在 Mapbox GL JS API 中,我们可以使用 image source 和 raster layer 将图片叠加到地图上,例如:Add a raster image to a map layer。
但是,因为 Mapbox 使用 网络墨卡托投影,并将 EPSG: 3857 投影坐标系作为地图和地图切片的默认投影,所以图片也必须是网络墨卡托投影,否则图片将无法正确叠加到地图。我们可以通过修改图片的投影使其正确叠加到地图。但是,当我们没办法修改图片投影的时候,怎加正确叠加图片呢?
在 Openlayers 中,可以很轻松的实现,因为它原生就支持图片/瓦片重投影,例如:Image Reprojection。而在 Mapbox GL JS 中,我们就需要借助第三方扩展(ImageLayer)来实现,该扩展使用了 Arrugator 和 Proj4js 工具对图片重投影,使图片正确叠加。
使用步骤如下:
1. 安装
# yarn
yarn add @naivemap/mapbox-gl-image-layer proj4
# 或 npm
npm i @naivemap/mapbox-gl-image-layer proj4
2. 添加图片
import ImageLayer from '@naivemap/mapbox-gl-image-layer'
const layer = new ImageLayer('image-layer', {
url: '/images/4326.png', // 指定图片地址
projection: 'EPSG:4326', // 指定图片投影
coordinates: [
[105.289838, 32.204171], // top-left
[110.195632, 32.204171], // top-right
[110.195632, 28.164713], // bottom-right
[105.289838, 28.164713], // bottom-left
],
})
map.addLayer(layer)
3. 叠加效果
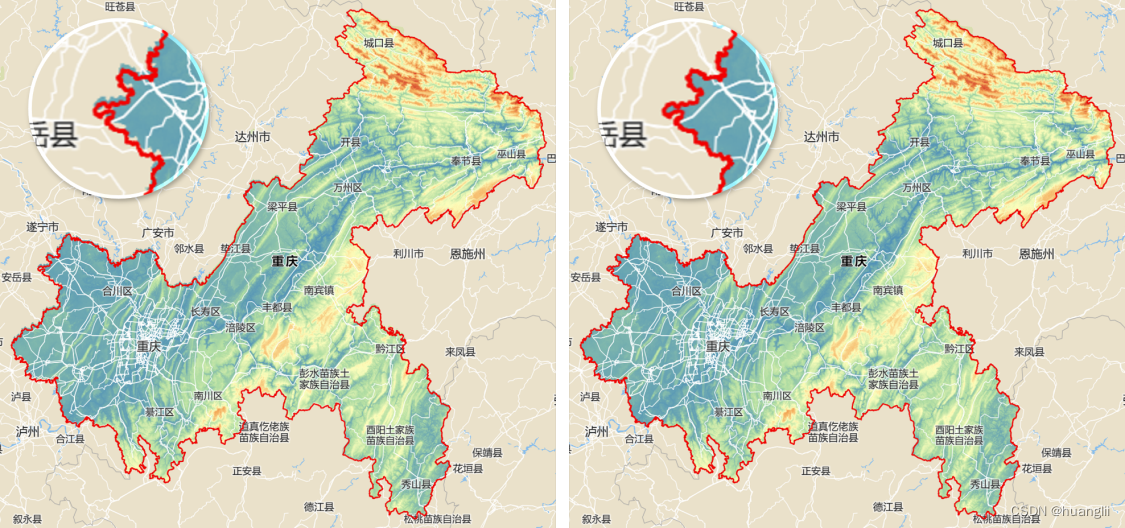
叠加效果如下图(右),左图使用 Mapbox GL JS 的图片数据源 叠加,可以看到在纬度方向,图片错位很明显,而经过重投影的图片(右)和边界是完全重合的。

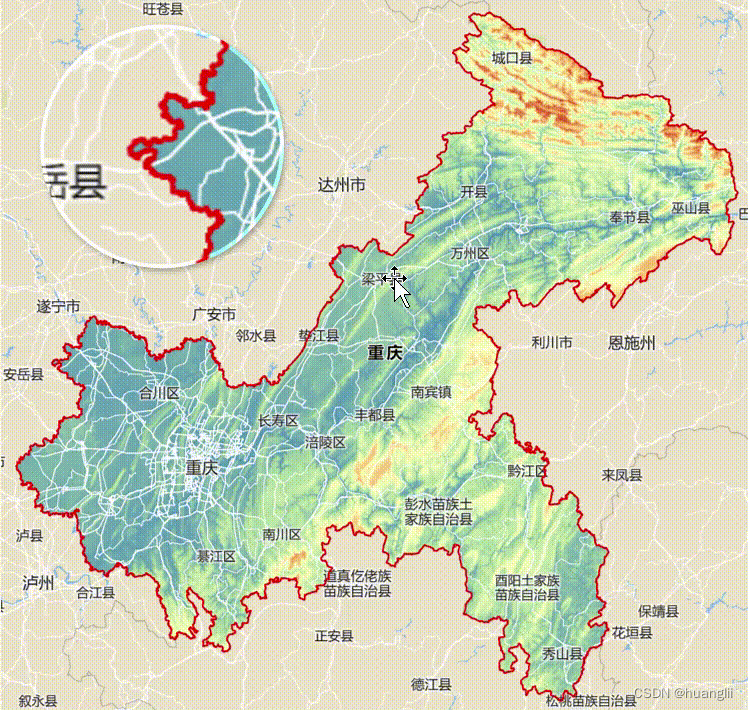
通过下面的动图,可以更清楚地看到图片的变化。























 3127
3127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








