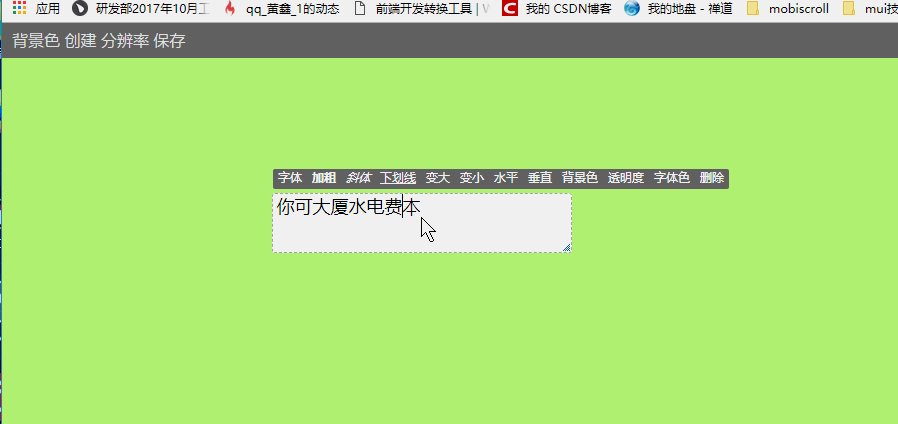
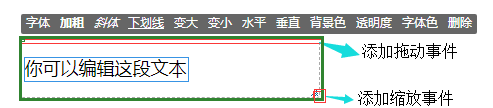
需求:公司在给学校做项目,有一个页面要展示一些考号,座号之类的东西,因为要经常修改,所以在后台要做一个能够自定义的页面,效果如下
创建的组件分为两种:文本组件(自定义要显示的文本,如标题等),数据组件(如座位号等,只能修改宽高等,内容不可直接编辑)。
首先说明编辑功能的基本实现
1:布局
在每个创建出的组件中,绿色的div(.container)是最外层的div,蓝色的span是用来编辑文本的,上面的工具条也在container中,使其向上偏移显示在外面。顶部的红色长条div(.move)是隐藏起来的,将拖动事件添加到它上面。右下角有一个正方形的div(.zoom),将缩放事件添加到它上面。
2:编辑功能
一般编辑文本使用的是input,但这里用input显然不行,给上图中蓝色的span(也可以是div)添加上contenteditable="true"属性,就可以对其内容进行编辑了。
3:拖动
由于所有的dom都在container中,所以拖动时只需要改变container的位置即可。
$container.find('.move').on('mousedown', function(e) {
var $element = $(this).parent();
disX = e.pageX - $element.offset().left;
disY = e.pageY - $element.offset().top;
$(document).on('mousemove', function(e) {
var x = e.pageX - disX;
var y = e.pageY - disY;
$element.css('left', x);
$element.css('top', y);
//限制拖动范围
if(x<=0){
$element.css('left', 0);
}
if(y<=35){
$element.css('top', 35);
}
//组件靠近顶部时,工具条显示在下方
if(y<=70){
$element.find('.editBox').removeClass('editBoxTop').addClass('editBoxBot');
}else{
$element.find('.editBox').removeClass('editBoxBot').addClass('editBoxTop');
}
return false; //防止鼠标移动时选中文字
})
$(document).on('mouseup', function() {
$(this).off('mousemove');
})
})在基本的拖动上加上范围限制,防止组件被拖出页面,同时在组件靠近顶部时,让工具条显示在下方。
4:缩放
$container.find('.zoom').on('mousedown', function(e) {
cancelBubble(e);
var $element = $(this).parent();
$(document).on('mousemove', function(e) {
var x = e.pageX - $element.offset().left; //pagex和offset获取的都是相对document左上角的位置
var y = e.pageY - $element.offset().top;
$element.css('width', x);
$element.css('height', y);
return false; //防止鼠标移动时选中文字
})
$(document).on('mouseup', function() {
$(this).off('mousemove');
})
})这段实现的是缩放的基本功能,后面还要限制他的最小宽高。cancelBubble是取消冒泡的函数
//取消冒泡函数
function cancelBubble(e) {
document.all ? (e.cancelBubble = true) : (e.stopPropagation());
}5:工具条
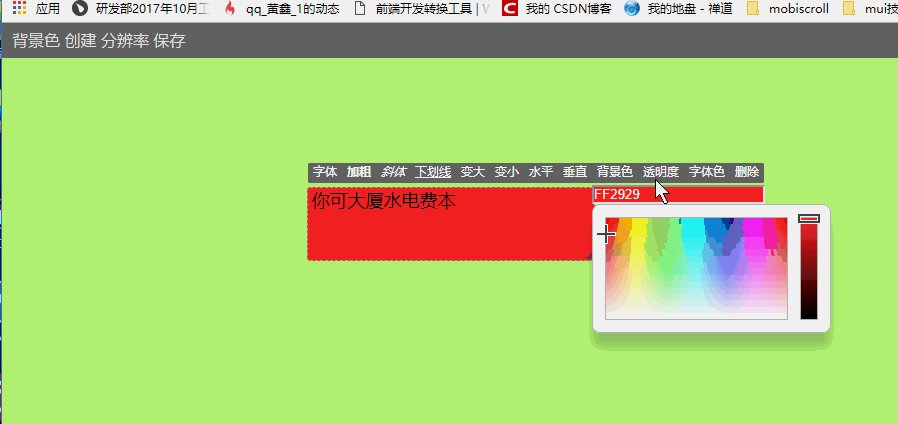
工具条里的功能基本就是对文本进行操作的,在相应的按钮上添加上功能就行了,这里的颜色选择器我使用的一个叫jscolor的插件,在博客里也有些。
6:源码
额,其他地方都是一些DOM和样式的操作,就不在这里一一列举了,放出源码吧,里面有注释(有点乱抱歉= =!),有兴趣的可以看看,有问题可以留言。
CSDN:http://download.csdn.net/download/huangxin112/10175982
CSDN上传时积分最低只能选2分,不能免费,在百度云又传了一份
https://pan.baidu.com/s/1c1Fxa5i
























 1833
1833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








