后启动,获取network到用手机打开





















 93
93











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








