自定义对话框
public class MainActivity extends Activity
{
final int LIST_DIALOG = 0x113;
//定义3个列表项的名称
private String[] names = new String[]
{ "神族", "虫族", "人族"};
//定义3个列表项对应的图标
private int[] imageIds = new int[]
{ R.drawable.p , R.drawable.z
, R.drawable.t
};
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button bn = (Button)findViewById(R.id.bn);
//为按钮绑定事件监听器
bn.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View source)
{
//显示对话框
showDialog(LIST_DIALOG);
}
});
}
//重写onCreateDialog方法创建对话框
@Override
public Dialog onCreateDialog(int id, Bundle state)
{
//判断需要生成哪种类型的对话框
switch (id)
{
case LIST_DIALOG:
Builder b = new AlertDialog.Builder(this);
// 设置对话框的图标
b.setIcon(R.drawable.tools);
// 设置对话框的标题
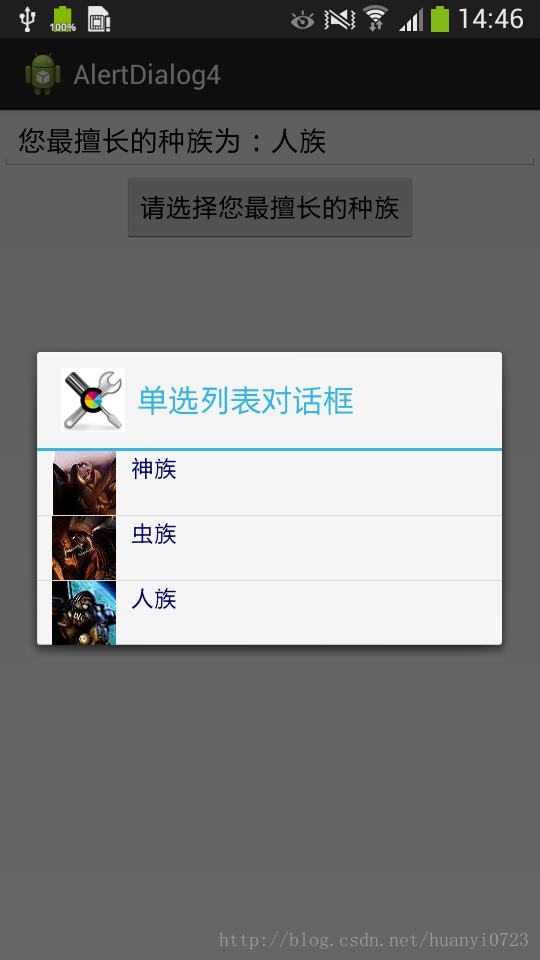
b.setTitle("单选列表对话框");
//创建一个List对象,List对象的元素是Map
List<Map<String, Object>> listItems = new ArrayList<Map<String, Object>>();
for (int i = 0; i < names.length; i++)
{
Map<String, Object> listItem = new HashMap<String, Object>();
listItem.put("header", imageIds[i]);
listItem.put("personName", names[i]);
listItems.add(listItem);
}
//创建一个SimpleAdapter
SimpleAdapter simpleAdapter = new SimpleAdapter(this
, listItems
, R.layout.row
, new String[]{ "personName", "header" }
, new int[]{R.id.name , R.id.header});
// 为对话框设置多个列表
b.setAdapter(simpleAdapter
//为列表项的单击事件设置监听器
, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog,
int which)
{
TextView show = (TextView) findViewById(R.id.show);
// which代表哪个列表项被单击了
show.setText("您最擅长的种族为:" + names[which]);
}
});
// 创建对话框
return b.create();
}
return null;
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
android:orientation="vertical" >
<EditText
android:id="@+id/show"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:editable="false"
android:textSize="11pt" />
<Button
android:id="@+id/bn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择您最擅长的种族" />
</LinearLayout>
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<!-- 定义一个ImageView,用于作为列表项的一部分。 -->
<ImageView
android:id="@+id/header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp" />
<!-- 定义一个TextView,用于作为列表项的一部分。 -->
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:textColor="#ff000066"
android:textSize="16dp" />
</LinearLayout>设置数据项
String[] names = new String[]{ "神族", "虫族", "人族"}; 字符串数组
int[] imageIds = new int[]{ R.drawable.p , R.drawable.z, R.drawable.t}; 整数数组
List<Map<String, Object>> listItems = new ArrayList<Map<String, Object>>(); Map是key-value对 List类似于数组
for (int i = 0; i < names.length; i++) 0到2
{
Map<String, Object> listItem = new HashMap<String, Object>();
listItem.put("header", imageIds[i]); 在此映射中关联指定值与指定键
listItem.put("personName", names[i]);
listItems.add(listItem); 将指定的元素添加到此列表的尾部
}





















 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








