导读:在设置日常大屏报表设计工作中,我们会经常使用到地图下钻效果,今天作者教大家简单的使用axure软件来制作中国地图点击下钻的动效果,通过此原理可以做更细的下钻交互。一起来文中看一下吧~
教程整体简单,适合AXURE初中级同学学习。
主要使用到了axure的鼠标点击事件,动态面板,简单的点击逻辑。
准备素材为中国地图和各省份的svg资源。推荐一个免费获取svg地图的平台http://datav.aliyun.com/tools/atlas/index.html,当然你也可以联系作者付费获取整理好的地图资源。
话不多说先看演示:
在线演示地址:https://www.pmdaniu.com/storage/127442/fe67fcbcb6d022f4c0a6a3d1cae4d235-12007/index.html

具体操作如下:
步骤一:
在axure里新建一个工程文件,把中国地图加载进来,同时创建一个动态面板命名为“弹出面板”如下图:

弹窗面板,需要设置固定到浏览器做水平垂直居中。

步骤二:
将预先整理好的省份地图样式导入到动态面板中,建议大家按省份命名面板状态,方便后面些交互逻辑使用,如下图:

步骤二:(最为关键,逻辑部分)
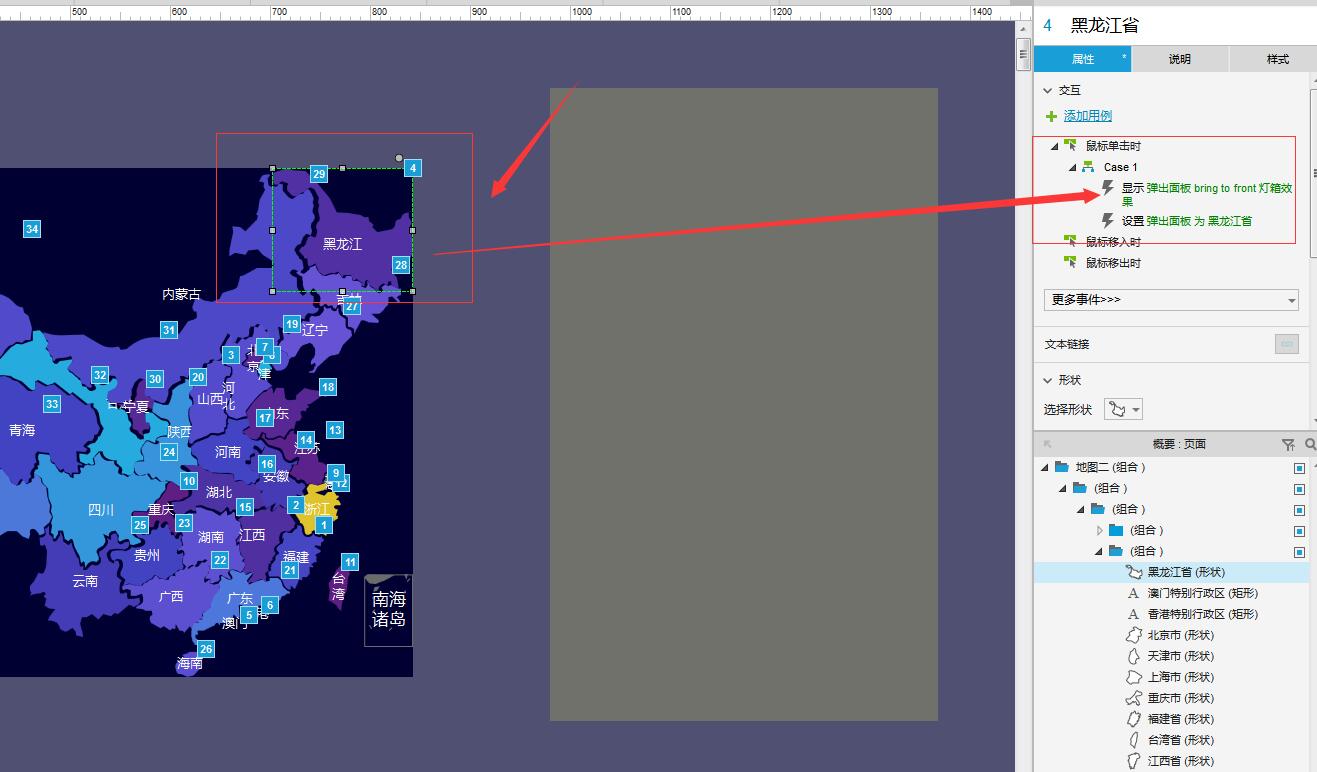
大概思路其实很简单,就是鼠标点击,显示面板为弹窗,并显示对应的省份状态。操作如下:

最后复制用户例修改弹窗面板的省份即可保存演示。























 1815
1815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










