51单片机开发系列四
LED点阵扫描显示
象棋小子 1048272975
LED点阵屏发光亮度强,指示效果好,可以制作运动的发光图文,更容易吸引人的注意力,信息量大,随时更新,有着非常好的广告和告示效果。笔者此处就LED点阵屏动态扫描显示作一个简单的介绍。
1. LED点阵屏显示原理概述
图1-1为一种8x8的LED点阵单色行共阳模块的内部等效电路图,对于红光LED其工作正向电压约为1.8v,其持续工作的正向电流一般10ma左右,峰值电流可以更大。如下图,当某一行线为高电平而某一列线为低时,其行列交叉的点就被点亮,当某一行线为低电平时,无论列线如何,对应的这一行的点全部为暗。LED点阵屏显示就是通过一定的频率进行逐行扫描,数据端不断输入数据显示,只要扫描频率足够高,由于人眼的视觉残留效应,就可以看到完整的文字或图案信息。通常有4、8、16线扫描方式,扫描行数越少,点阵的显示亮度越好,但相应硬件数据寄存器需求也越多。

图1-1 点阵内部原理图
2. 硬件设计
微控制器的IO口均不能流过过大的电流,LED点亮时有约10ms的电流,因此LED点阵引脚不要直接接单片机IO口,应先经过一个缓冲器74HC573。单片机IO口只需很小的电流控制74HC573即可间接的控制LED点阵某一行(或某一列),而74HC573输出也能负载约10ms的电流。设置LED每点驱动电流为ID =15ma,这个电流点亮度好,并且有一定的裕度,即使电源输出电压偏高也不会烧毁LED,限流电阻值
R = (VCC- VCE – VOL – VLED) / ID
VCC为5v供电,VCE为三极管C、E间饱和电压,估为0.2v, VOL为74hc573输出低电平时电压,不同灌电流,此值不一样,估为0.2v,具体查看规格书,VLED为红光驱动电压,估为1.7v,根据上式可算出限流电阻为R = 200R。
LED点阵屏需接收逐个扫描信号,扫描到相应列(或行),对应的列(或行)数据有效,即显示这一列(或行)的信息。一般产生扫描信号是需要采用专门的译码器,如三线八线译码器74HC138,这样可硬件保证任意时刻只有一列(或一行)正在扫描,并且可减少微控制器的IO口占用。市面上的51开发板对于LED点阵屏的设计基本都没有采用译码器,直接用单片机IO产生扫描信号,为兼容软件,笔者此处也不加译码器,软件保证IO口产生相应的扫描信号。
当某一列(或一行)LED点均点亮时,电流约15max8=90ma流过这一列(或一行)公共端,微控制器IO口无法直接驱动这个电流,需加三极管驱动,由于51单片机低电平灌电流较大,因此适合采用PNP三极管作为驱动。三极管基极电流设为2ma即可让三极管饱和,最大驱动电流远大于90ma。基极偏置电阻阻值
Rb =(VCC - VEB – VOL) / IB
VCC为5v供电,VEB为三极管E、B间的导通电压0.7v,VOL为单片机IO口输出低电平时电压,可根据规格书估为0.2v,故Rb = 2k即可。
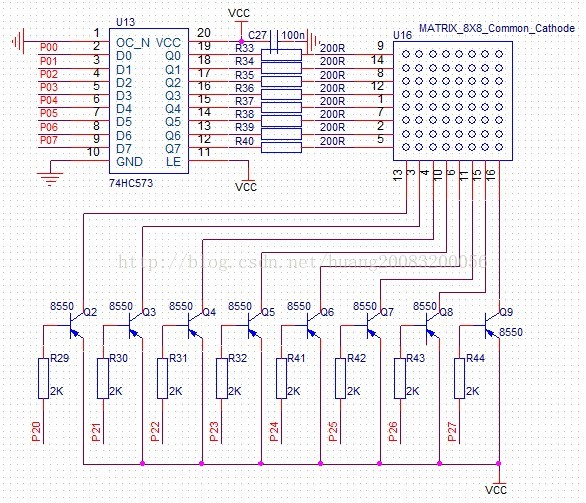
图2-1 8X8共阴LED点阵原理图
3. 驱动实现
LED点阵数据口接P0口,扫描选择线接P2口的0~7位。对于动态扫描,都是有一个扫描频率的,LED屏扫描频率下限为50HZ,低于一定的扫描频率,显示会闪烁。频率过高,则亮度较差且占用cpu资源。一般整个屏扫描一遍时间为约10ms较合适(即扫描频率100HZ),我们采用的是8线扫描方式,每一行点亮时间为1.5ms,扫描一遍为12ms。为保证这个刷新频率,通常是通过定时器来周期性进行点阵屏刷新。
显示屏显示往往会涉及到画点、画线、画图等复杂的运算,改变屏幕的信息,只需处理显存中的数据,因此对于显示屏,是需要开辟出一块内存空间作为显存使用的。8X8点阵每个点可用1 bit表示,一行1字节,显存8字节即可。由于点阵屏像素点太少,没有必要实现画线、画图等复杂操作,笔者此处仅对点阵屏画点、文字上下左右移动进行代码实现。
点阵屏动态显示功能模块文件Matrix.c内容如下:
#include"reg52.h"
#include"Matrix.h"
// 每个LED点需1位保存,8X8点阵需8字节显存
static unsigned char FrameBuffer[8];
// 外部模块通过该函数获得显存内存位置进行处理
unsigned char *MatrixGetBuffer()
{
return FrameBuffer;
}
// 点阵刷新,保证以一定周期调用刷新
void MatrixScan()
{
static unsigned char Select =0; // 记录扫描的选择线
// 列数据输出到点阵数据端口
MatrixOutputData(FrameBuffer[Select]);
// 扫描信号输出到点阵扫描选择端口
MatrixOutputSelect(Select);
Select++; // 进入到下一行扫描
if (Select >= 8) {
Select= 0; // 所有行已扫描,回到第一行再次开始扫描
}
}
// LED点阵屏打点函数,对(x, y)位置进行亮,灭,状态取反
voidMatrixSetPoint(unsigned char x, unsigned char y, unsigned char Operation)
{
if (x>7 || y>7) { // 位置保证在点阵屏区域内
return;
}
switch (Operation) {
case SET: // (x, y)位置置位,灯灭
FrameBuffer[x] |= 1<< y;
break;
case CLEAR: // (x, y)位置清零,灯亮
FrameBuffer[x] &= ~(1<< y);
break;
case NEGATE: // (x, y)位置取反,灯状态改变
FrameBuffer[x] ^= 1<< y;
break;
default:
break;
}
}
// LED点阵屏清屏,显存对应1的位置,灯灭,0相应的灯才点亮
voidMatrixClearScreen()
{
unsigned char i;
for (i=0; i<8; i++) {
FrameBuffer[i] = 0xff;
}
}
// 点阵平移,上下左右四个方向平移1,平移空缺位置用数据Filling填充
void MatrixMove(unsignedchar Direction, unsigned char Filling)
{
unsigned char i;
switch (Direction) { // 判断平衡的方向
case MOVE_UP: // 向上平移1,每列数据第7位移到第6位,如此类推
for (i=0; i<8; i++) {
FrameBuffer[i] =(FrameBuffer[i]>>1) | ((Filling<<(7-i))&0x80);
}
break;
case MOVE_DOWN: // 向下平移1,每列数据第0位移到第1位,如此类推
for (i=0; i<8; i++) {
FrameBuffer[i]= (FrameBuffer[i]<<1) | ((Filling>>i)&0x01);
}
break;
case MOVE_LEFT: // 向左平移1,右一列的数据移到当前列中,如此类推
for (i=0; i<7; i++) {
FrameBuffer[i] = FrameBuffer[i+1];
}
FrameBuffer[i] = Filling;
break;
case MOVE_RIGHT: // 向右平移1,左一列的数据移到当前列中,如此类推
for (i=7; i>=1; i--) {
FrameBuffer[i] = FrameBuffer[i-1];
}
FrameBuffer[i] = Filling;
break;
default:
break;
}
}
我们在点阵屏模块头文件Matrix.h中实现模块的宏定义及接口访问宏实现,使之方便移植及修改接口配置。模块头文件同时也引出模块的接口函数,如MatrixScan()为点阵屏刷新函数,需周期性调用刷新点阵屏显示。点阵屏动态显示功能模块文件Matrix.h内容如下:
#ifndef__Matrix_H__
#define__Matrix_H__
#ifdef__cplusplus
extern"C" {
#endif
#define SET 0x1 //置1操作
#define CLEAR 0x2 // 清0操作
#define NEGATE 0x3 //取反操作
#defineMOVE_UP 0x1 // 向上平移1
#defineMOVE_DOWN 0x2 // 向下平移1
#defineMOVE_LEFT 0x3 // 向左平移1
#defineMOVE_RIGHT 0x4 // 向右平移1
// 列数据输出到P0口
#defineMatrixOutputData(Dat) {P0 = (Dat);}
// P2口输出对应列的扫描选择线,低有效
#defineMatrixOutputSelect(Select) {P2 = ~(1<<(Select));}
voidMatrixClearScreen(void);
voidMatrixMove(unsigned char Direction, unsigned char Filling);
unsigned char*MatrixGetBuffer(void);
voidMatrixScan(void);
voidMatrixSetPoint(unsigned char x, unsigned char y, unsigned char Operation);
#ifdef__cplusplus
}
#endif
#endif/*__Matrix_H__*/
外部应用通过引入点阵屏的模块头文件Matrix.h来实现调用点阵屏驱动函数,简单测试调用(心形在点阵屏内随机平移)实现如下:
#include"reg52.h"
#include"Matrix.h"
// 心形坐标数据
static unsigned charcode HeartShape[][2] = {
{3, 3}, {4, 2}, {5,3}, {5, 4}, {4, 5},
{3, 6}, {2, 5}, {1,4}, {1, 3}, {2, 2},
};
// 以定时器时间为计时标准,记录时间间隔
static volatileunsigned int SystemTick = 0;
// 定时器1.5ms中断处理进行数码管刷新
void T0_Interrupt()interrupt 1
{
TH0 = (65536-1500) / 256;
TL0 = (65536-1500) % 256;
SystemTick++; // 记录时间间隔
MatrixScan(); // 刷新数码管
}
void T0_Init()
{
TMOD = 0x01; // 定时器0工作方式1
// 1.5ms计时中断(12M)
TH0 = (65536-1500) / 256;
TL0 = (65536-1500) % 256;
ET0 = 1; // 定时器T0中断允许
EA = 1; // 总中断允许
}
void main()
{
unsigned char *pBuffer;
unsigned char State = 0;
unsigned char Point;
unsigned char Direction;
unsigned char DataAnd;
unsigned char i;
// 定时器初始化
T0_Init();
// 获得点阵显存,以作数据处理
pBuffer = MatrixGetBuffer();
// 点阵屏清屏
MatrixClearScreen();
// 开启定时器进行计时以及点阵扫描
TR0 = 1;
Point = 0;
while(1) {
switch (State) {
case 0: //状态0为逐点打出心形
if (SystemTick > 334) { // 500ms打心形的一个点
SystemTick = 0;
MatrixSetPoint(HeartShape[Point][0],HeartShape[Point][1], CLEAR);
Point++;
if (Point >sizeof(HeartShape)/sizeof(HeartShape[0])) {
State = 1; // 心形打完,进入状态1,是否到边界判断
Direction = TL0& 0x3; // 随机得出心形的移动方向
}
}
break;
case 1: // 状态1为心形是否移动到点阵屏边界的判断
switch (Direction) { // 移动方向判断是否到相应方向的边界
case 0: // 左边界判断
// 第一列的点有一个亮,则认为图形到了左边界
if (pBuffer[0] !=0xff) {
Direction = TL0& 0x3; // 重新选择移动方向
} else {
State = 2; // 未到左边界,进入状态2进行左平移
}
break;
case 1: // 右边界判断
// 第八列的点有一个亮,则认为图形到了右边界
if (pBuffer[7] !=0xff) {
Direction = TL0& 0x3; // 重新选择移动方向
} else {
State = 2; // 未到右边界,进入状态2进行右平移
}
break;
case 2: // 上边界判断
// 所有列的第一行点有一个亮,则认为图形到了上边界
DataAnd = 0xff;
for (i=0; i<8; i++) {
DataAnd &= pBuffer[i];
}
if (DataAnd & 0x1) {
State = 2; // 未到上边界,进入状态2进行上平移
} else {
Direction = TL0& 0x3; // 重新选择移动方向
}
break;
case 3: // 下边界判断
// 所有列的第八行点有一个亮,则认为图形到了下边界
DataAnd = 0xff;
for (i=0; i<8; i++) {
DataAnd &= pBuffer[i];
}
if (DataAnd & 0x80) {
State = 2; // 未到下边界,进入状态2进行下平移
} else {
Direction = TL0& 0x3; // 重新选择移动方向
}
break;
default:
break;
}
break;
case 2: // 状态2为对点阵屏平移
if (SystemTick < 667){ // 1s平移1次
continue;
}
SystemTick = 0;
switch (Direction) {
case 0: // 左平移,平移后的空缺位置灭
MatrixMove(MOVE_LEFT, 0xff);
break;
case 1: // 右平移,平移后的空缺位置灭
MatrixMove(MOVE_RIGHT,0xff);
break;
case 2: // 上平移,平移后的空缺位置灭
MatrixMove(MOVE_UP, 0xff);
break;
case 3: // 下平移,平移后的空缺位置灭
MatrixMove(MOVE_DOWN, 0xff);
break;
default:
break;
}
State = 1; // 平移后再进入状态1进行边界检测
break;
default:
break;
}
}
}
附录:
此章节的Keil工程,包含源码,Preteus仿真,包含仿真电路,可直接查看效果,Matrix.rar。
http://pan.baidu.com/s/1dDchpYh























 2313
2313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








